- Introduction
- What does it mean by a Dual Color Heading Module for beaver builder?
- Benefits of using Dual Color Heading Module for Beaver Builder
- Relation between dual color headings and theory of emotional design:
- Top dual color heading module for beaver builder
- Comparison
- Best practices of using Beaver Builder Heading Module to level up your design:
- FAQS about Dual color Heading Module in WordPress
- Conclusion:
Introduction
It only takes just 50 milliseconds for a user to form an opinion about your website. In this digital age, first impressions are more critical than ever. And that’s where the dual color heading module for Beaver Builder steps onto the stage. It can help you transform your headings into mesmerizing visual masterpieces by playing with colors.
“Colors speak louder than words. They have the power to convey emotions.”
With the help of dual color heading module for beaver builder, you can amplify the visual impacts of your headings, turning them into vivid expressions of your brand’s personality and essence. Moreover, dual color module allows you to have the creative freedom to blend colors within your headings. Whether you want to evoke a sense of urgency, establish trust, or spark curiosity, the dual color module empowers you to achieve your desired emotional impact.
This blog post will take you on a journey of dual color headings. We will explain everything you need to know about the dual color heading module for beaver builder. We will explore the benefits of using this module, the three best options that you can use, best practices, and inspiring examples that demonstrate the incredible potential of dual color headings.
After reading this blog, you can easily transform you heading into attention-grabbing masterpieces that. Let’s embark on this adventure together!
What does it mean by a Dual Color Heading Module for beaver builder?
Before we get into the details of our topic, it is important to first understand the meaning of a dual color heading module for beaver builder.
Beaver builder is actually a very popular page builder plugin, with over one million active installation. It is a very powerful tool that helps in making website content easily.
A dual color heading module is a particular module in the Beaver builder plugin. This module will let you make headings with two different colors in the same heading text.
For example:
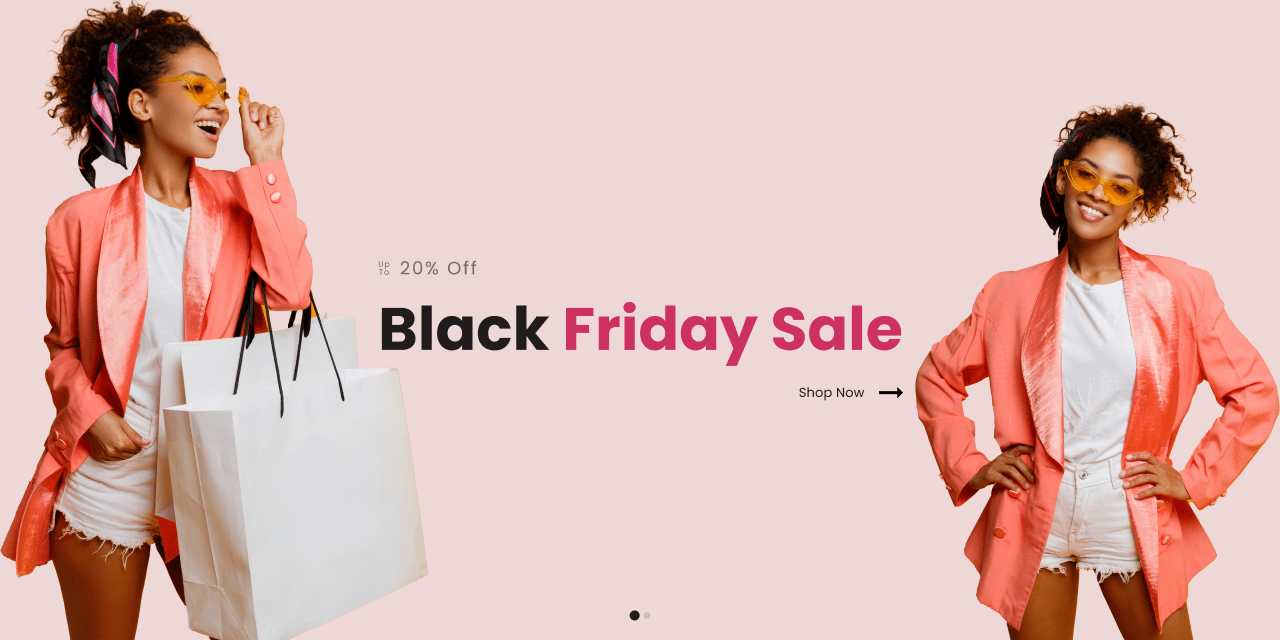
In the picture below you can see the heading “BLACK FRIDAY OFFER’ in two colors. The text “BLACK FRIDAY” is written in a more vibrant color that is putting more emphasis on the occasion of Black Friday. This dual color heading is also making the whole design more eye-catching. These things can help the business grab more sales by evoking positive emotions among readers.

Benefits of using Dual Color Heading Module for Beaver Builder
But why do you need to use dual color heading on your website? How it will benefit? Here is why:
You can create great visual effects by using two colors in your headings
Using two colors in your heading can greatly help you in adding a visual appeal to your website design, allowing you to grab the attention of your visitors instantly. This will lead to more website engagement and more sales. Isn’t that great?
A report by Adobe shows that more than 35% of website visitors will stop engaging with a website if the layout or design is not attractive.
For example
Imagine a banner promoting a summer vacation package with a headline of yellow and vibrant blue colors, evoking feelings of relaxation and warmth. This will greatly help in creating a positive visual appeal.
Dual color heading improves readability
What is the use of putting good content on your website if your visitors cannot even understand it? You can create a clear visual hierarchy in your website’s content just by using a simple dual color heading.
By incorporating multiple colors in the main and subheadings, you can guide the attention of your readers. This will make it easier for them to understand your content better.
Nielsen Norman Group found in a study that visitors to website usually just skim the content. However. Well-designed heading can help them a lot in grabbing the main points.
For example
A blog post on importance of trees and plants for environmental sustainability can use a dual color heading with a bold green color and a complementary color in headings. Using a green color will help in promoting plantation of trees and plants.
It will increase your website engagement
Want to encourage your website visitors to engage with your content? Try using a dual color heading module for beaver builder.
In beaver builder, you can easily make eye-catching dual color headings by using any simple dual color heading module. You will notice that your visitors will spend more time on your website and take more actions such as clinking on different links or buying something.
A great design is about making something memorable and meaningful
For example
An e-commerce website can use dual color headings in the product descript to show important features. It will help to create a sense of excitement.
You can make a design that aligns with your brand identity
You can set the colors in your dual color headings according to your brand identity. It will create consistency in your website design. It can strengthen your brand image and make your website more cohesive.
Remember that a good design is not just about aesthetics. It is about shaping a brand’s identity
For example
A website of a technology company can use its signature colors (related to its brand identity) to maintain consistency on all pages.
It will let you have design flexibility
Flexibility in design is all a website designer wants. Isn’t it? Well, with the dual color heading, it can become very easy.
Dual color heading allows you to experiment with various styles, sizes, fonts, and color combinations. This flexibility allows you to achieve the aesthetic effect you want in your design.
For example
A creative agency usually wants to experiment with various styles, fonts, sizes, and colors. This can easily happen with dual color headings.
Relation between dual color headings and theory of emotional design:
We all know that emotions play a huge role in marketing. A design considering the emotions of customers can help a lot in marketing.
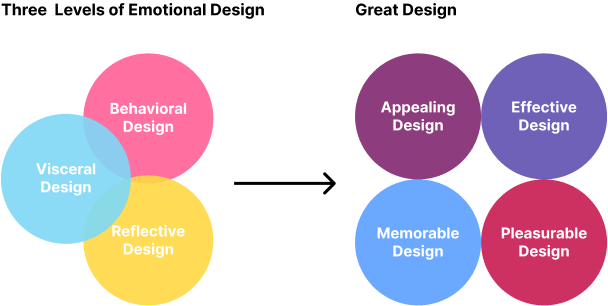
There is a strong relation between dual color headings and “three levels of emotional design” given by Don Norman. According to Norman, the design needs to focus on the specific emotions of a user in order to create a meaningful connection between product and users. He suggests that designer should leverage the power of colors to evoke emotions. Dual color headings can help you do that as using different colors can help you evoke specific emotions and create an emotional connectional with website visitors.
Dual color headings align with Don Norman’s theory of emotional design, which includes three levels of emotional response: visceral, behavioral, and reflective. These headings evoke immediate visceral reactions, guide behavioral actions, and contribute to the long-term perception of a brand.

Top dual color heading module for beaver builder
Now you know that there are a lot of benefits of using dual color heading. Therefore, it is time to now some effective dual color heading modules for beaver builder that you can use to design your website.
Xpro Dual color Heading Module for Beaver Builder
If you want a simple yet effective way to add dual color headings to your website, then Xpro Dual color heading module for beaver builder is a great option Xpro Dual color heading module for beaver builder is a great option for you.

The best thing about this module is that it has a lot of customization options. With the addition of adding dual colors in your headings, it allows you to easily add different fonts, sizes, styles, shadow effects, and background colors in your heading text.
Try using our Xpro dual color heading module for beaver builder to take your website design to the next level.
Key features:
These are some unique features in the Xpro heading module for beaver builder that will tell you why you should love this module.
- Typography Options
- 100+ Google Fonts
- Background Colors
- Padding and Margin Options
- Custom link
- Heading tag
- Text colors
- Hover colors
- Text shadow
Example of use case

Check out our heading module for beaver builder. It will also allow you to add dual colors. However, if you want to add dual fonts, background colors and shadow text in your headings as well, then we suggest you to use dual color heading module. Additionally, you should also check out our advanced heading module for further customization options and advance features.
Cost
You need to buy the pro version of Xpro beaver builder to use this module. Go and check it now.
In order to use this module, check our latest guide that gives step-by-step instructions on how to use the dual color heading module in Beaver Builder.
Pros and cons:
| Pros | Cons |
| You can also choose different fonts and styling options in the same heading | You need to buy the pro version in order to use it |
| Let’s you add background colors | |
| Let’s you add custom link | |
| Shadow text and hover colors |
Ultimate dual color heading module for beaver builder
Ultimate dual heading module for beaver builder offers a simple version of the dual color heading module.

It also has variety of customization options such as dual text, fonts and masking. If you want a simple dual color heading, then you can use this one.
Key Features:
- Basic typography options
- Font styles
- Masking
- Dual text colors
- Alignment options
Example of use case:

Cost:
You need to buy the pro version of Xpro beaver builder to use this module. Go and check it now.
Pros and cons:
| Pros | Cons |
| Have image masking | You need to buy the pro version in order to use it |
| Very easy to use | You cannot choose different fonts and styling options in the same heading |
| Many typography options |
PowerPack heading module for beaver builder
PowerPack does not have a separate dual color heading module for beaver builder. But, it’s heading module allows you to add dual color heading. In order to create a dual color heading, you will have to add some HTML to the Heading Input field in the Heading module. This method is more difficult and time-taking.

Click on this guide to learn the step by step guide on how to add dual color heading with this module.
Features:
Custom fonts & colors,
Background color
Dual colors options
Background
Hyperlink option
Case example:
Cost:
PowerPack lite version is Free and provides a paid upgraded version to access more features.
Pros and cons:
| Pros | Cons |
| Its free | It is difficult to use |
| Let’s you add background color | You cannot choose different fonts and styling options in the same heading |
Comparison
There are three main dual color heading modules for beaver builder. Each of these have unique features.
Pro tip: If you want to effectively create a professional dual color heading in a short time then you need to choose Xpro dual color heading module. For a simpler module, you should go for ultimate addons. However, if you think you can take time to add HTML, then you can try power pack addons.
Let’s have a short overview in the comparison table for a better understanding:
| Module name | Dual colors | Dual fonts | Background colors | Hover colors | Typography options | Shadow text | Custom link |
| Xpro Dual color Heading Module for Beaver Builder | |||||||
| Ultimate dual color heading module for beaver builder | |||||||
| PowerPack heading module for beaver builder |
Best practices of using Beaver Builder Heading Module to level up your design:
From the sections, you can easily decide the best dual color heading module for beaver builder according to your needs. After deciding on the dual color heading module, you should learn some tips and best practices to use this module properly.
Make sure that your text is clear and concise
It is very important that you keep the text of your dual color heading focused and concise. Remember that your goal is to convey the main idea.
Pro Tip: Use some power words in your headings to intrigue your readers. For example, instead of writing “Learn about SEO basics”, you can write “Master the art of SEO.”
Choose your font styles strategically
When choosing font styles, you should select hat thatalign with your overall brand. Xpro dual color heading module for beaver builder will offer you 100+ fonts style. It will also let you create different font for any part of your heading.
Pro Tip: Combine fonts with contrasting styles to create some visual interest. You can pair a bold font with a clear font.
Make sure that your color combination is effective
You should select colors according to the color palette of your website. Try to evoke emotions with your color combination. This is the part where you need to think carefully. For example, combination of blue and green can create a calming effect.
Your design should be responsive
It is very important that your dual color headings maintain the readability in all screen sizes and devices. Make sure that you adjust the spacing and font sizes according to all screens
Pro tip: optimize the headings for mobile devices with large font sizes and line heights. You should test the headings on multiple devices to ensure consistency.
If you want to further learn about using dual color heading module, then you should explore our latest guide on how to use a dual color heading module for beaver builder.
FAQS about Dual color Heading Module in WordPress
Dual color heading module for Beaver Builder
Using a dual color heading module is the best way to add two colors on a heading in beaver builder. There are many dual color heading modules available. We recommend you to use Xpro dual color heading module for beaver builder.
What are the benefits of using dual color heading in my website?
By using dual color headings on your website, you can improve visual impacts, increase readability, enhance website engagement, have more design flexibility and promote your brand identity.
How do I use a Dual Color Heading Module in Beaver Builder?
To use the dual color heading for beaver builder, you need to install and activate the Xpro addons for beaver builder- lite. Before using the dual color heading module you should enable it from the Xpro module section.
(Xpro addons plugin-> modules-> dual color heading-> enable).
Can I get dual fonts or background colors in the Heading?
yes , you can. Xpro dual color heading module will let you add dual fonts and background colors in the same.
Conclusion:
The dual color module for Beaver Builder opens up a world of possibilities for creating captivating headings that leave a lasting impact on your website visitors. By leveraging vibrant colors, striking contrasts, and harmonious blends, you can elevate your website’s visual appeal and engage your audience on an emotional level. Unleash your creativity, implement the best practices shared in this guide, and watch as your headings become powerful tools that captivate, inspire, and guide your visitors through an unforgettable user experience. It’s time to transform your website and unlock the true potential of the dual color module for Beaver Builder.
If you want to learn more about dual color module, then you should check our latest guide on dual color heading module for beaver builder. You should also explore our accordion module, drop cap module and team carousel module. If you have any questions, ask us in comment section.