Advance Info Box Module
The free Advance Info Box Module for Beaver Builder empowers the website designer to create a visually appealing informative content template. With this Free Xpro Addon Module, you can attractively add feature boxes to highlight significant information on your website with exciting hover effects, colors, icons, images, and more.
The Beaver Builder Advance Info Box Module is a powerful tool that allows users to convey any important message or information. This feature is popularly used by businesses to showcase their products, services, and ideas in a clear and compelling manner. The advanced customization features enable you to create any design and draw the audience’s attention.
How to Install Xpro Advance Info Box for Beaver Builder
Requirement
In order to use the Info Box module, install and activate the FREE version of Xpro Beaver Builder Addons. If you already have the plugin installed, make sure the Advance Info Box is enabled from the Xpro Addon dashboard, so that you can find and use it in the Beaver Builder Editor.
To enable the Module, simply follow these steps.
Step 1
Click on the Xpro Addon section in your WordPress dashboard.

Step 2
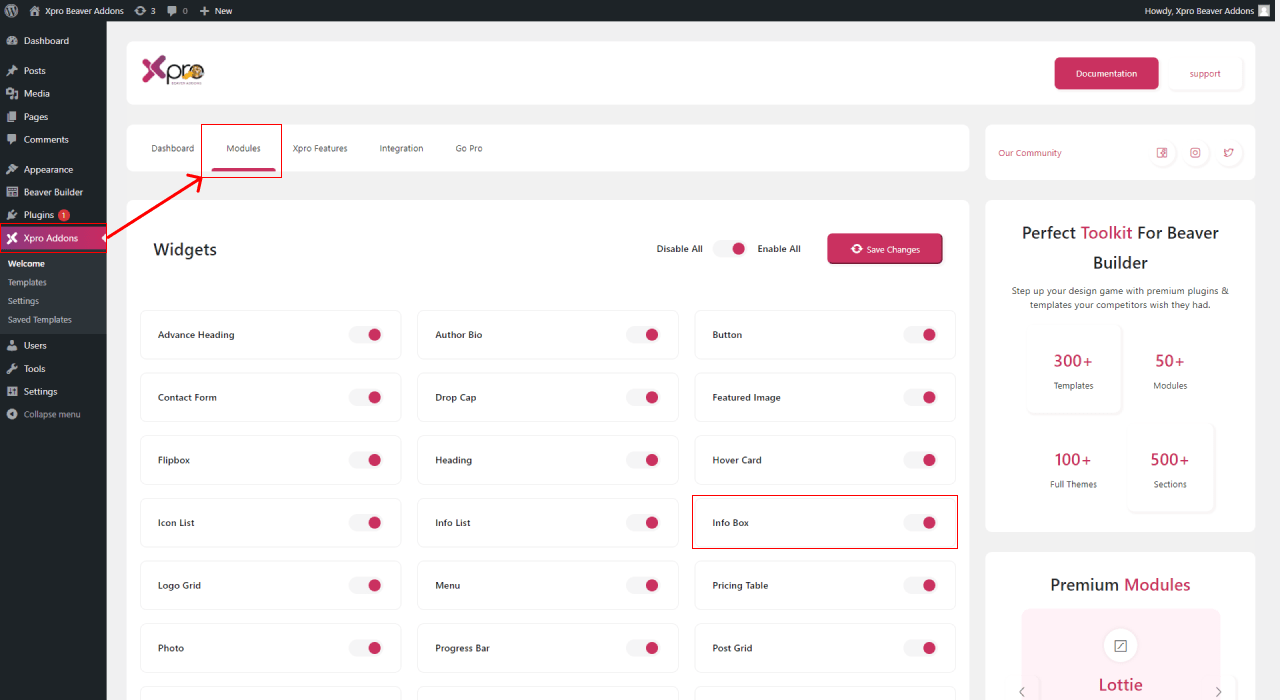
From the Xpro Addon dashboard, click the Module Tab, Locate, and toggle on the Info Box.

How to Use Beaver Builder Info Box Module
Easily configure the free info box to your Beaver Builder website with a simple drag and drop. Display key information and support it with icons and images. Grab the attention of visitors and engage them with your content with amazing hover animation. Let’s discuss in length how to utilize this module for your WordPress website.
Step 1
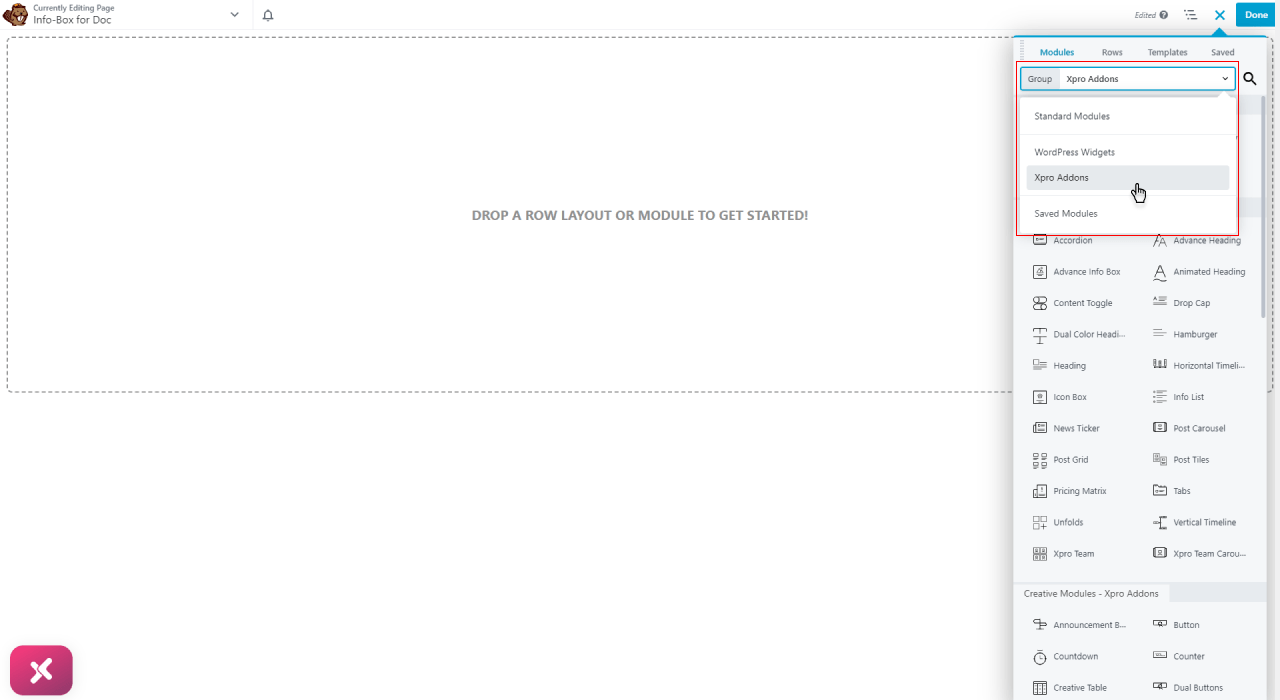
Select the Xpro Addon group in the Beaver Builder Editor.

Step 2
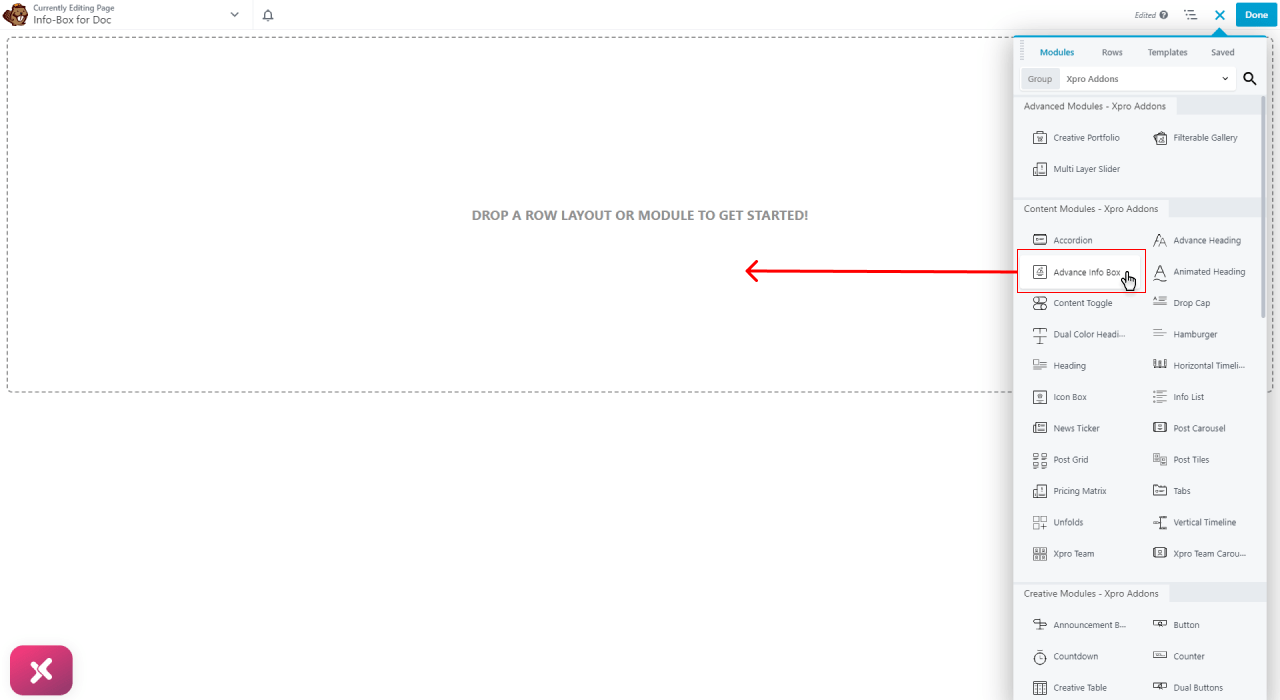
Search or locate Advance Info Box from the Xpro Addon section and simply drag’n’drop it to the desired page location.

The default view of the Advance Info Box will look like this.

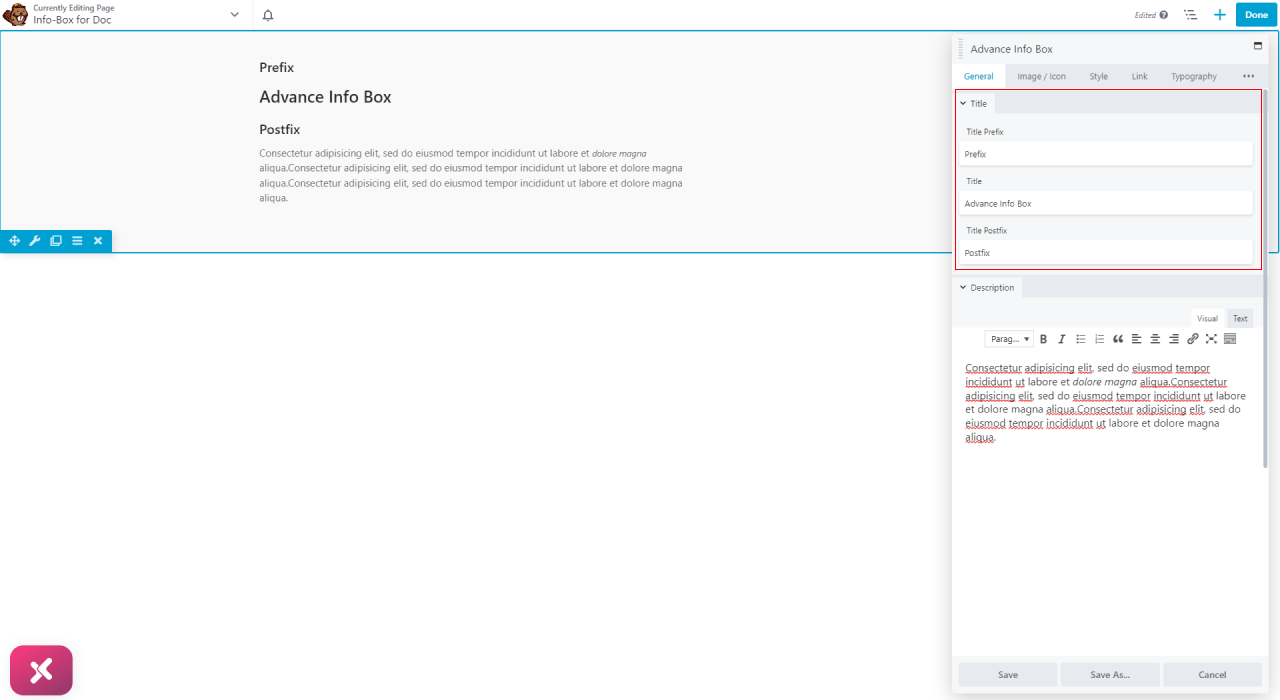
How to Edit the Content in Beaver Builder Info Box Module
Add the content in the info box title and description by typing in the text in the relevant field. Add the content title in the Title field as well as before title and after title text from the title prefix and title postfix field.

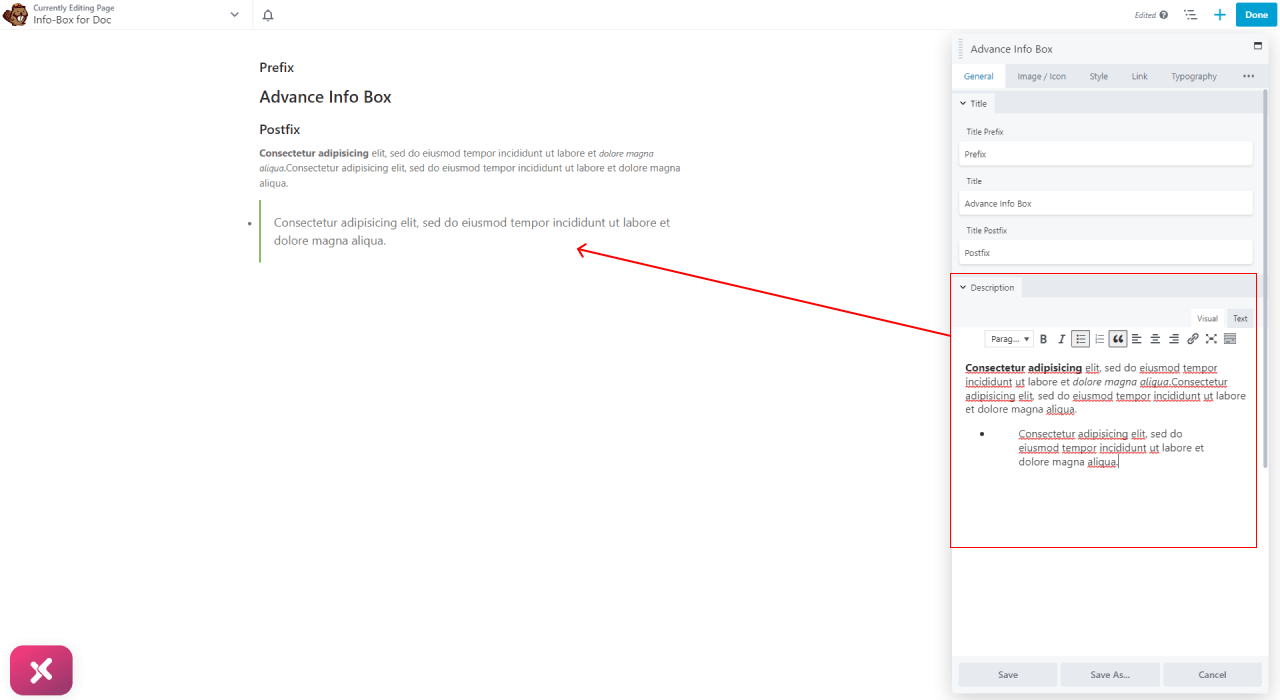
Add text to the description with sophisticated customization features such as bold, italic, add bullets, links, and more.

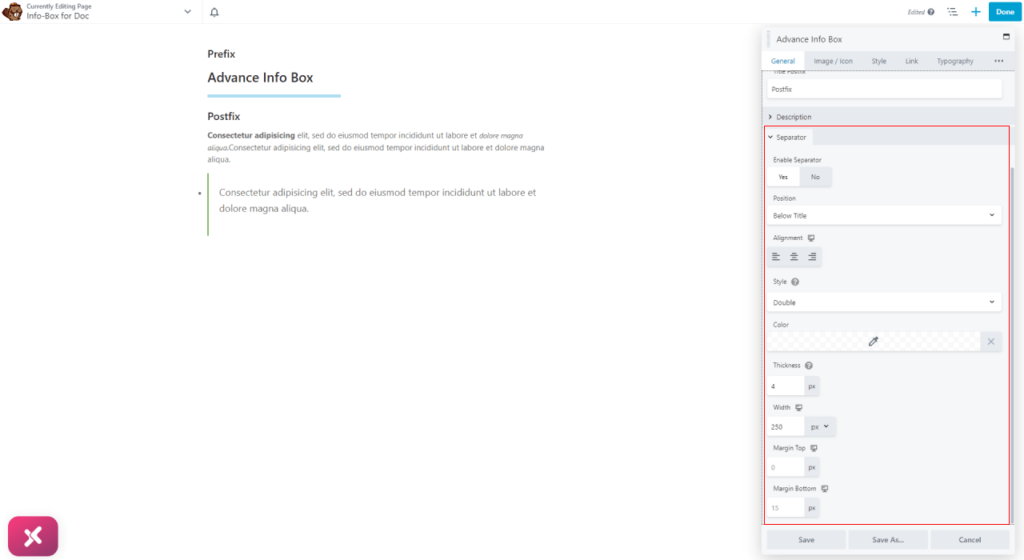
Moreover, you have the option to add a line between the title and description by enabling the separator.

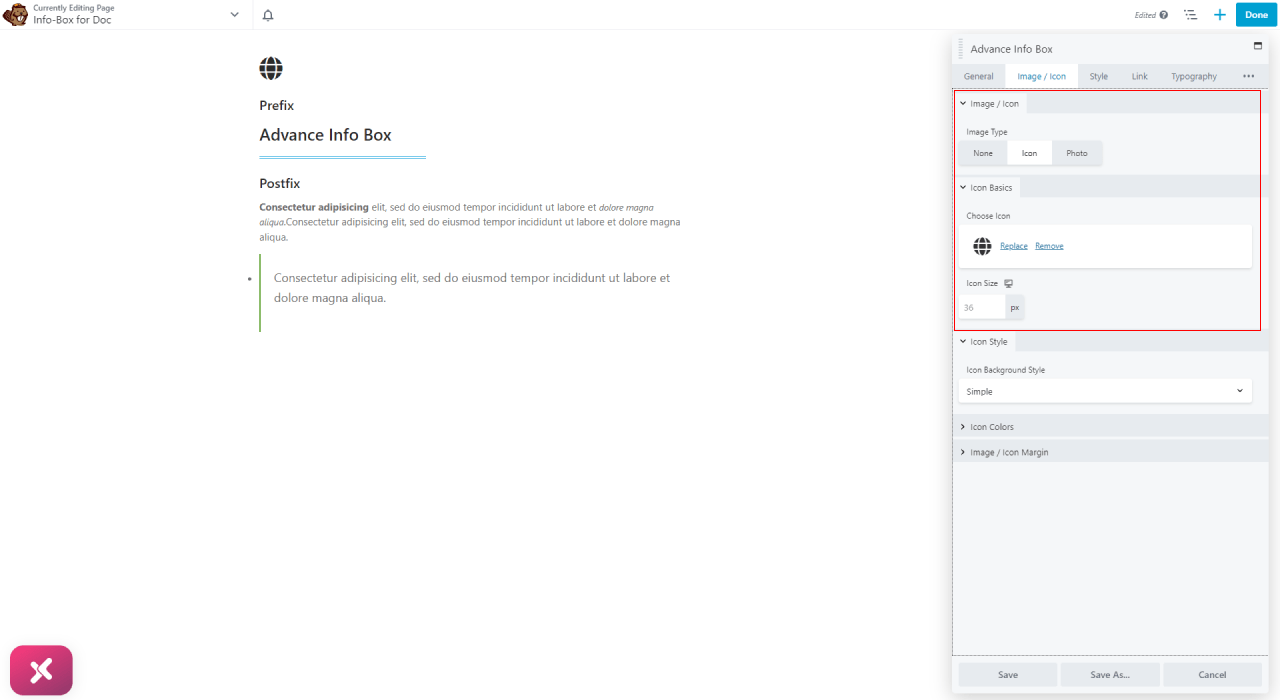
How to Add Icon or Image in the Advance Info Box
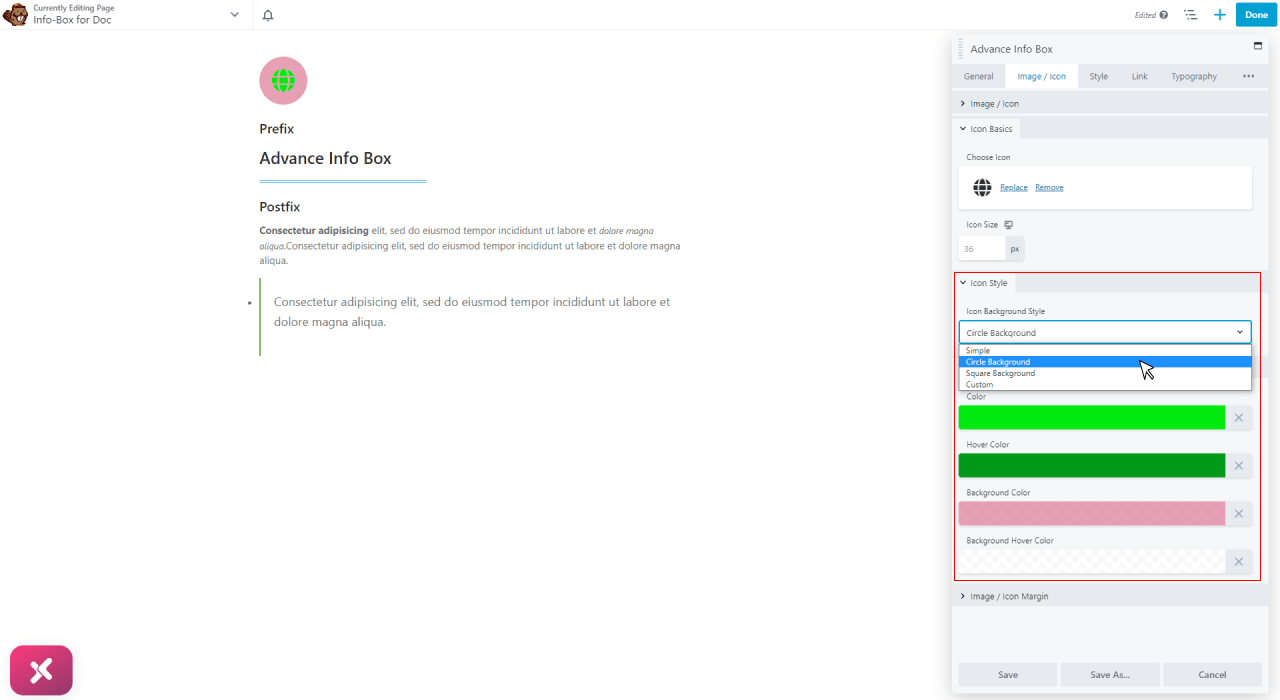
Select the option to add an icon or image to the BB Free Info Box Module. If you choose to showcase an icon, you can select an icon of your choice from the icon library and further adjust its size.

You can add a circle, square, or custom shade background to the icon display. Furthermore, both the icon and background color can be customized for a normal and hover display.

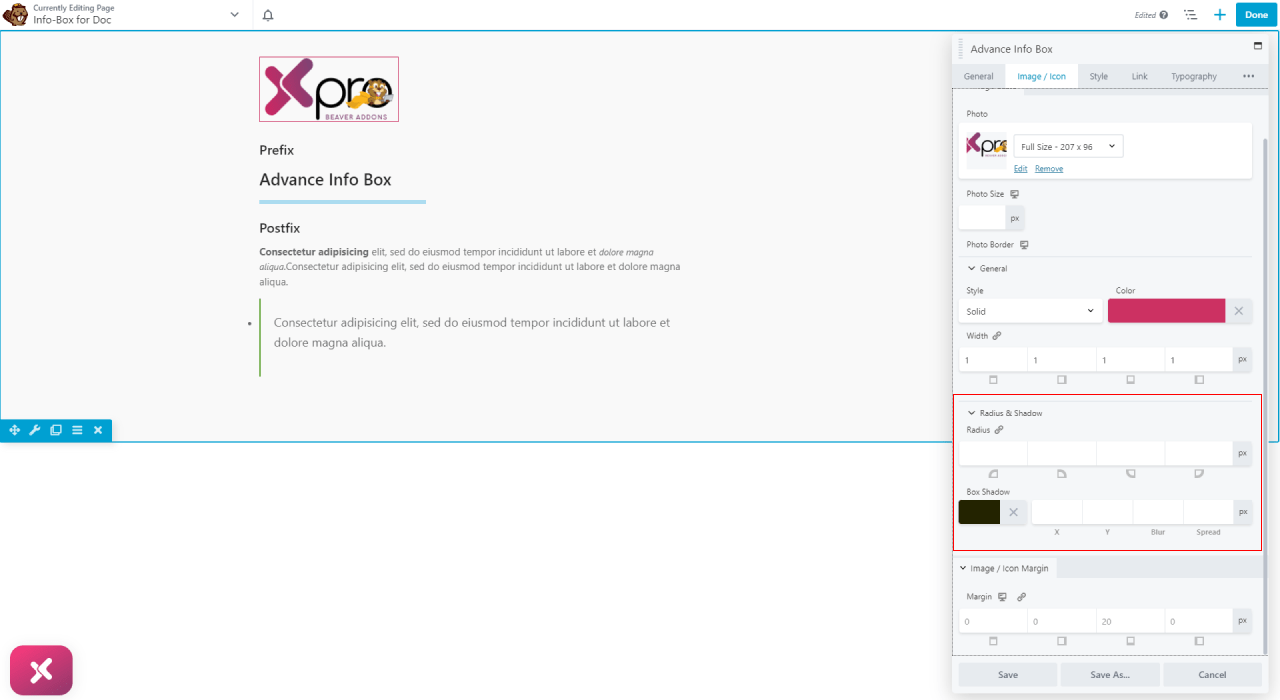
If you choose to add an image then you have the option to upload a picture from your desktop and adjust its size.

Furthermore, you can add a border around the image by selecting a border type between solid, dashed, dotted, and double. After selecting a border you can adjust its width, radius, and color.

You can customize the visual appearance of the picture by customizing its border radius and adding a shadow effect. Get the flexibility to position the shadow along the photo x-axis and y-axis. Moreover, you can select shadow color, blur level, and spread of effect.

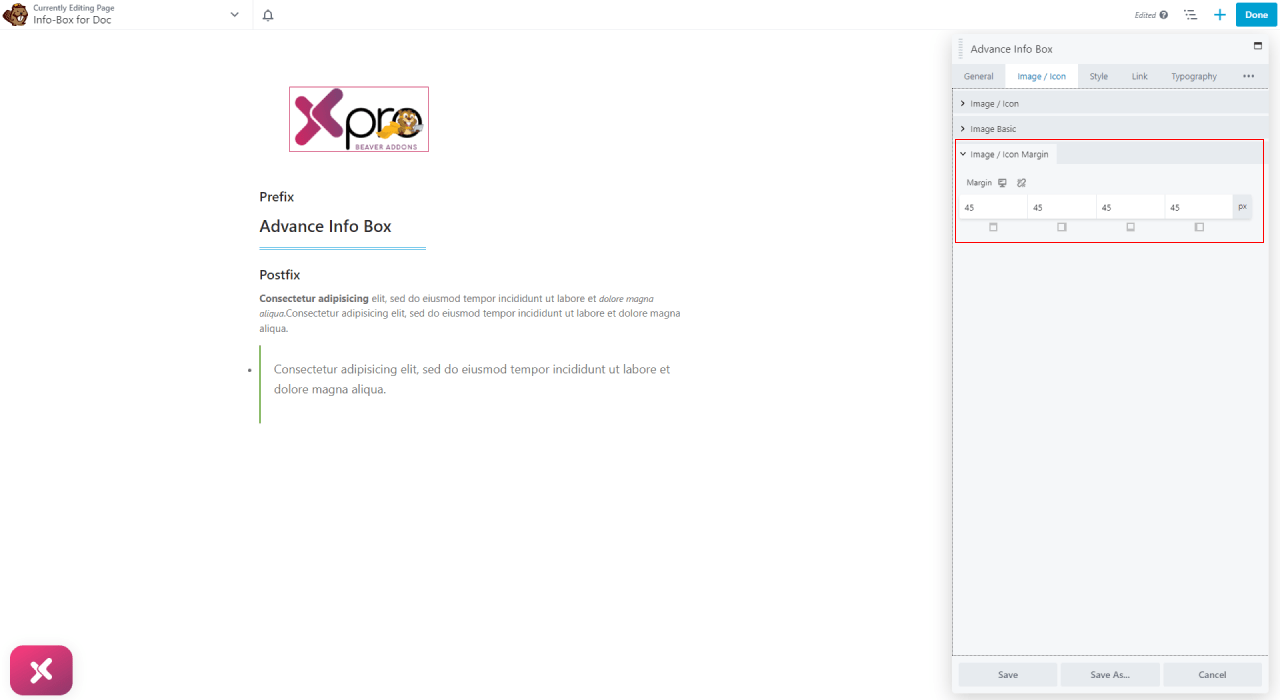
Position the picture to the desired location by adjusting the image margin.

How to Style Advance Info Box for Beaver Builder
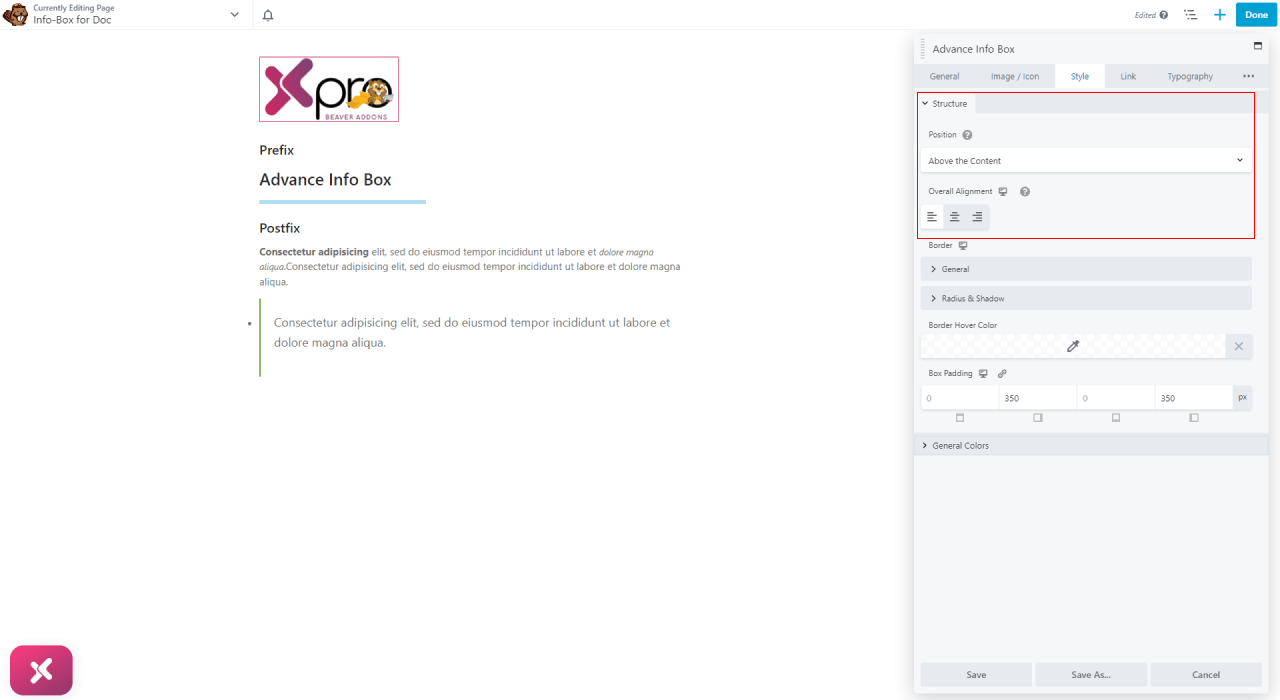
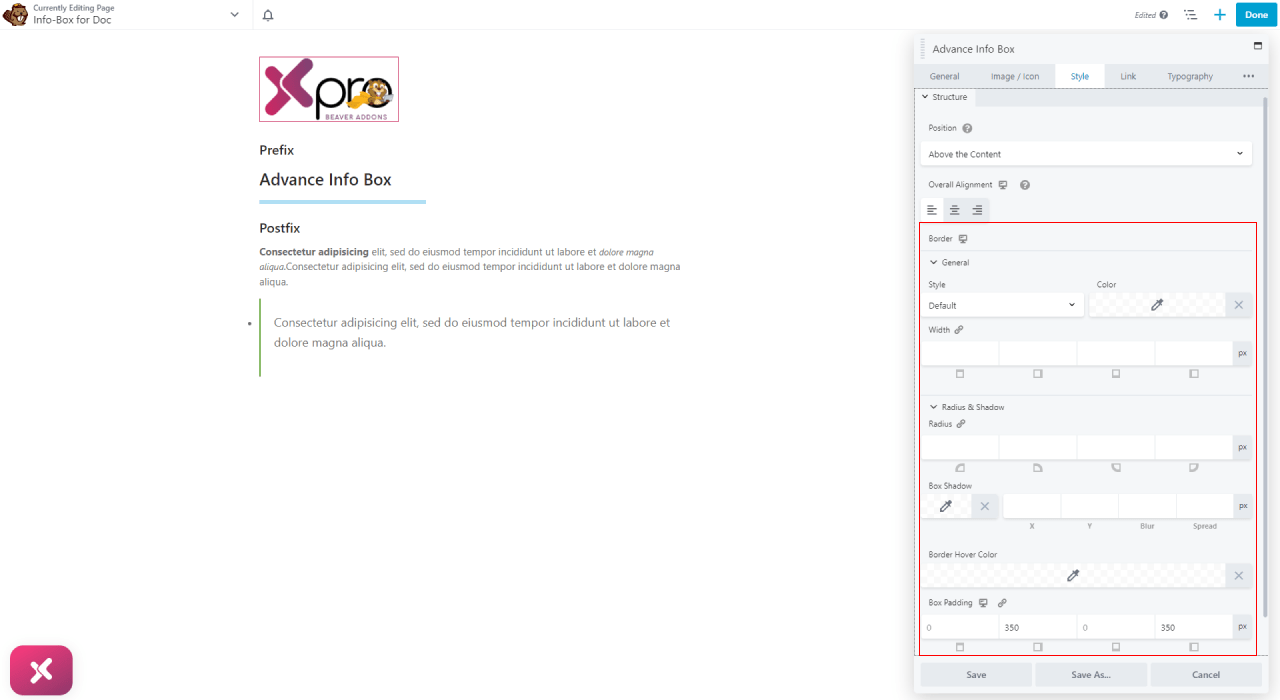
With the Xpro Beaver Information Box module, users can enjoy a range of styling options to customize the appearance of the widget. Start the styling process by adjusting the image position to above the content, left of the content, or right of the content. Furthermore, adjust the overall alignment of the content to left, right, or center.

You can create a border around the info box by selecting the border type and customizing its width, color, and radius. Furthermore, you can add a shadow effect as well as a hover effect for the border.

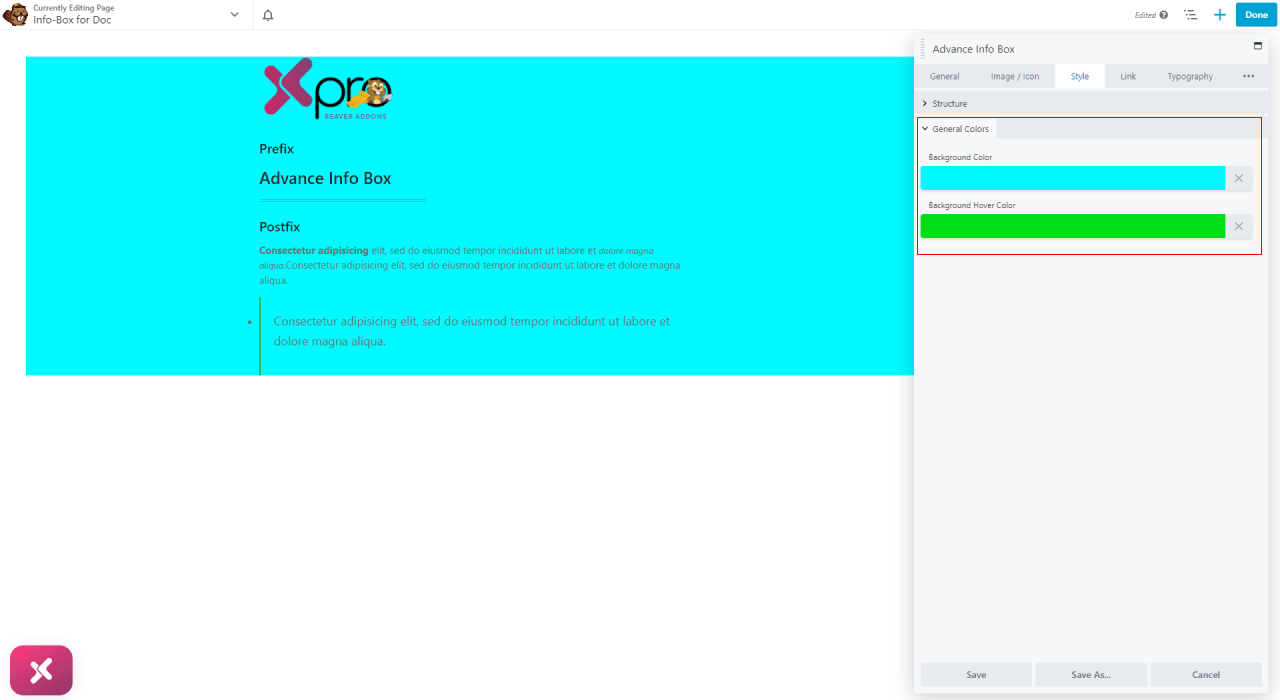
Customize the background color of the info box module to create a unique look and feel. Select a background color and the color for when a user drags the mouse above it to give it a hover effect.

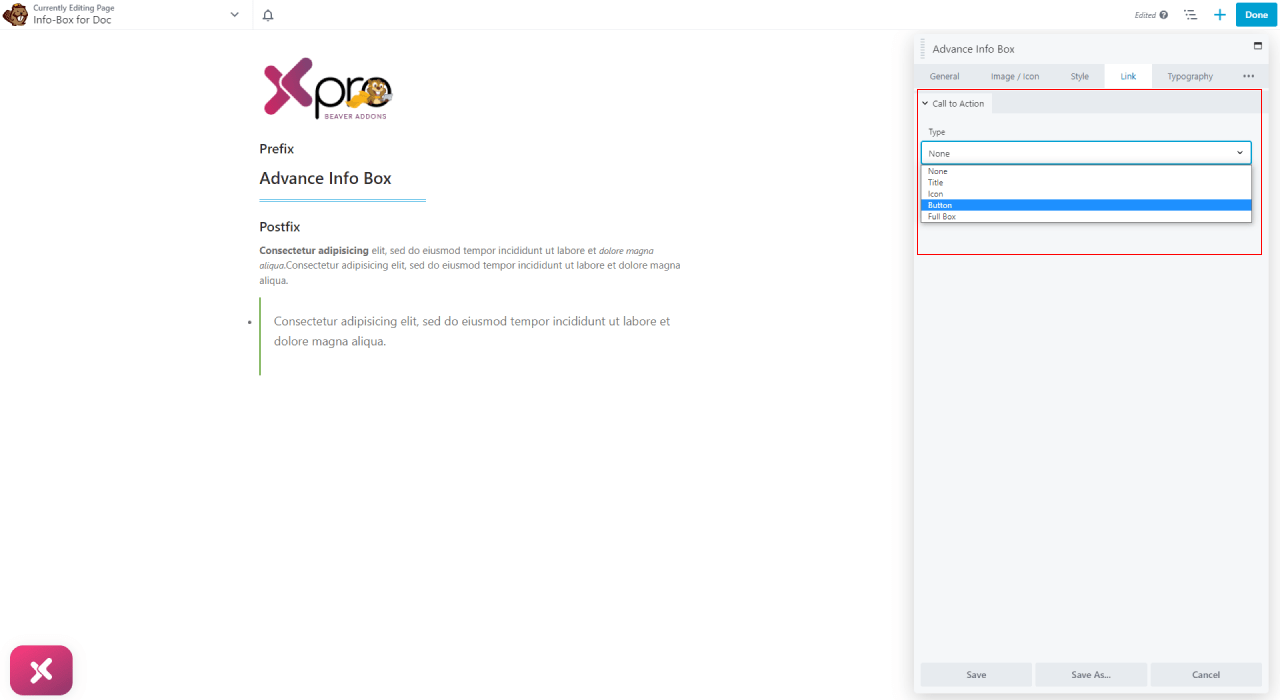
How to Add a Link to Advance Info Box
Put a call to action link to any section of the module such as heading, icon, or button. Or you have the option to add a link to the whole info box module.

How to Style Typography
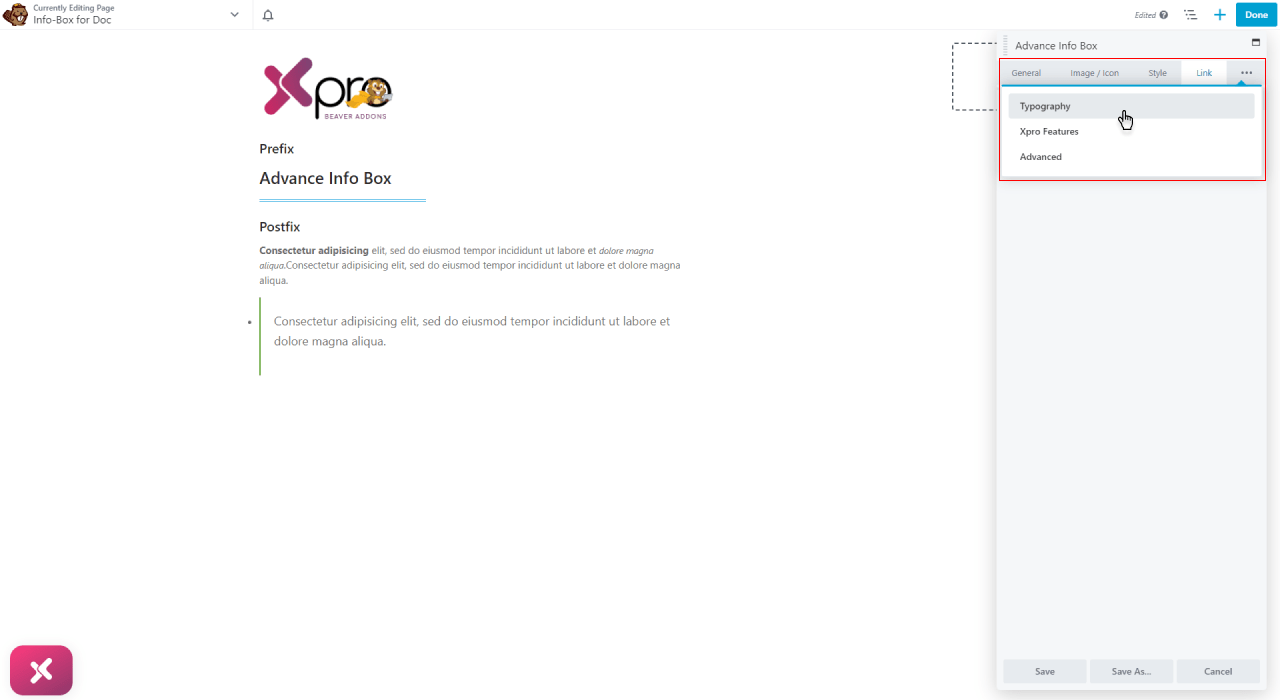
Personalize the text representation and make them appear as you require. Customize text font, size, boldness, and much more from the typography tab. To access the typography option, click on the three horizontal dots at the top right of the edit menu and select typography.

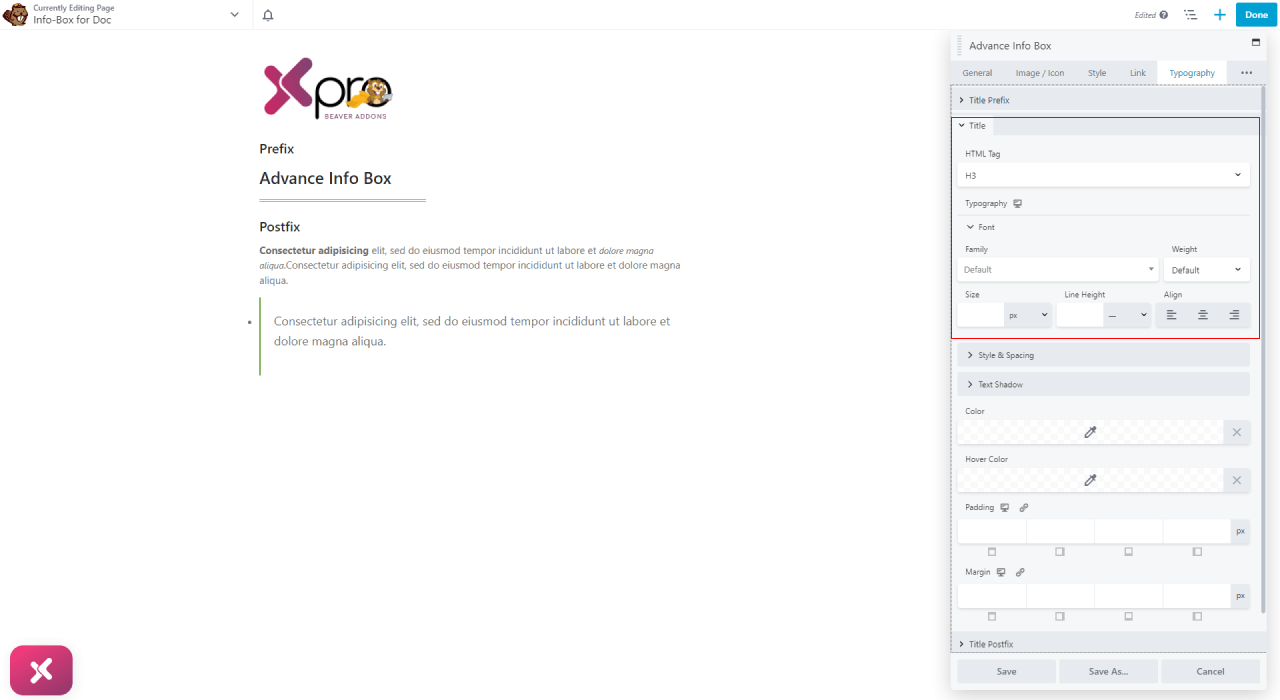
For the title and subtitle in the info box, you can assign a header tag to each of them. Click on the Font section to perform font customization. From this section, you can alter the font, size, weight, line height, and alignment.

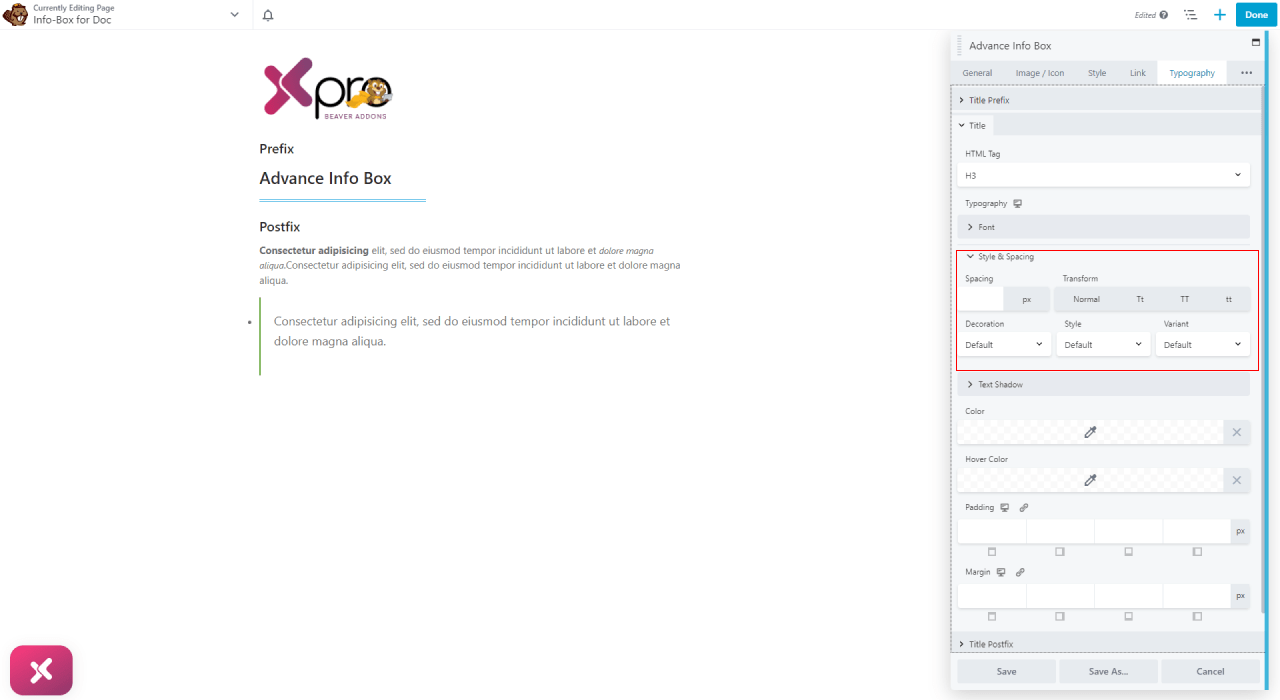
From the style and spacing section, you can perform multiple styling like spacing between each letter, transform, line, and style.

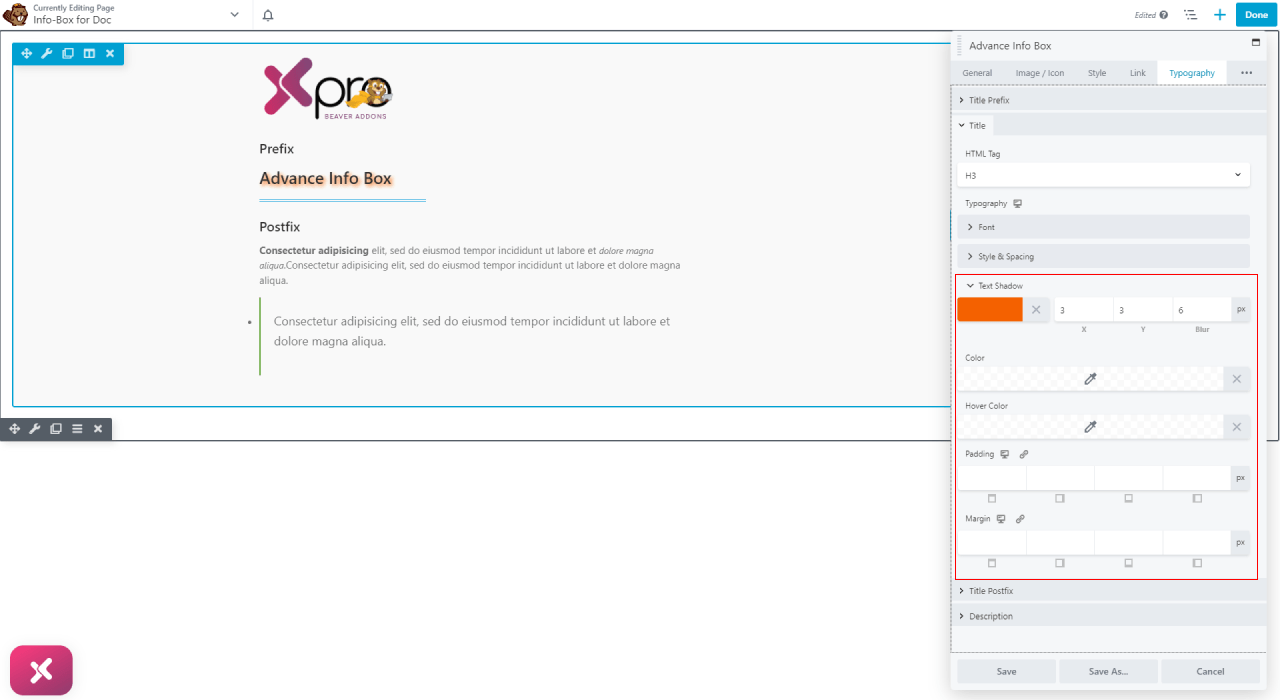
Moreover, a text shadow can be added to the title as well as the description by adjusting a color shadow on the axis of x and y.

Next, you can color the text for its normal appearance as well as its hover state. Furthermore, you can adjust padding and margin.

Best Advance Info Box Module for Beaver Builder
This is all from the Free Beaver Builder Advance Info Box module. We hope you understand the functionality and uses of this advanced module and make good use of it on your website. Showcase important messages and features in an appealing manner.
The Xpro Beaver Builder Addon is a powerful tool that allows web developers to develop appealing, functional websites without the need for coding. With over 70 advanced Beaver Builder modules to choose from, you have access to a wide range of tools to build a website that meets your needs. Whether you want to build a basic landing page or a complex e-commerce site, the Xpro Beaver Builder Addon provides everything you need to get started.
