Introduction:
Looking to elevate your content and enhance the visual appeal of your WordPress website? If so, let’s introduce you to an incredible tool: the drop cap module for beaver builder.
Drop caps not only add a touch of elegance and sophistication to your website content but also serve as visual cues to draw your readers’ attention. Plus, by leveraging flexibility and customization options of beaver builder, you can take your website’s typography to new levels.
In this blog, we will explore the best drop cap modules for beaver builder and and show you the best practices of using drop cap on WordPress. We will also explain you to add drop caps in WordPress manually and by using CSS code.
Let’s dive into the exciting world of drop caps and discover how you can effortlessly incorporate them into your WordPress website using the Beaver Builder.
What is Drop Cap in WordPress?
Drop caps are commonly used in magazines and print books that show longer reads. However, the usage of drop cap in WordPress is also now becoming very common.
Drop cap is the first letter of a starting paragraph with a large font size. This large letter extends to the downwards to drop below the first lines. That is why, it referred as drop cap.

Drop caps can make your content stand out. It can help in catching visitor’s attention. Drop caps in WordPress can add traditional and formal touch in the design of your website.
There are many ways to add drop cap in WordPress websites. Below, we will guide you add drop caps in your website. We will suggest you the best drop cap modules for beaver builder website.
For more details, you can also check our latest guide on how to add drop caps in WordPress beaver builder.
Best drop cap modules for beaver builder:
There are many Beaver Builder Addons that allow you to incorporate Drop Cap module to your WordPress website. First , take a look at this short overview in a comparison table for Quick and better understanding:
| Best drop cap modules for beaver builder | ||||
| Module name | Gradient Background | Styling options | Border styles | Free |
| Beaver Builder Drop Cap Module by Xpro | ||||
| Simple Drop Cap by Yudhistira Mauris | ||||
| Drop caps Shortcode and Widget | ||||
| Drop cap plugin by Storyform | ||||
| Initial Letter by Garrett Grimm | ||||
| Drop Caps by Thomas Milburn | ||||
Beaver Builder Drop Cap Module by Xpro:
Xpro offers an amazing drop cap module for beaver builder. It is one of the best drop cap modules for beaver builder. This module allows you to insert any letter of the alphabet as drop cap easily. You just need to drag n drop this module on beaver builder and customize it according to your likings. With this module, you will be able to add drop caps in no time.

Key features:
- Allows to insert any letter of the alphabet as drop cap
- Offers to add gradient background for drop cap.
- Allows to use image as a drop cap as well.
- 5+ border styles for drop caps
- Wide range of typography styles such as space, shadow text, size, color and font.
- Extensive font library
Cost:
Xpro drop cap module for Beaver Builder is free with various other free modules. Go and check it now.
Download NowSimple Drop Cap by Yudhistira Mauris:
It is a drop cap module that provides a very simple way to insert drop caps in a WordPress blog.. You can add drop caps in the content using provided shortcode on a post. By using this plugin, you can easily transform the first letter of your content into a drop cap.

Key features:
- You can choose to add drop caps dynamically in all pages and posts automatically.
- You can use custom CSS to further customize the drop caps.
- It offers you to easily integrate into the current WordPress theme design.
- Its Pro version offers better support service and more styling options.
Cost:
It has a free version. However, for better results, you can also check out its Pro version.
Download NowDrop caps Shortcode and Widget:
Drop caps shortcode and widget lets you add drop caps in your website content with shortcode. You can an easy-to-use shortcode that will let you add drop caps in the pages, posts and widgets of your WordPress.

Key feature:
- This will let you drop the shortcode in the theme code
- You can completely customize your drop cap my using its 11 built-in options for shortcode.
- It has various content management features in the upgrade version
Cost:
You can use this plugin for free. You can also its upgrade version with 25$.
Download NowDrop cap plugin by Storyform:
Storyform also offers a drop cap plugin. This plugin offers you to make full screen and engaging magazine website that behave and look like the real paper magazines.

Key features:
- Best for styling online magazines
- It is a unique plugin that will let you create drop caps easily for page content and post content
- It has a wide range of features for styling
- It works best with lengthy and long form articles, everyday blogs and photo essays.
Cost:
You can use this plugin for free.
Download NowInitial Letter by Garrett Grimm:
Another simple plugin to add drop caps in WordPress is the initial letter plugin. It will help you easily add a letter at the start of a website content in drop cap style. With this plugin, you can have a wide range of customization and styling options.

Key features:
- It offers a lot of styling option to change the font, color and size of the first letter in each paragraph.
- You can remove or add this functionality on per post basis in the post editor.
- It is easy to use
Cost:
You can use this plugin for free.
Download NowDrop Caps by Thomas Milburn:
Another module that can help you easily add drop caps is Drop Caps. This plugin operates perfectly well and it offers a very simple solution to add drop caps in website content dynamically. It has many new and improved features it its latest version.

Key features:
- It offers various choices so that you choose various content elements for drop caps.
- You can exclude categories and posts if you want
- You can add drop caps in excerpts and comments as well.
- It is a self-explanatory plugin
- It has many settings options
Cost:
You can use this plugin for free.
Download NowManually adding drop caps:
If you do not want to use modules, you can also add drop caps manually into your beaver builder website. The most prominent advantage of adding drop caps manually in WordPress posts is that you can choose when to use drop caps in your post.
This way, drop caps will only appear in the posts where you think they are suitable, instead of automatically showing up in all posts. However, there are not any other potential benefits of adding drop cap manually.
In this manual method, you will have to wrap the first letter within the tag in the HTML editor. For each post,you need to add the span tag for every post in order add the drop caps.
That is why, it is not a popular method to add drop caps in WordPress. In this method, you may need some CSS as well.
Using CSS code to add drop caps
The most difficult way to add drop caps in a WordPress post is by using CSS code. In this method, you first need to learn writing the code.
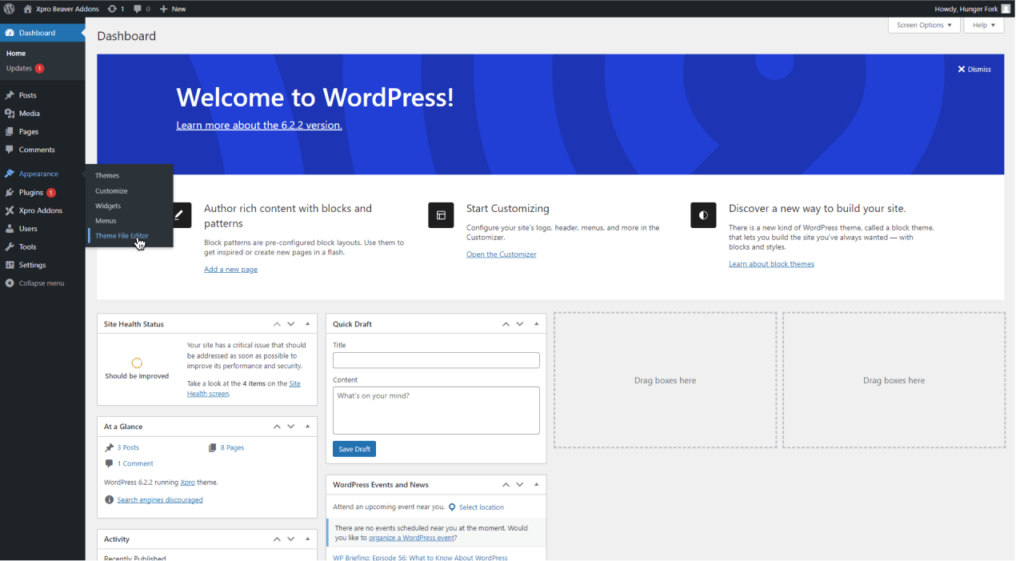
First, you need to access the style.css file. Click on the Appearance > Theme Editor on the menu of the WordPress dashboard.

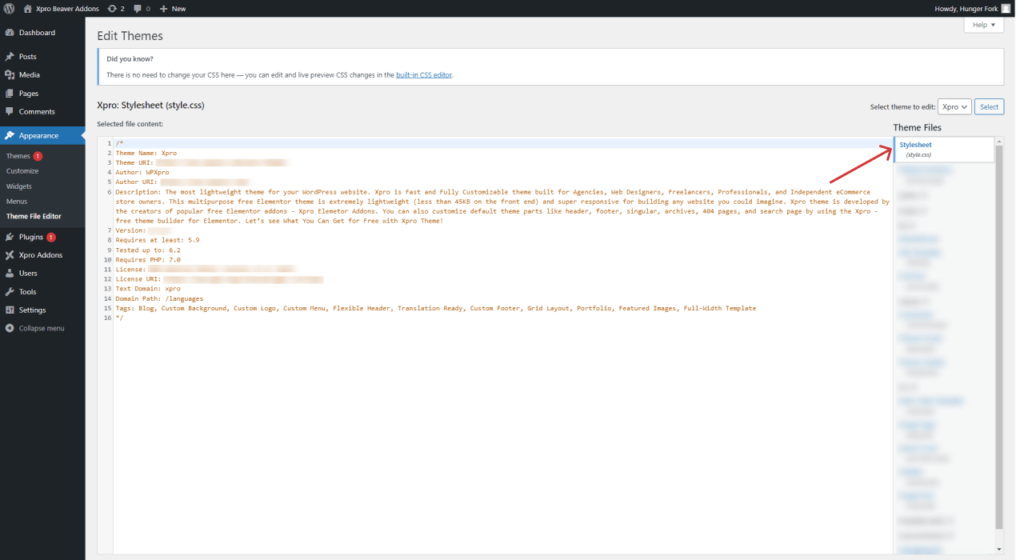
Now you will on the theme files page. Now, find the stylesheet file and click on it.

In this file, scroll to the bottom all the way and add the following code. This will add the drop cap letter in the first paragraph of your post.
At the bottom of stylesheet it would look like this:

Using CSS code to add drop cap letters in WordPress is effective. It would be good if you edit the child theme instead if the parent theme. This way, you will lose the CSS code which adds the drop caps in the post.
Best practices of displaying drop cap in WordPress:
Following are some best practices to show drop caps in WordPress for better user engagement:
Image replacement:
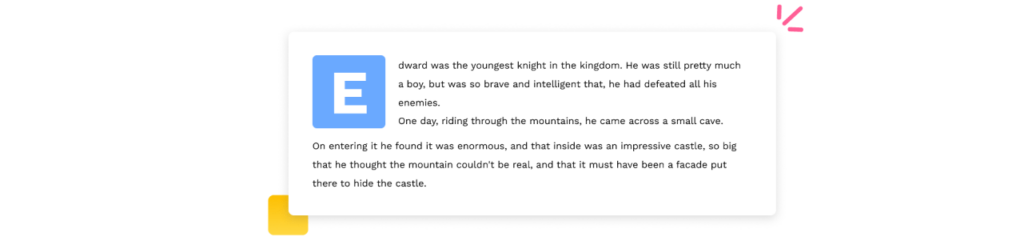
Sometimes drop caps do not show up consistently across all the operating systems, especially smart phones. That is why, using image replacement method just like in the figure below can be very useful. If you use image instead of drop cap text, it will show up consistently on all systems. For this, you can use Xpro drop cap module for beaver builder as it allows you to insert media as drop cap.If you do want to use image, you can place the letter over a background image as well.
Choose the Right Moments and show consistency:
Drop caps are most effective when used selectively and purposefully. Reserve them for important sections or introductory paragraphs to create visual interest and draw the reader’s attention.it is also important to maintain consistency in drop caps across your website.
Font Selection:
You should choose a font that complements your website’s overall design. It should be easy to read. Avoid overly decorative fonts that may hinder readability. Ensure that the size and proportion of the drop cap are visually appealing.
Placement:
Typically, drop caps are placed at the beginning of a paragraph, but you can also experiment with placing them in the middle or at specific sections for a unique design effect.
Color and Styling:
Choose colors that harmonize with your website’s color scheme. You can make the drop cap stand out by using a different color or applying styling such as a background color or border.
FAQs:
What does drop cap mean in beaver builder?
A drop cap is referred as a large, capital letter used to decorate the opening of a text. Using the drop cap in beaver builder website can make your content looks attractive and engaging.
How do you use drop caps in builder builder?
There are three ways you can add drop caps in beaver builder:
- Manually adding drop caps
- Using CSS code
- Using modules
What is the benefit of using drop caps in website?
Drop caps can make your content stand out. It can help in catching visitor’s attention. Drop caps in WordPress can add traditional and formal touch in the design of your website.
How to Use the Drop cap Module for beaver builder?
There are many modules available to add drop caps. But we recommend you to use Xpro addons for beaver builder. To use this, you need to click on the Xpro Addons and select the drop cap module. Find the module by scrolling down in the Xpro addons section. Drag and drop the Xpro drop cap module on your desired area.
How to Customize Drop Cap Content?
Drag n drop Xpro drop cap module in beaver builder. Add content to the drop cap module in the general tab. The first letter of your content will automatically highlight itself as a drop cap. You can change your website text with your own choice. In addition, you can add an image as a drop cap for your text paragraph. Our module gives the capability to add media to your content to enhance the visual hierarchy of the content.
Wrapping up!
By utilizing the drop cap modules for Beaver Builder in WordPress, you can effortlessly enhance your website’s visual appeal and engage your readers. Whether you choose to manually add drop caps, use CSS code, or employ dedicated drop cap modules like Xpro Drop Cap Module or Simple Drop Cap, there are multiple effective methods to achieve this elegant typographic effect.
Drop caps not only catch your visitors’ attention but also add a touch of tradition and formality to your website’s design. By following best practices such as using image replacements or incorporating background images, you can ensure a consistent display across devices and maximize user engagement.
If you want to further style and design your beaver builder website, you should also explore some other free modules of Xpro beaver builder such as dual color heading and accordion module. If you like these modules, you should also discover our pro modules for builder builder.

