How To Create Multilayer Slider For Beaver Builder With Absolute Positions
Our Pro Xpro features will bring power to your multilayer slider for beaver builder. Unlock its true potential with a wide range of Pro Xpro features that will make your clients fall in love with the website.
When you want to design complex layouts you will need to change the typical element flow on your WordPress website. Always known to have good reasoning to implement absolute positioning in your website section. It might be visitor engagement, organizing content, element control, and many more.
Before moving on and getting How you can do that in beaver builder. You need to know what absolute position is. The absolute position gives x/y coordinates to place our desired Beaver builder module in our layout. This is a very powerful positioning type that allows you to literally place any element/module exactly where you want it.
Let’s create something with Absolute Positions.
Requirements
To activate the absolute positioning feature, you’ll use the Pro Xpro features tab in the Beaver builder module window. To access the Xpro feature, purchase the Xpro Beaver builder addons.
You need to install and activate the PRO version of Xpro Beaver Builder Addons. If you already have the plugin installed, just make sure the Xpro Features are ‘Enabled’.
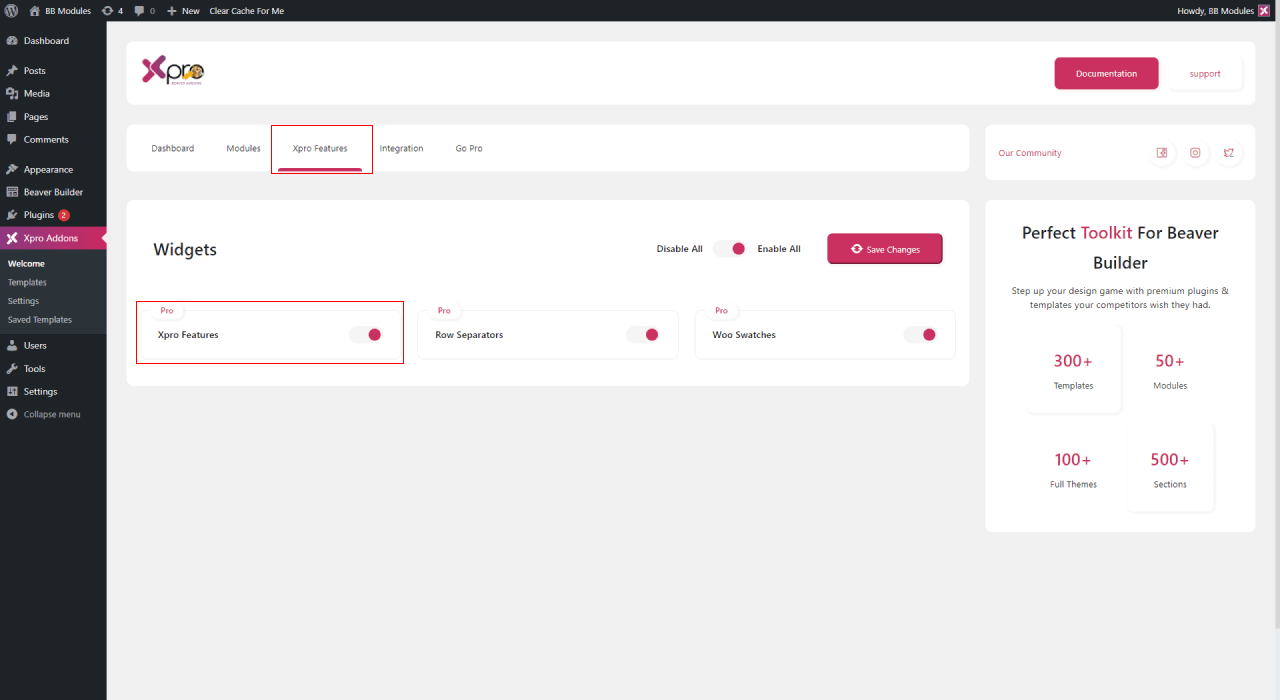
How to Enable Xpro Features for Absolute Position?
- Head up to your WP Dashboard -> Xpro Addons tab -> Xpro Features tab.
- Toggle the Xpro feature button to enable floating effects.
- Now, the Xpro Floating Effects feature is enabled. Click on the Save changes.

How to Use Absolute Position in Beaver Builder.
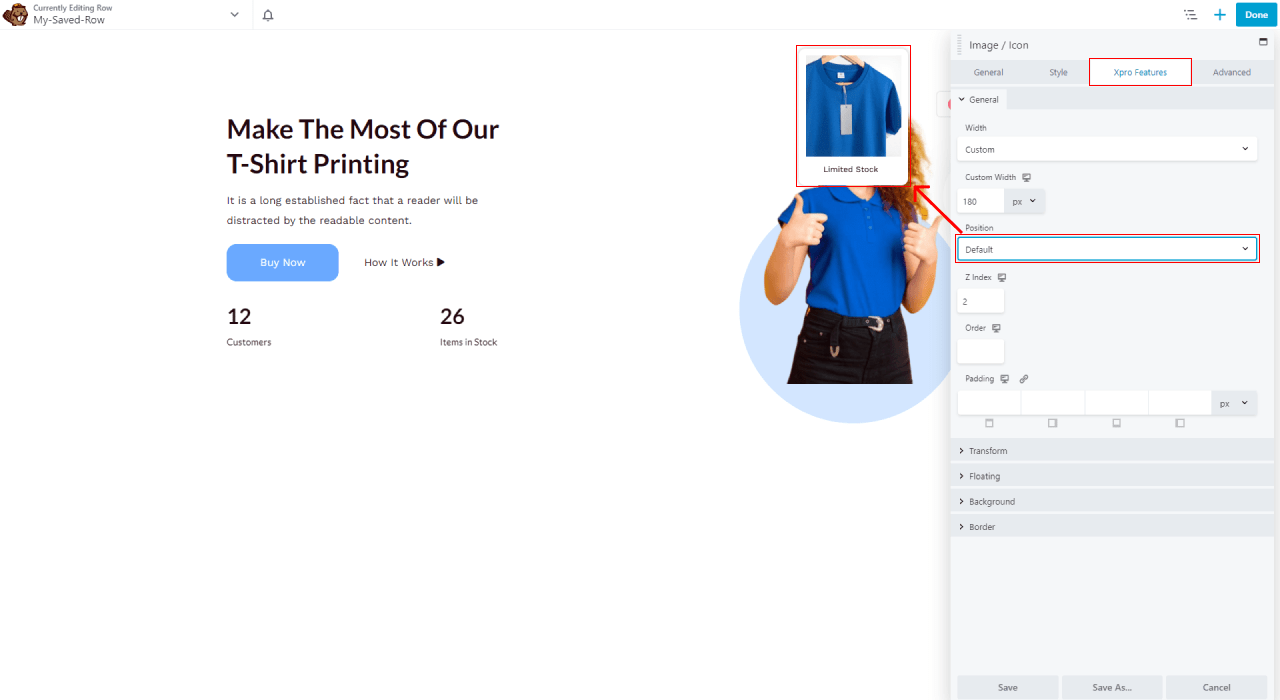
After drag’n’drop any Xpro module to your Website section where you can define its position. In the Xpro feature tab, select the absolute position from the default, Absolute, or fixed options. It is positioned automatically to the starting point (top-left corner) of its parent element. If it doesn’t have any parent elements, then the initial document will be its parent based on points and lines on a grid.
- Let’s make a plain slide with two images on it.

- Let’s select the absolute position for a “T-Shirt image” with the offset x and y points default set to zero.
- After setting its position to absolute, the module will leave the grid section.
- Now change your offset X and Y points to specific positive or negative integers to set the position.
- You can also scroll the bar for moving the module to the x-axis or y-axis on the grid plane.
- You can see the below image, the “T-Shirt image” can move anywhere on the page.

What is Horizontal and Vertical Orientation?
These set the reference point for the absolute positioning, with options of Start and End for each. The orientation option in absolute position allows you to set the module position or alignment.
The relative position or alignment of the module point that may intersect or move in a specific direction. Orientation in absolute positions containing the top left, top right, bottom left, and bottom right.
What is Horizontal and Vertical Offset position?
The Horizontal and Vertical offset refers to the displacement of an object from its default position in an x/y plane.
The offset-position CSS property defines the initial position of the offset path. When the absolute position is selected. An offset x:0 and y:0 placed anywhere in the document will appear in the bottom right corner of the browser window.
Offset X
You can set your offset X value to move your module on the x-axis (left-right position) horizontally.
Offset Y
You can set your offset Y value to move your module on the y-axis (up-down position) vertically.
Set Absolute Position In No Time!
Let’s try absolute position on any module by using our Pro Xpro features without any need to have CSS knowledge. Also, these Xpro features are helpful to grab user attention and increase CTA activity.
The final look of the multilayer slider with absolute position is something look like the below:

I hope this guide is helpful to understand the absolute position and how to apply to the beaver builder module. Further, you can check the rest of the Global features for beaver builder and customize your premium multilayer slider.
