How To Setup Beaver Builder Portfolio
Introduction:
Do you want to demonstrate your work in a unique and incredible way? Displaying work in an effective way helps attract potential customers to your website. Increase your visibility and make an impression on your visitors by creating a remarkable portfolio for your beaver builder site.
Start using the Xpro beaver builder portfolio plugin to get ahold of all the user-friendly and distinct features to create a portfolio. For those who have no technical expertise, go ahead and customize your portfolio by just dragging and dropping the module. You don’t need any coding knowledge to use this plugin. We have a unique set of pre-built modern layouts to provide you with the full creative freedom to design a catalog. Display the dynamic content with hover effects, overlay styles, and gradient backgrounds to establish a distinct layout for your portfolio.
Create your portfolio in an organized way by adding filters to your displayed projects or catalog. The live preview feature allows you to see all the changes on the front end. You can also assign multiple filters to one item. Choose from our 10 + popup layouts and create a portfolio the way you like without getting any help from developers and designers.
Requirements
To design an attractive portfolio, all you need is to download the Xpro portfolio for beaver builder- lite and then purchase a pro bundle to utilize all the features of the creative portfolio on your beaver builder site.
You might want to look at our installation and purchase guide for the beaver builder portfolio.
How to Setup Xpro Portfolio for Beaver Builder
To set up a notable beaver builder portfolio, follow this step-by-step guide and create an attractive portfolio with us!
Step 1: Add the Creative Portfolio Module
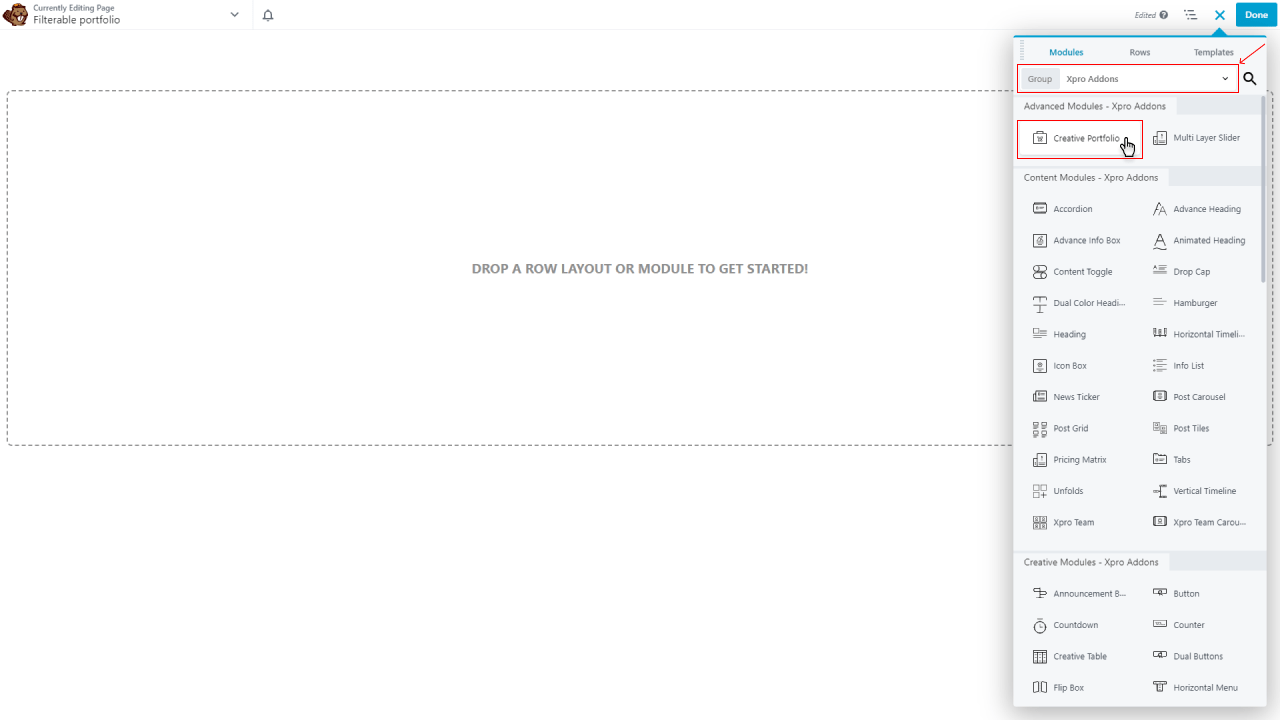
To start off with creating a filterable portfolio for beaver builder, simply drag and drop the module from the drop-down menu of Xpro addons by clicking at the top right corner.

Step 2: Configure General Settings
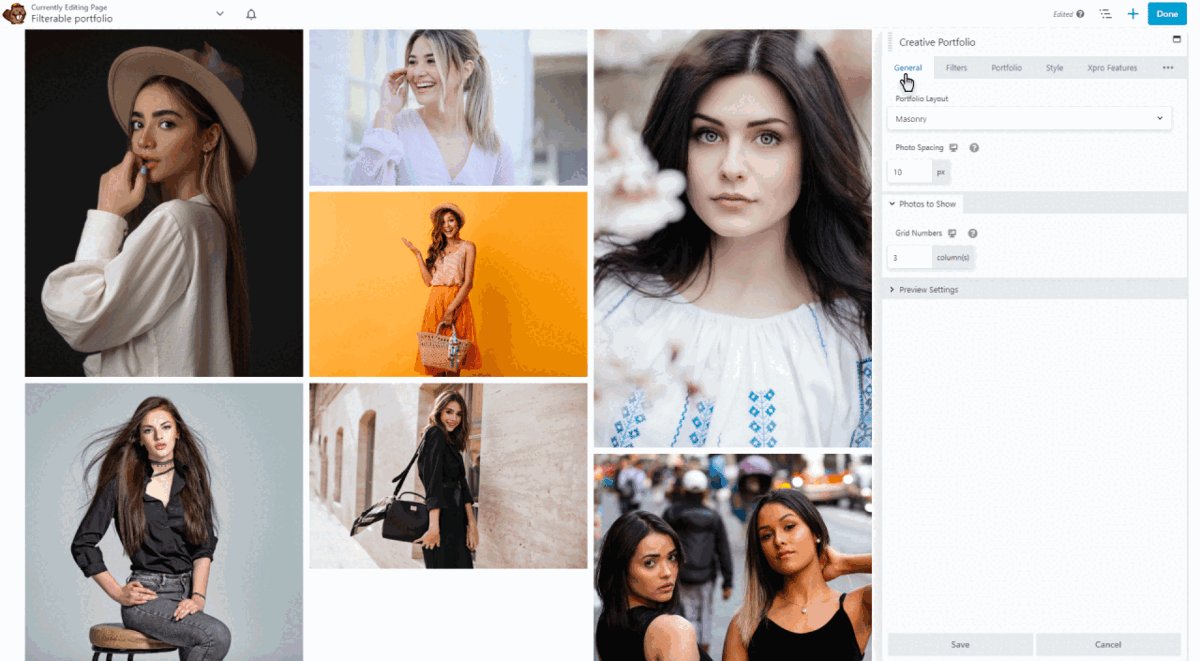
A pop-up menu will emerge after dropping the Beaver builder portfolio module, Now configure general settings to customize and display the portfolio.
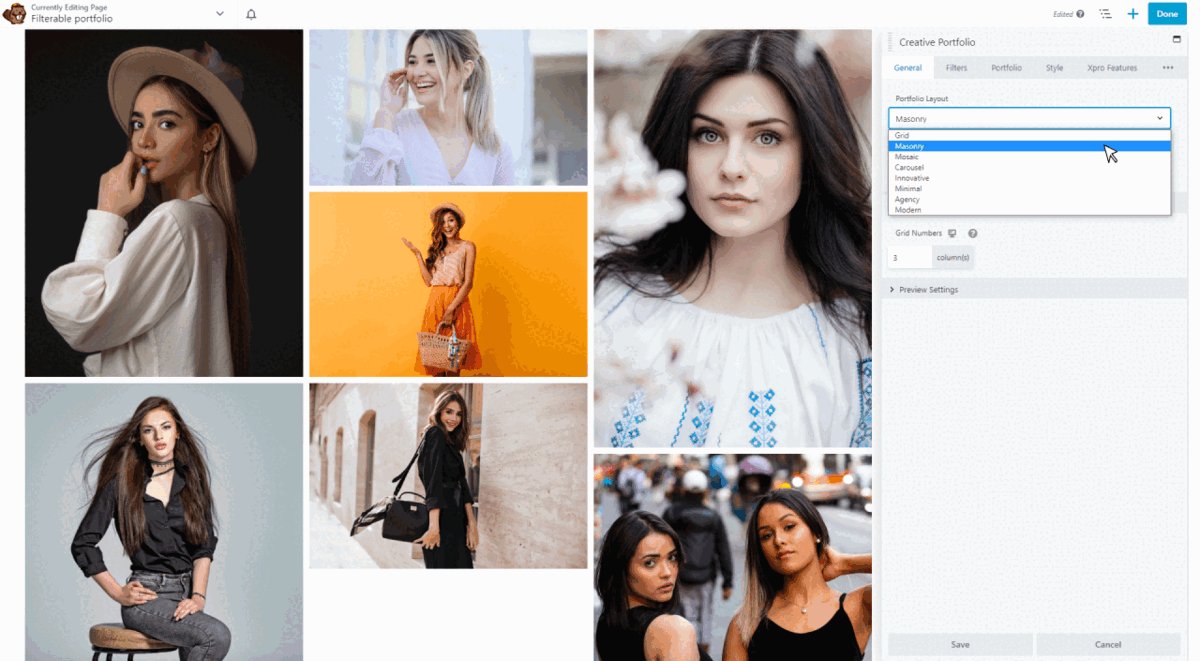
- Start by choosing a portfolio layout from the grid, masonry, mosaic, carousel, agency, or modern.
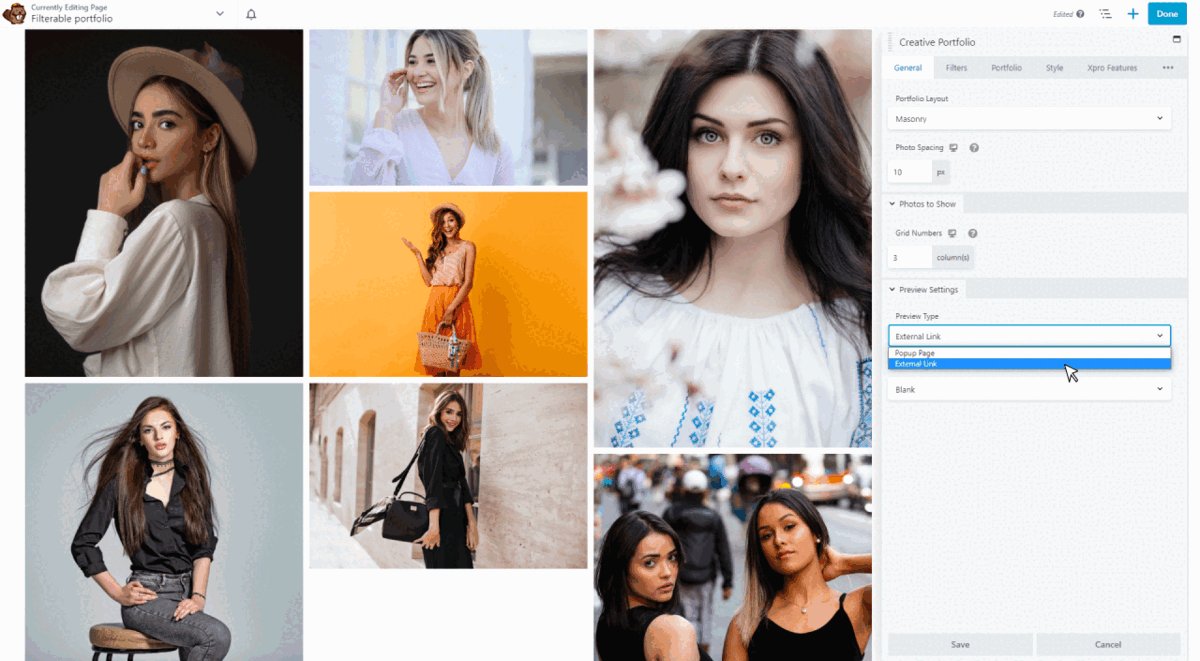
- Set up the portfolio pictures according to your chosen layout. You can choose your pop-up layout and then see the live preview to make sure you’re getting desired changes.

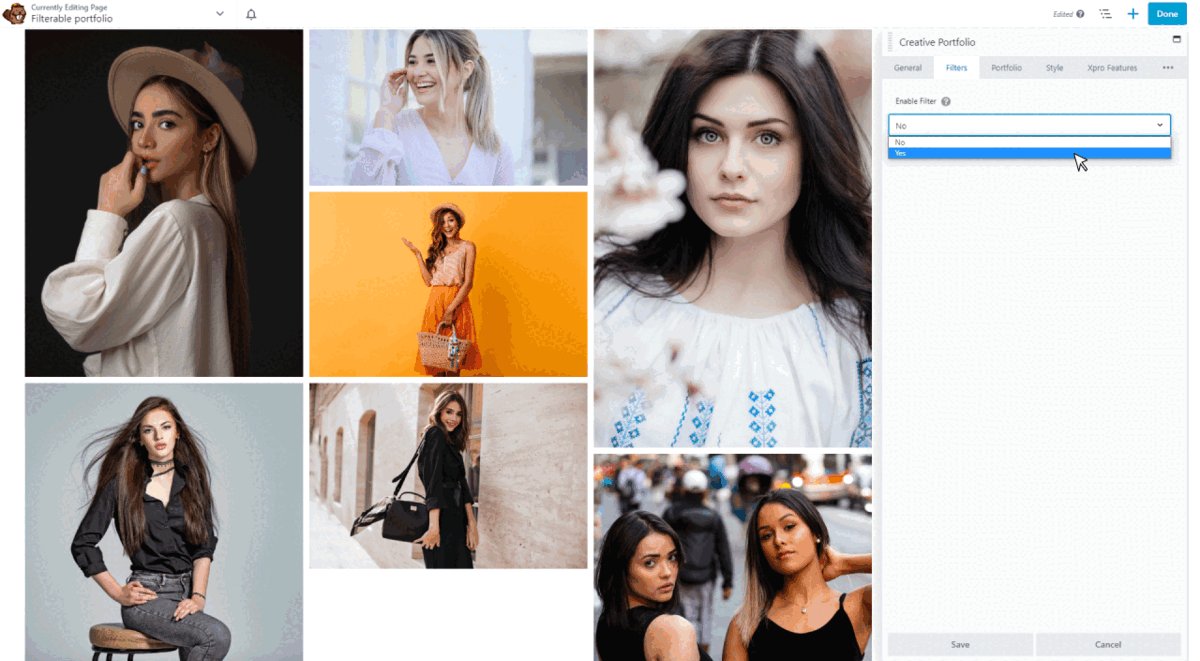
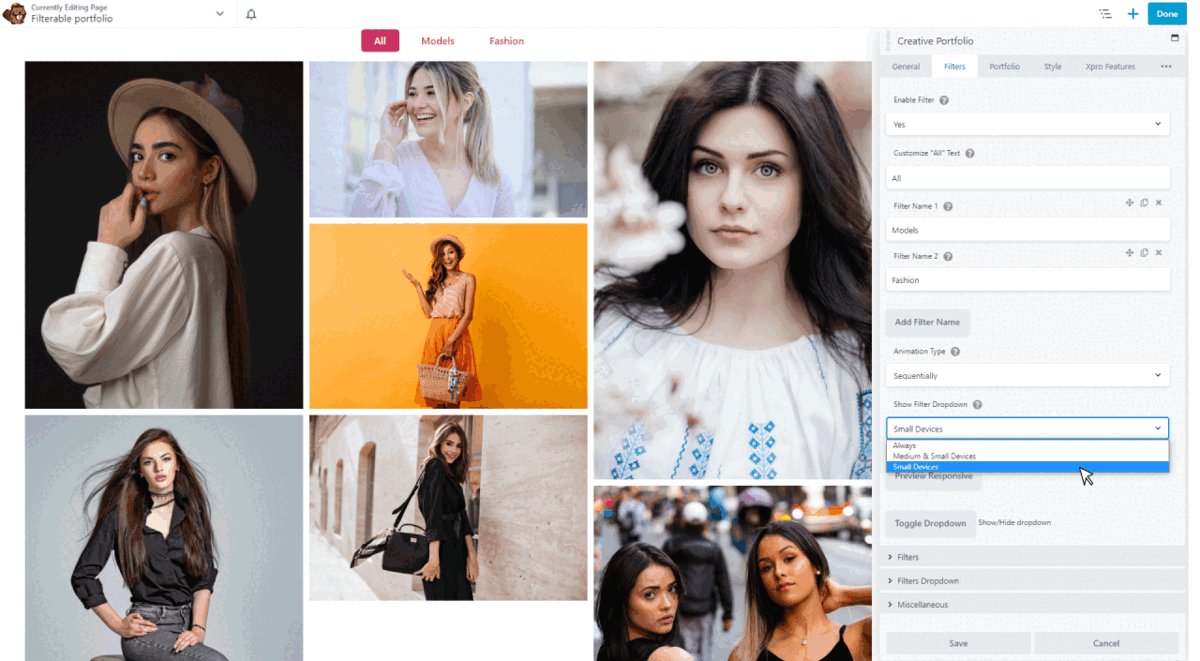
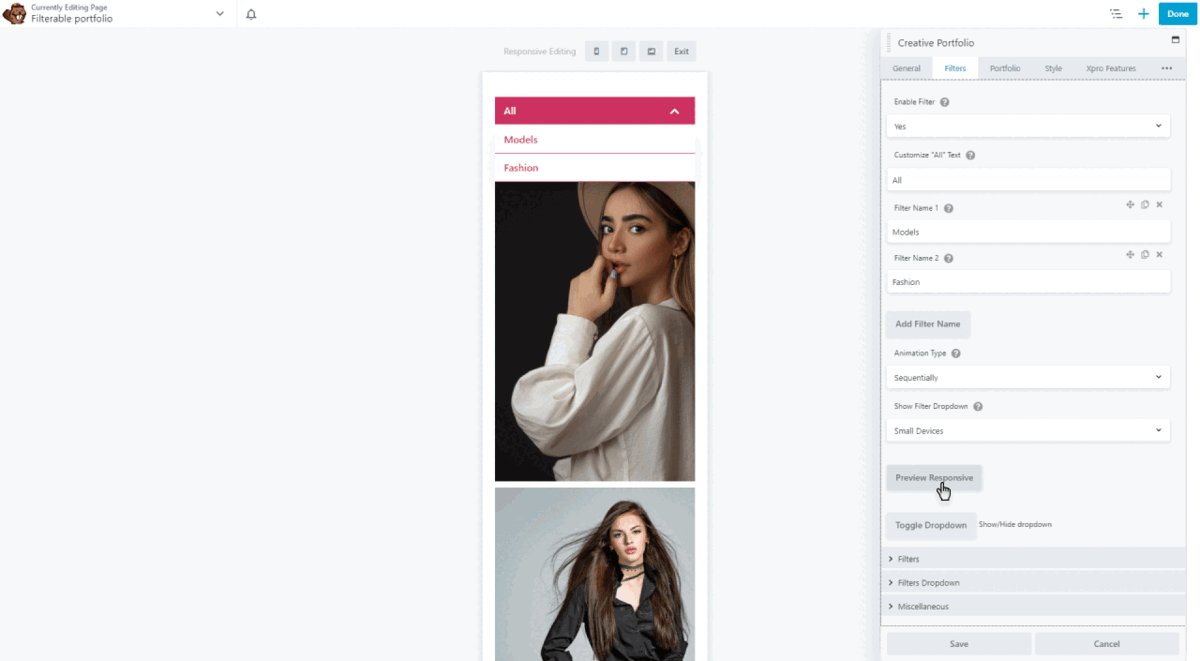
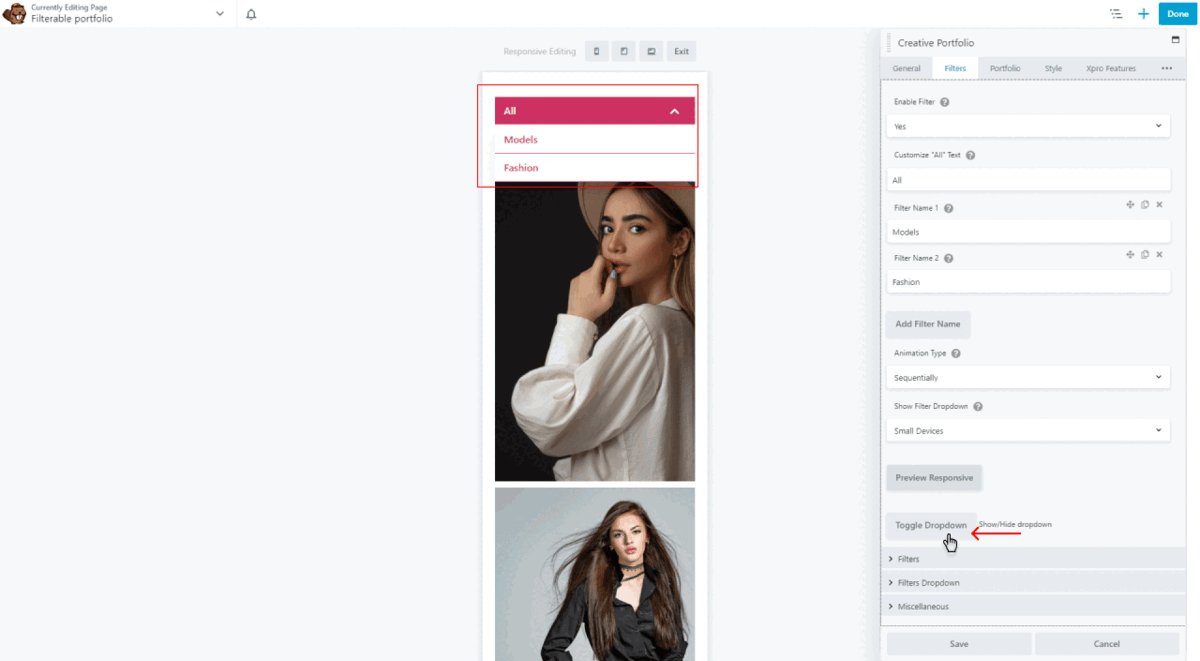
Step 3: Enable Filters
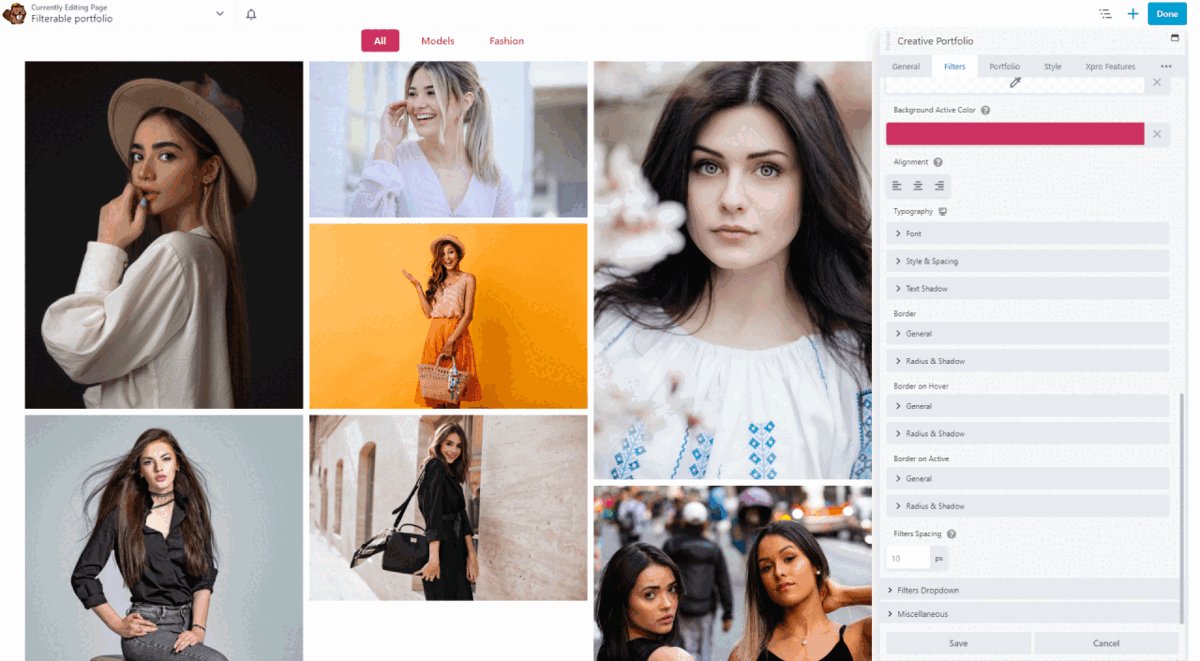
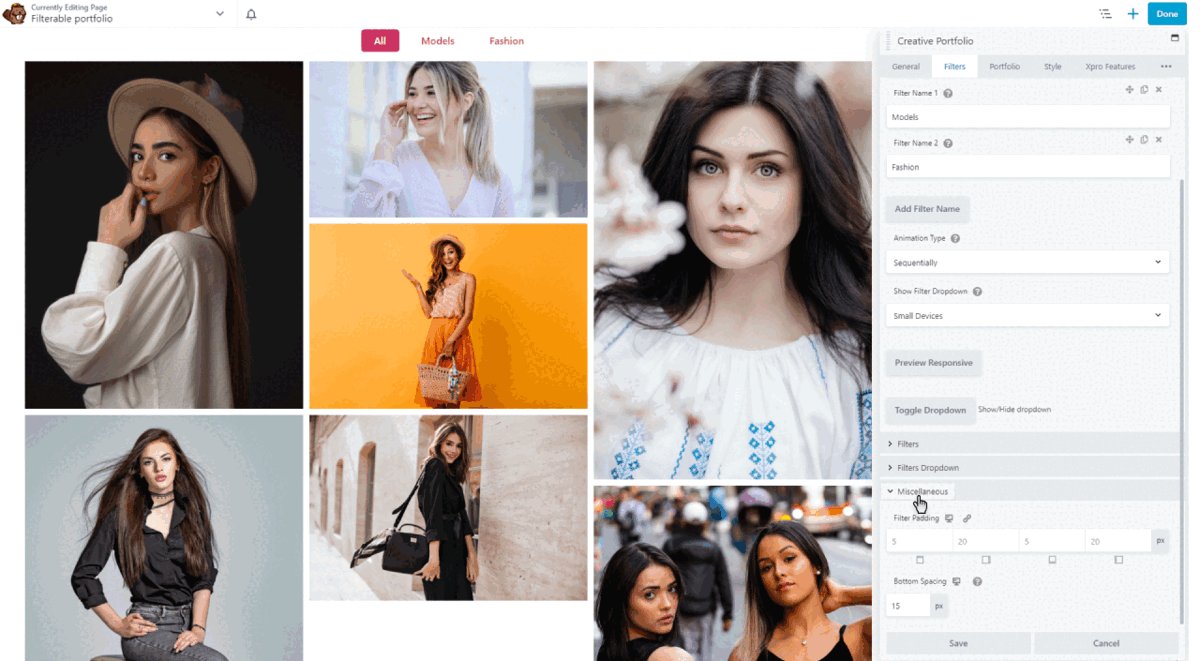
- To make your gallery easy to use, enable filters for the images and categorize them with different titles. You can add different colors, animations, hover, and typography to make the display unique.

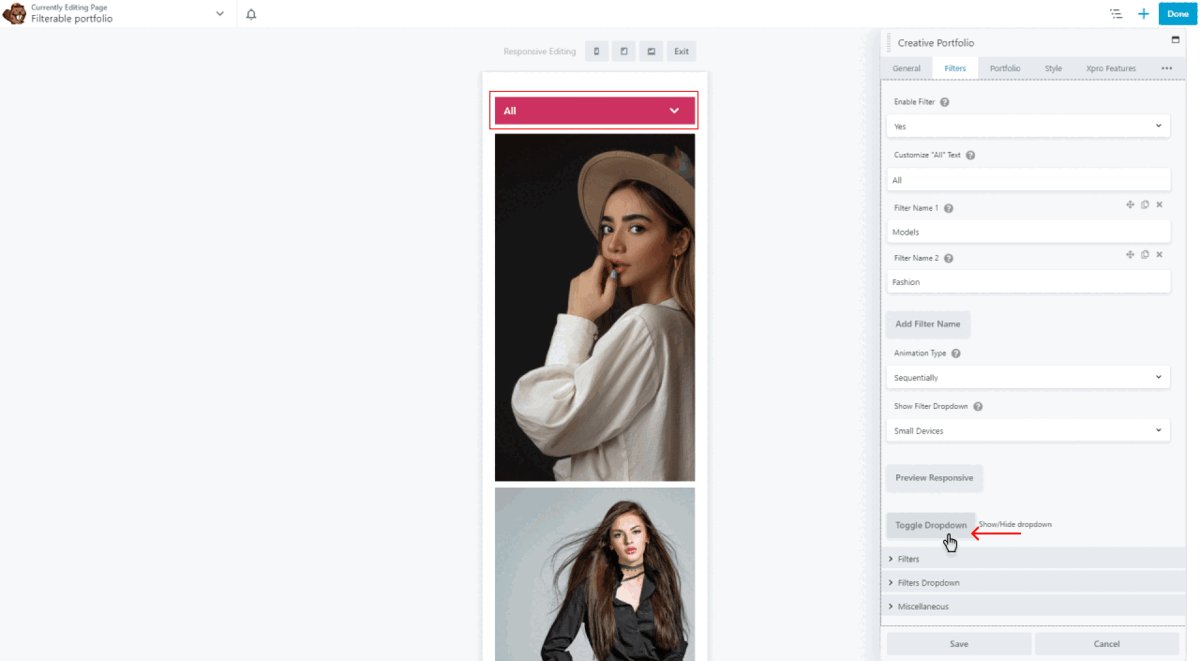
- Make the images and filters responsive for different devices and preview them to see how they will look.

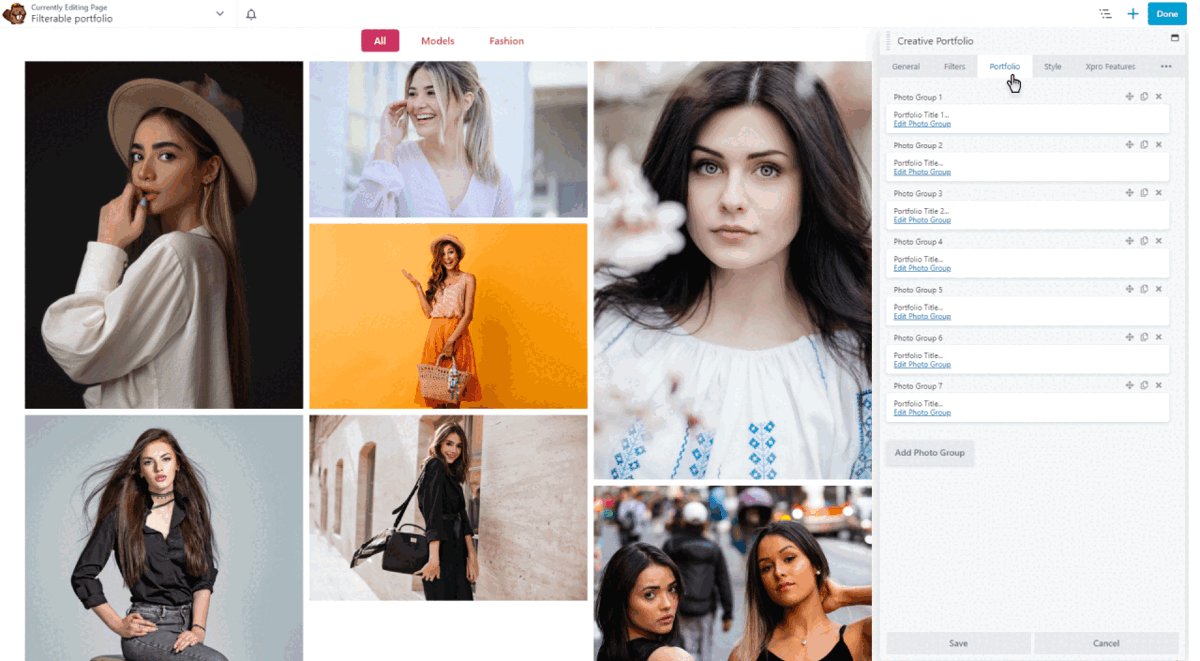
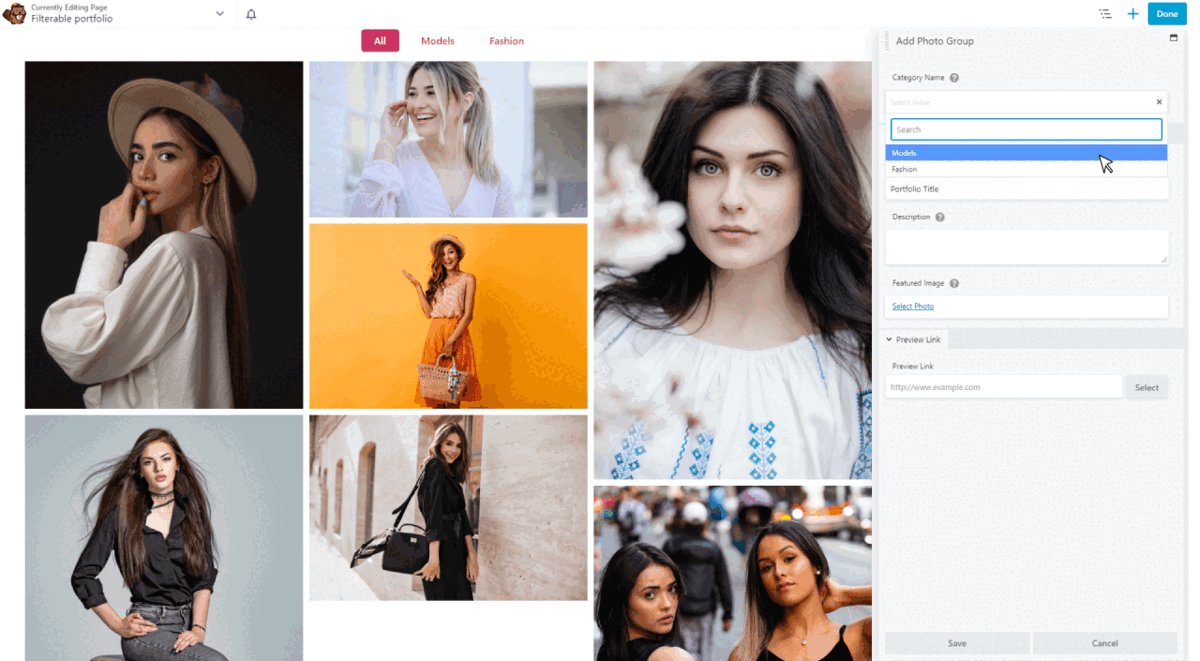
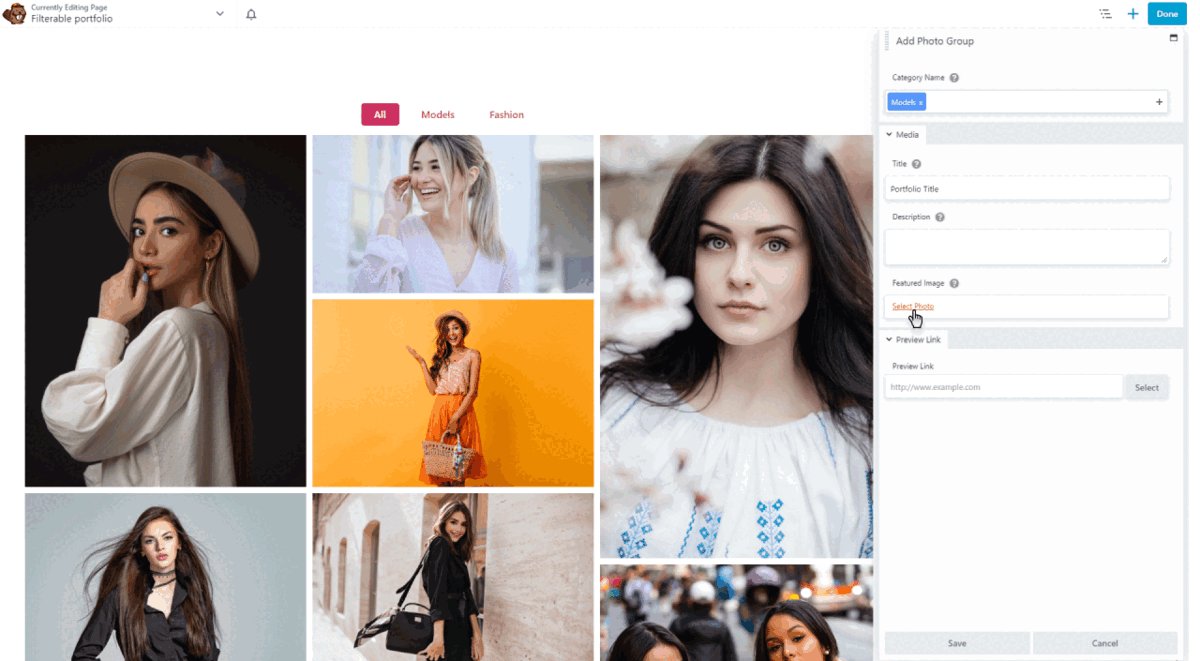
Step 4: Organize Portfolio Groups
Organize your portfolio groups by adding the category, title, description, featured images, and links. You can add multiple groups and images of your projects or works and instantly make an impression on your prospects.

Note: You’ll get new options to enable loop, autoplay, and navigation in the carousel portfolio layout.
How to Style Xpro Beaver Builder Portfolio
Xpro beaver builder portfolio allows you to style your catalog in a unique way. You can customize every little detail of your portfolio and match it with your website.
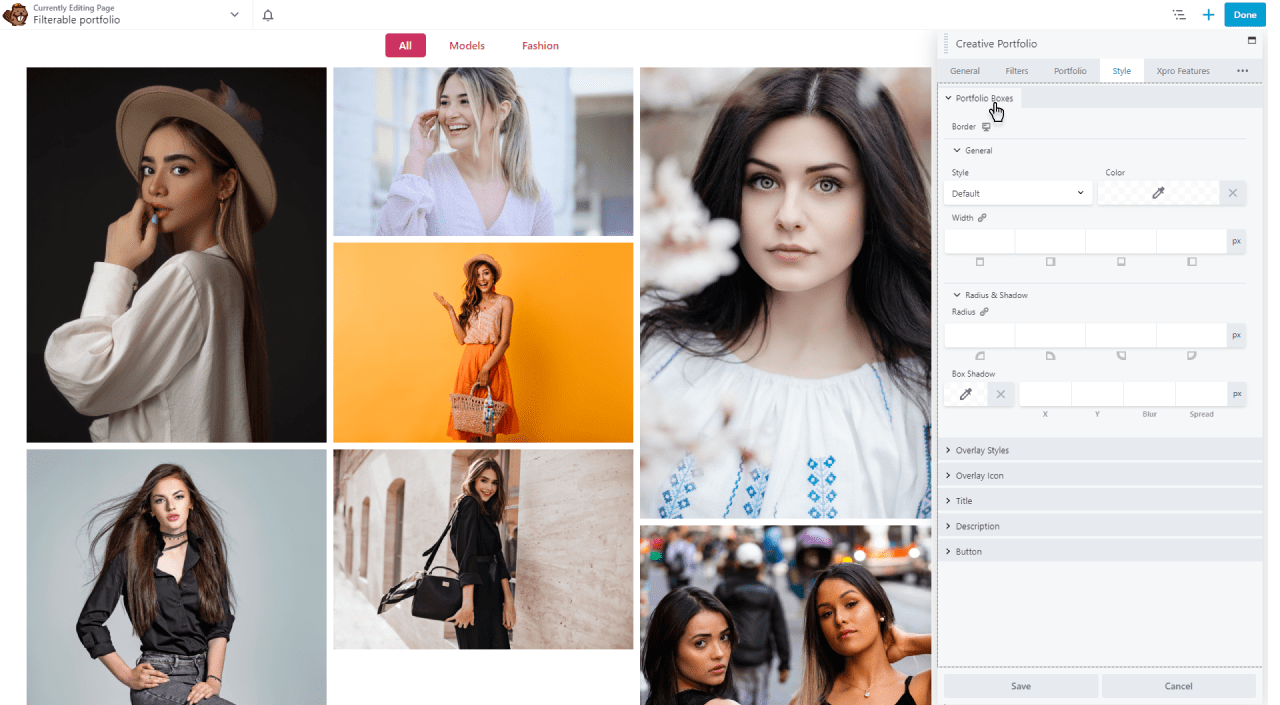
Portfolio Boxes
Style the portfolio boxes by changing the border color, style, width, and shadows.

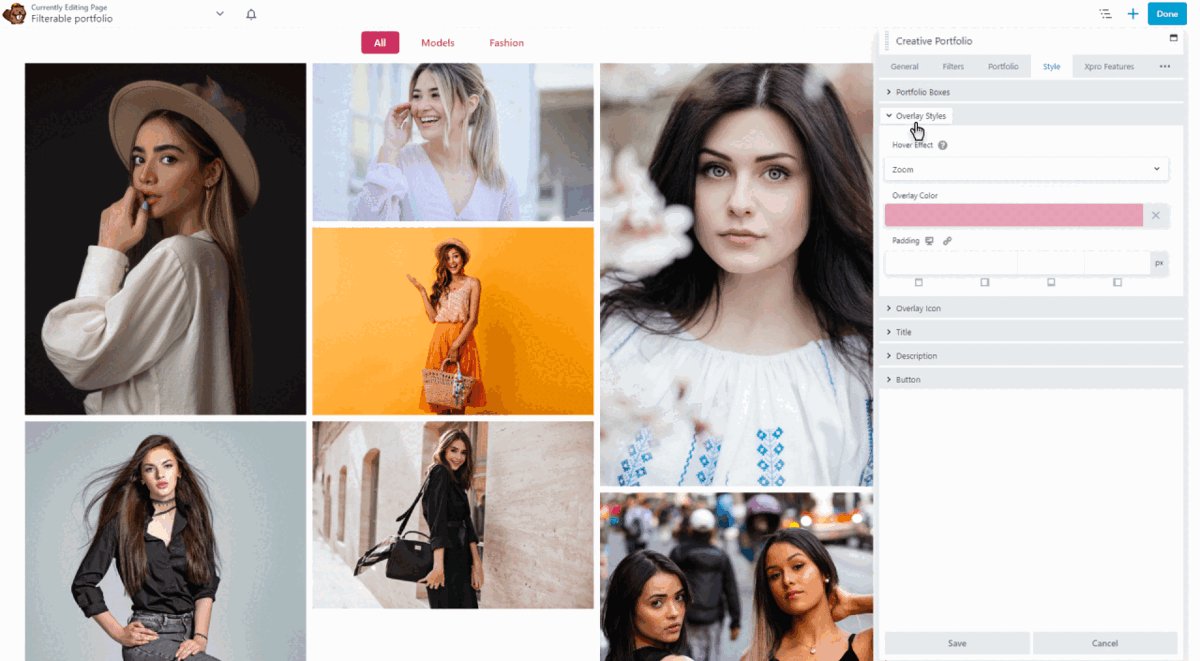
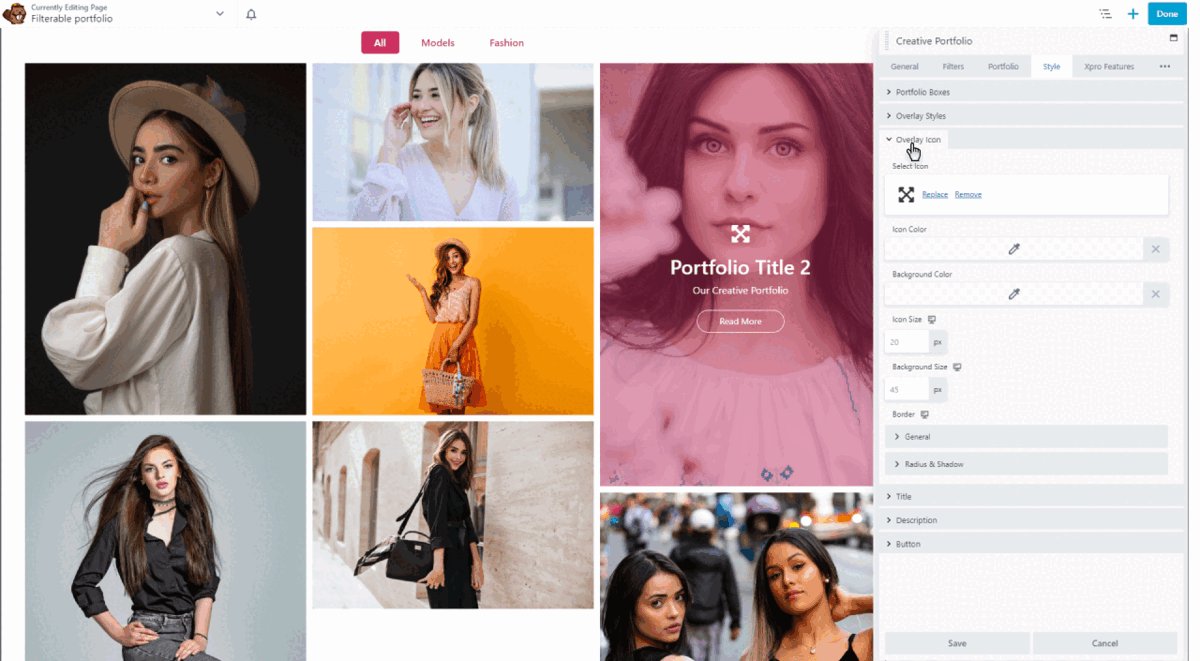
Overlay styles and Icons
Add different hover effects to make the preview of the portfolio out of the the ordinary. You can add a different color to the hover and background. Choose the icon from the library to display on the portfolio and make it easy for your visitors to find your portfolio.

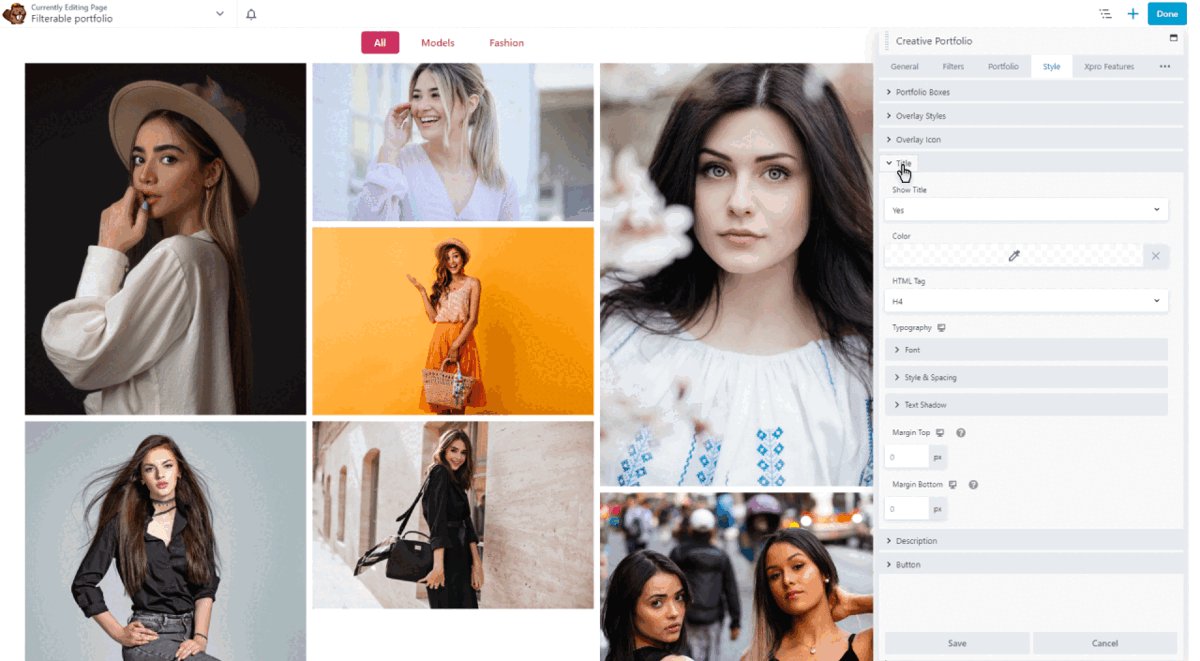
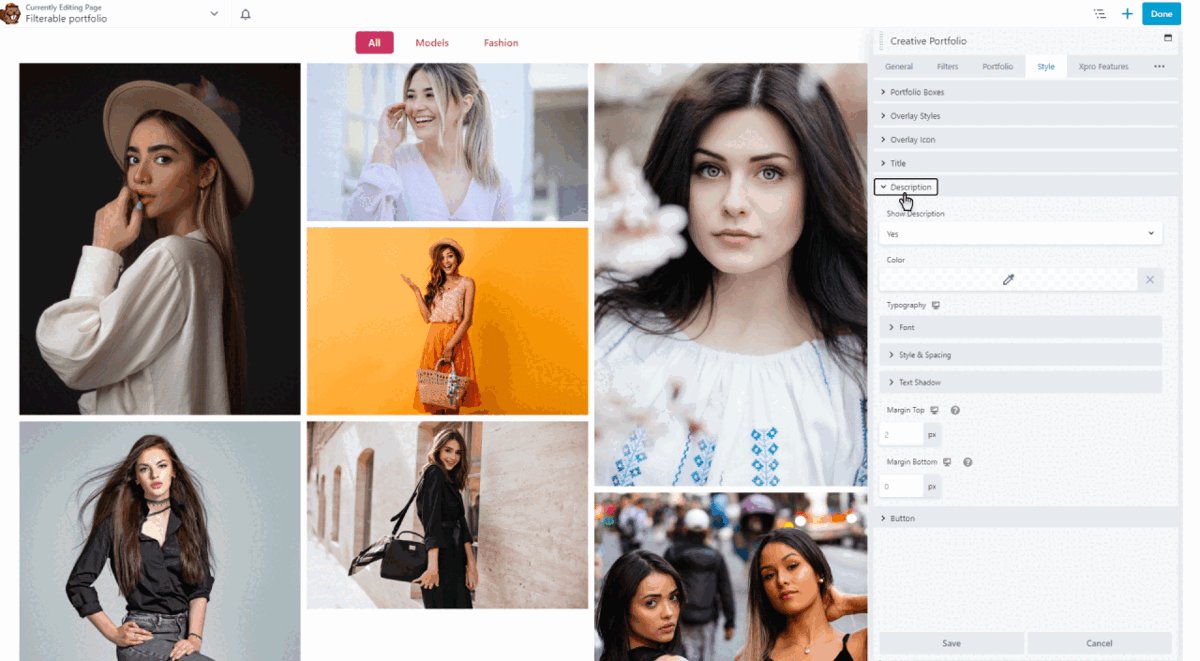
Title and Description
Display the title and description on your portfolio to make it accessible for your potential customers to reach out to you. Add custom color, typography, and background to the title and description to stand out in the crowd.

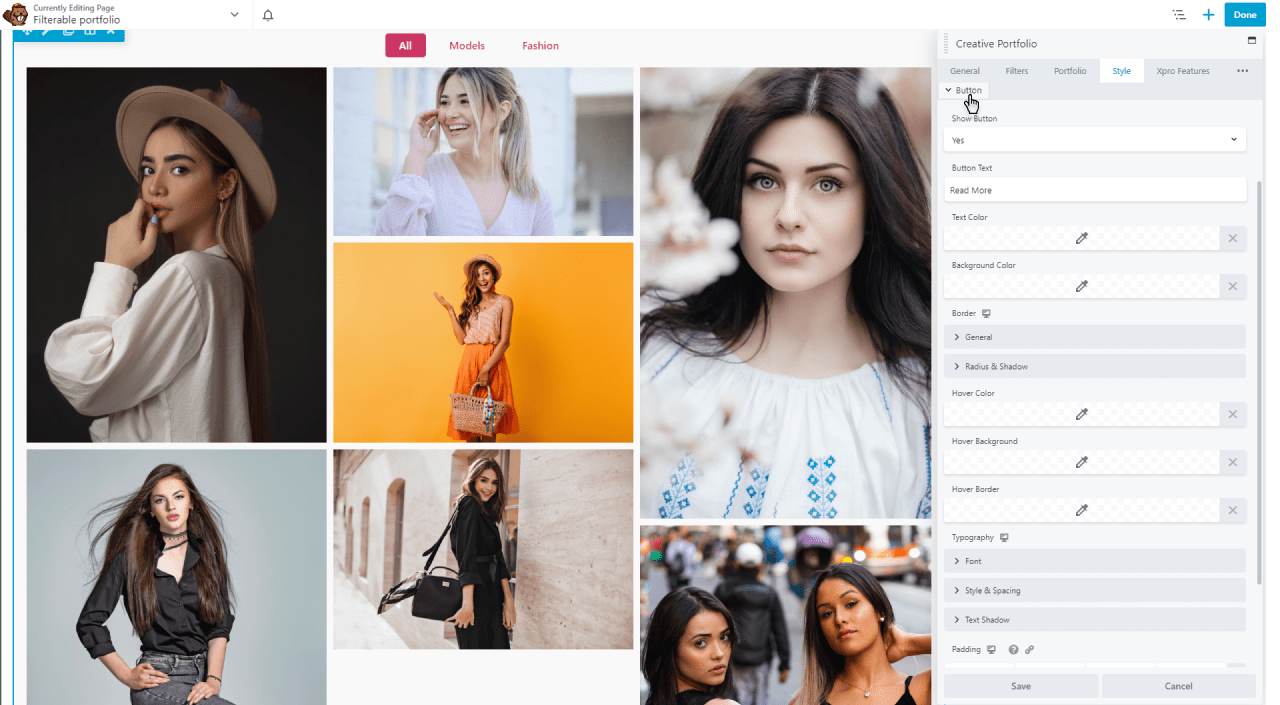
Button
You can add a call to action button and increase the number of clicks on your website. Style the button by adding hover effects and different color contrast to make it visually appealing for the visitors.

How to Customize Preview Layout for Beaver Builder Portfolio
The preview option will show when you click on the “pop-up page” from the general preview settings.
Grab the attention of your visitors by personalizing the preview layout for your beaver builder portfolio. Xpro portfolio allows you to customize the preview of the portfolio by changing the overlay color, background color, outline color, and much more.
- You can style the “close, previous, and next buttons” by adding custom colors, effects, background, and typography.
- Change the color and typography of your preview title and make the display visually enticing.
Final Outcome!
Here you are! You have customized the beaver builder portfolio. Now publish it and show your strengths and quality of work to your visitors. Making an online portfolio provides you the flexibility to constantly change and add new content to your website with just one click.
In case, you’re not a fan of designing and looking for pre-built layouts, you can choose from our 20+ beaver builder portfolio templates.
