- Introduction:
- Understanding the Team Carousel Module
- Planning Your Team Carousel
- Consider the design and layout that aligns with your website’s aesthetics
- Setting Up the Team Carousel
- Why Choose Xpro Team Carousel Module for Beaver Builder
- Step by step guide to use team carousel module for beaver builder:
- Tips to effectively use team carousel module
- Showcase Important Team Members in a Strategic Way
- Utilize Compelling Bios and Descriptions
- Optimize Visual Elements and Design
- Incorporate Testimonials or Social Proof
- Ensuring Responsiveness and Compatibility across Different Devices
- Implementing Navigation and Controls for Easy Browsing through Team Members
- Add Hover Effects or Interactions to Enhance User Engagement
- Keep the Carousel Size Manageable for Optimal Loading Times
- FAQs:
- Conclusion:
Introduction:
Are you looking for innovative ways to showcase your team on your website? If yes, then the Team Carousel Module for Beaver Builder is the perfect solution for you.
Team carousel module will allow to showcase your talented team members in a captivating carousel format. Moreover, it will also help you to optimize the space of your website. In this way, it can greatly help in enhancing user engagement.
In this blog post, we will explore the best ways to effectively use the Team Carousel module, including tips for planning and optimizing user experience. Whether you’re a business owner, a freelancer, or a web designer, this guide will equip you with the knowledge and inspiration to make the most out of the Team Carousel module and create an impressive team showcase on your website.
Understanding the Team Carousel Module
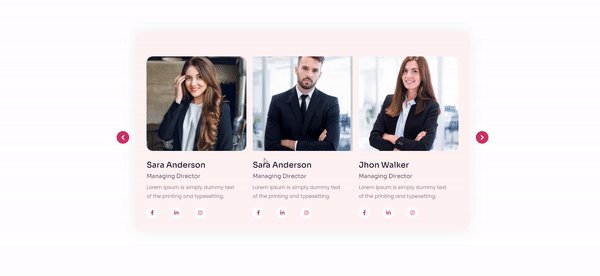
The team carousel module for beaver builder allows you to present your team in a visually appealing way. With this module, you can make your team section in a dynamic carousel-style. Moreover, you can showcase the information of each team member in a visually captivating manner.
According to a survey conducted by Forbes, 88% of consumers trust online reviews and testimonials as much as personal recommendations. By incorporating team member profiles with testimonials in the carousel, you can build trust and credibility with your audience.

By using a team carousel module, you can easily grab users’ attention by giving a visually appealing look to your team section. This can lead to better user engagement.
According to a study by Adobe, websites with visually appealing designs have a 66% higher chance of capturing user attention than websites with plain designs. The Team Carousel module offers an opportunity to captivate users with its dynamic display.
You can also achieve space efficiency with this module. You do not need separate section for each member. Instead, you can show multiple team members in compact space by using carousel style.
Planning Your Team Carousel
Before you add a team carousel in your website, it is important that you make a proper plan for your team section.
Define your team members and their roles:
First, you need to define the team members you want to show in your website. You should define their roles clearly. You can take the time to find out the important team members and divide them into categories:
- Core Team Members
- Specialized Team Members
- Remote or Freelance Team Members
Collecting necessary information and assets:
Next, you need to collect the necessary information and assets for the team members you have selected. This typically includes:
Professional Photos:
High-quality, professional headshots or team photos add a personal touch to your carousel. Ensure the images are clear, well-lit, and appropriately sized for optimal display.
Bios and Descriptions:
Collect brief yet informative descriptions for each team member. Highlight their expertise, experience, and unique qualities. This helps visitors connect with your team on a deeper level.
Social Media Links:
Include links to team members’ professional social media profiles, such as LinkedIn or Twitter. This enables visitors to connect with individuals directly and gain further insights into their professional backgrounds.
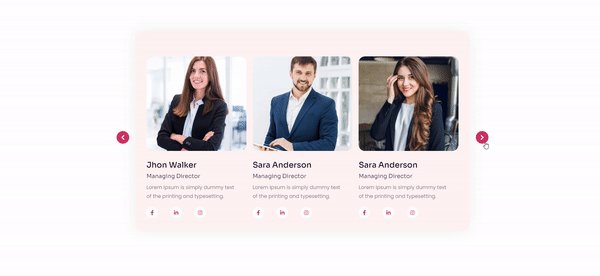
Example:

Consider the design and layout that aligns with your website’s aesthetics
After collecting the information, you need to design the team section. it is important that your team carousel aligns with your website’s aesthetics. Consider the following:
- Color Scheme: Choose colors according to your website’s color palette.
- Typography: Select fonts that match your website’s typography.
- Layout Options: Explore different layout options offered by the Team Carousel module.
- Space Allocation: Determine the appropriate space allocation for the team carousel within your webpage.
Setting Up the Team Carousel
First you need to select a good team carousel for beaver builder. We recommend you to use Xpro addons to add a team carousel in your website.

Why Choose Xpro Team Carousel Module for Beaver Builder
By using Xpro addons for beaver builder, you can create a highly interactive and visually appealing team carousel just in minutes. It has a lot of unique features that you can use to take your website to the next level:
- A lot of customization options
- 15 different layouts
- Social icons and links
- Transition duration
- Navigation
- Dots
- Custom overlay color
- Autoplay
- Loop effects
- Mouse drag carousel
Step by step guide to use team carousel module for beaver builder:
Step 1: install and enable the module
To use the team carousel module for beaver builder, you need to install and activate the Xpro addons for beaver builder- lite.
Before using the team carousel module you should enable it from the Xpro module section.
(Xpro addons plugin-> modules-> team carousel-> enable).

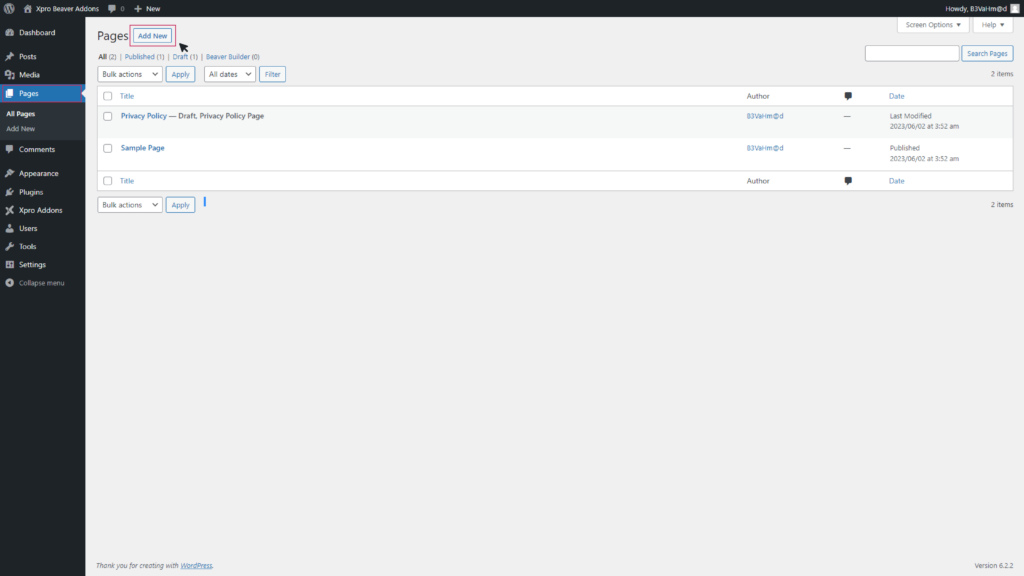
Step 2: Add new page
First go to the WordPress dashboard to create the team carousel. Click on the “pages” from the menu on the left side. Now click to “Add new” at the top.

Step 3: Drag-n-drop the Xpro Team Carousel Module
Now go to the beaver builder editor page. Click on the “+” icon on the top right corner. This will open a side menu. Here you will search for the Xpro team carousel module. Drag and drop the module on the editorial page.

Step 4: General Settings
In this section, you can choose layout you want from 15 different layout options. Then you can add items and add details one by one. You can add:
- Image
- Title
- Link
- Designation
- Description
- Social links
Settings:
In this section, you can:
- Choose number of items you want to show
- Set margin
- Enable loop
- Enable mouse drag
- Enable autoplay
- Enable navigation
- Enable dots
Step 5: Styling
In this section, you can style your items. There are six parts in this section:
- General styling
- Image
- Content
- Social icons
- Navigation and dots
For more details, check our latest guide on how to use the team carousel module for beaver builder.
Tips to effectively use team carousel module
While you use team carousel module, there are some things you need to keep in mind. Below are some mind-blowing tips to use the team carousel module effectively:
Showcase Important Team Members in a Strategic Way
To create an effective team carousel, strategically select and highlight key team members who represent your brand’s expertise and values. Consider including:
- Founders and Executives: Featuring founders and executives can add credibility and demonstrate strong leadership within your organization.
- Subject Matter Experts: Highlight team members with specialized skills or knowledge that align with your core offerings to showcase your expertise in a particular field.
Utilize Compelling Bios and Descriptions
- Concise and Impactful: Write succinct bios that capture the essence of each team member’s background, skills, and accomplishments.
- Unique Selling Points: Highlight unique qualities or experiences that set your team members apart and emphasize their value to potential clients or customers.
According to a study by CareerBuilder, 72% of employers believe a well-crafted professional bio significantly improves a candidate’s chances of being hired.
Optimize Visual Elements and Design
It is crucial that you pay attention to visual elements and design choices to make an aesthetically pleasing and engaging team carousel.
- High-Quality Images: Use professional and high-resolution team photos to present a polished and professional image.
- Consistent Design: Maintain consistency in color schemes, fonts, and overall design to ensure visual harmony between the team carousel and the rest of your website.
Incorporate Testimonials or Social Proof
You should use social proof or testimonials in your team carousel to enhance the credibility and trustworthiness of your business. This can be in the form of client testimonials, positive reviews, or notable achievements of team members.
According to BrightLocal, 91% of consumers read online reviews and testimonials when considering a purchase or service
Ensuring Responsiveness and Compatibility across Different Devices
Mobile users are increasing every day. That is why, it is important that you optimize your team carousel for different devices and screens. With responsiveness, user engagement can increase in mobile devices. This will allow visitors to explore the team carousel effortlessly, leading to longer session durations and decreased bounce rates
According to Statista, mobile devices accounted for 52.6% of global website traffic in 2021. By ensuring responsiveness and compatibility, you provide a seamless user experience across desktops, tablets, and smartphones.
Implementing Navigation and Controls for Easy Browsing through Team Members
It is important to effectively use navigation in the team carousel to improve the user experience. This can enable the visitors to browse effortlessly the team members and access the information desired.
According to a study by Nielsen Norman Group, users spend an average of 10-20 seconds on a webpage before deciding whether to stay or leave. Implementing user-friendly navigation can help capture their attention.
Xpro Team carousel for beaver builder offers the multiple options for navigations and control for the victors
Add Hover Effects or Interactions to Enhance User Engagement
Integrating hover effects or interactions within your team carousel can create an interactive and engaging experience for visitors. These effects can include revealing additional information, displaying social media links, or showcasing team member accomplishments.
Keep the Carousel Size Manageable for Optimal Loading Times
Optimizing the size of your team carousel is crucial for quick loading times and a smooth user experience. Large file sizes can lead to slow loading, resulting in higher bounce rates and frustrated visitors.
According to Google, 53% of mobile site visits are abandoned if a webpage takes longer than three seconds to load.
FAQs:
What is a team carousel module?
The team carousel module for beaver builder allows you to present your team in a visually appealing way. With this module, you can make your team section in a dynamic carousel-style. You can showcase the information of each team member in a visually captivating manner.
What is the benefit of using team carousel?
Team carousel module will allow to showcase your talented team members in a captivating carousel format. Moreover, it will also help you to optimize the space of your website. In this way, it can greatly help in enhancing the user engagement
How do you create a team carousel in Beaver builder?
To use the team carousel module for beaver builder, you need to install and activate the Xpro addons for beaver builder- lite.
Before using the team carousel module you should enable it from the Xpro module section.
(Xpro addons plugin-> modules-> team carousel-> enable).
For more details, check our latest guide on how to use the team carousel module for beaver builder.
How to effectively use team carousel in beaver builder?
While you use team carousel module, there are some things you need to keep in mind. Below are some mind-blowing tips to use the team carousel module effectively:
- Showcase Important Team Members in a Strategic Way
- Utilize Compelling Bios and Descriptions
- Optimize Visual Elements and Design
- Incorporate Testimonials or Social Proof
- Ensuring Responsiveness and Compatibility across Different Devices
- Implementing Navigation and Controls for Easy Browsing through Team Members
- Add Hover Effects or Interactions to Enhance User Engagement.
- Keep the Carousel Size Manageable for Optimal Loading Times
What is the best team carousel module for beaver builder?
We suggest you to use Xpro addons for beaver builder. By using Xpro addons for beaver builder, you can create a highly interactive and visually appealing team carousel just in minutes. It has a lot of unique features that you can use to take your website to the next level:
- A lot of customization options
- 15 different layouts
- Social icons and links
- Transition duration
- Navigation
- Dots
- Custom overlay color
- Autoplay
- Loop effects
- Mouse drag carousel
Conclusion:
In conclusion, the Team Carousel module for Beaver Builder is a great way for showcasing your team members. By following the tips and best practices outlined in this blog post, you can create an impressive and engaging team carousel that builds trust, improves user experience, and enhances your website’s design.
Don’t miss the opportunity to highlight your team’s expertise and leave a lasting impression on your visitors. Elevate your team section with the Xpro Team Carousel module and unlock its full potential. In case you want to upgrade and use more features for your website, use advanced features by adding effects to your toggle switch.
You might also want to look at the other modules Xpro offers, the drop cap module, dual color heading module and accordion module for your website.