How to Configure the Beaver Builder Image Masking Module
Are you fed up with the same way of presenting your images in square or circular shapes? Well, the beaver builder Image masking module is here to save your back. Now you can take your website design to the next level by applying unique shapes to your images.
Image masking module by beaver builder addons is a handy tool with advanced feature that enhances the images on your website. It provides you with the ability to go beyond the traditional shapes and create visually appealing image masks. With this module, you can easily apply pre-defined 55+ shapes, custom mask patterns, and effects to your images. You can set the position, size, width, alignment, border & more to give them a unique and customized look.
Moreover, this module is perfect to transform the appearance by changing the opacity of images to match your desired style. Whether you want to create a modern design or an elegant look, this module offers the flexibility to achieve your vision.
Let’s start with how you can design and configure the beaver builder Image masking module.
Requirements
First, you need to install and activate the Xpro beaver builder addons- Lite. After that, get a premium version of Xpro Beaver Builder Addons. If you already have the plugin installed, just make sure the image masking module is ‘Enabled’. This way, you can find it in the Beaver Builder page editor.
Here is how you can enable the modules for beaver builder.
How to Enable Beaver Builder Image Masking Module?
To enable the image masking module for beaver builder, follow these steps:
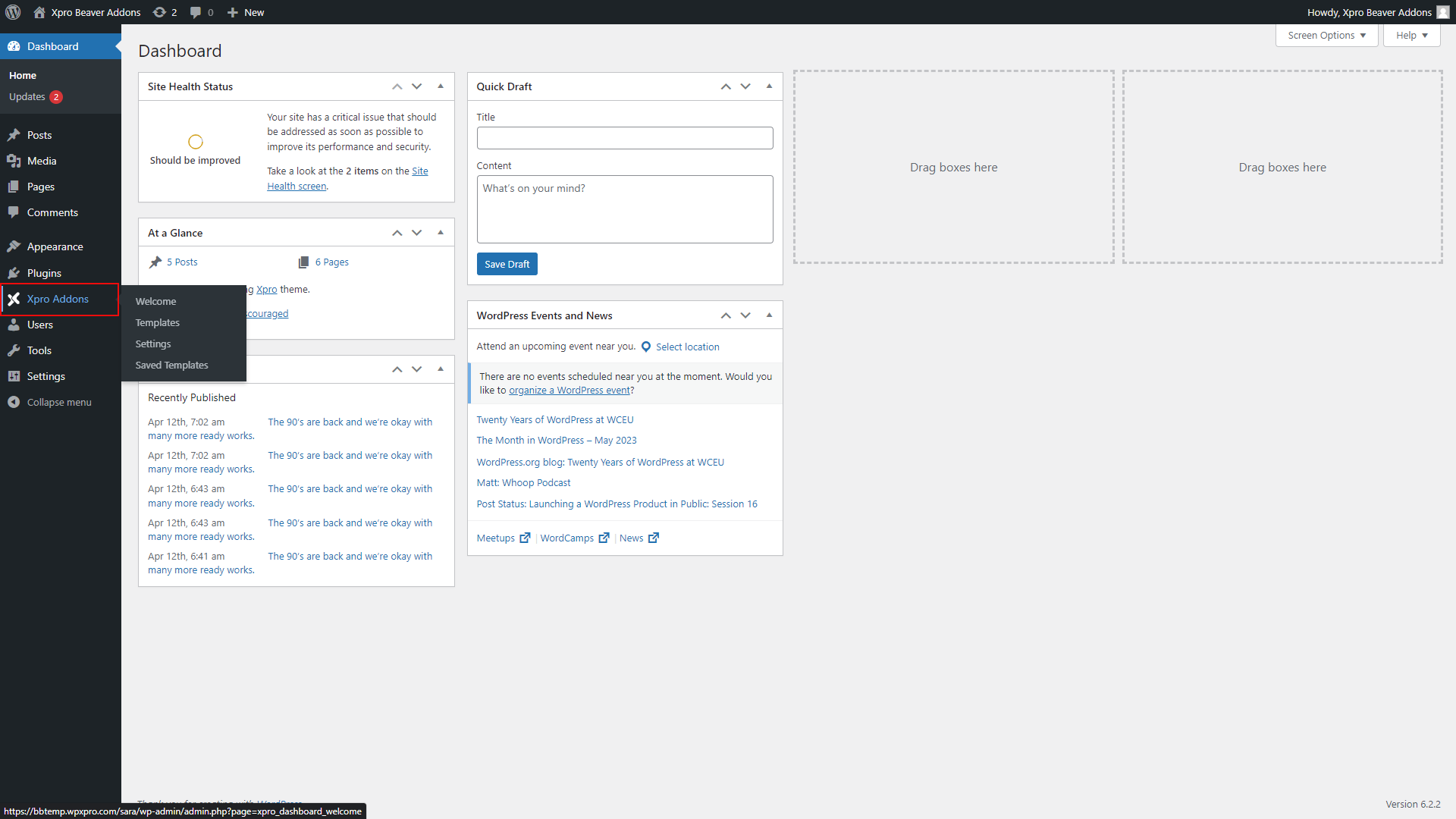
Step 1
Click on the Xpro Addons option available on the WordPress Dashboard Menu.

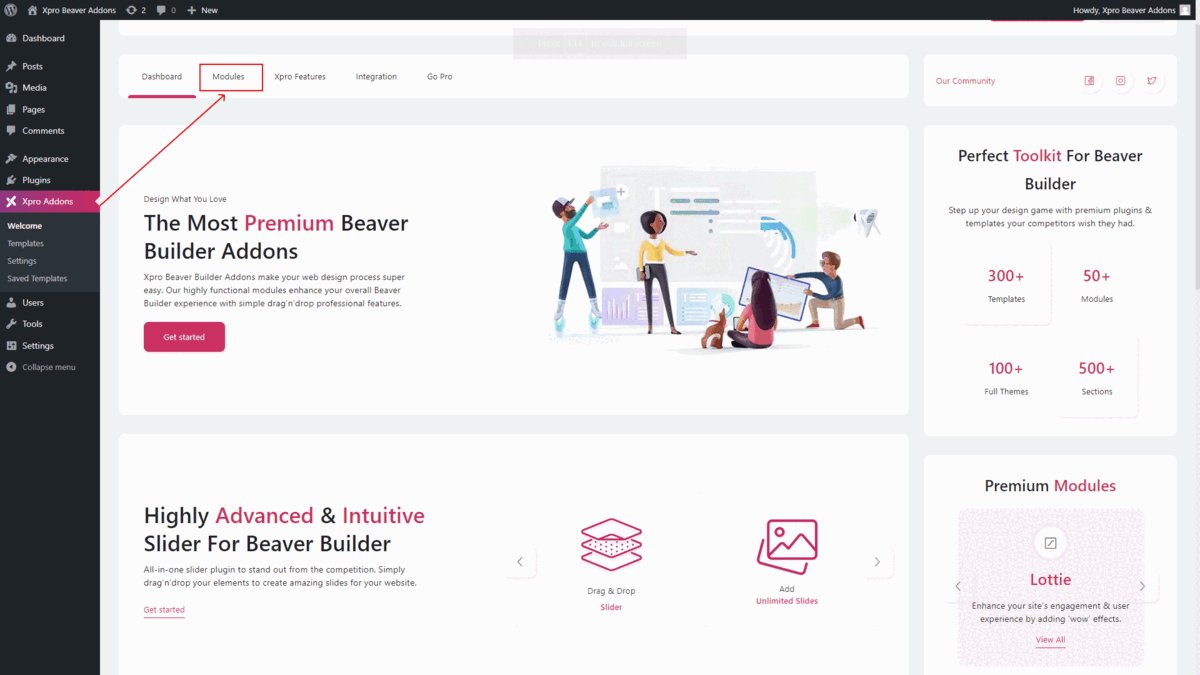
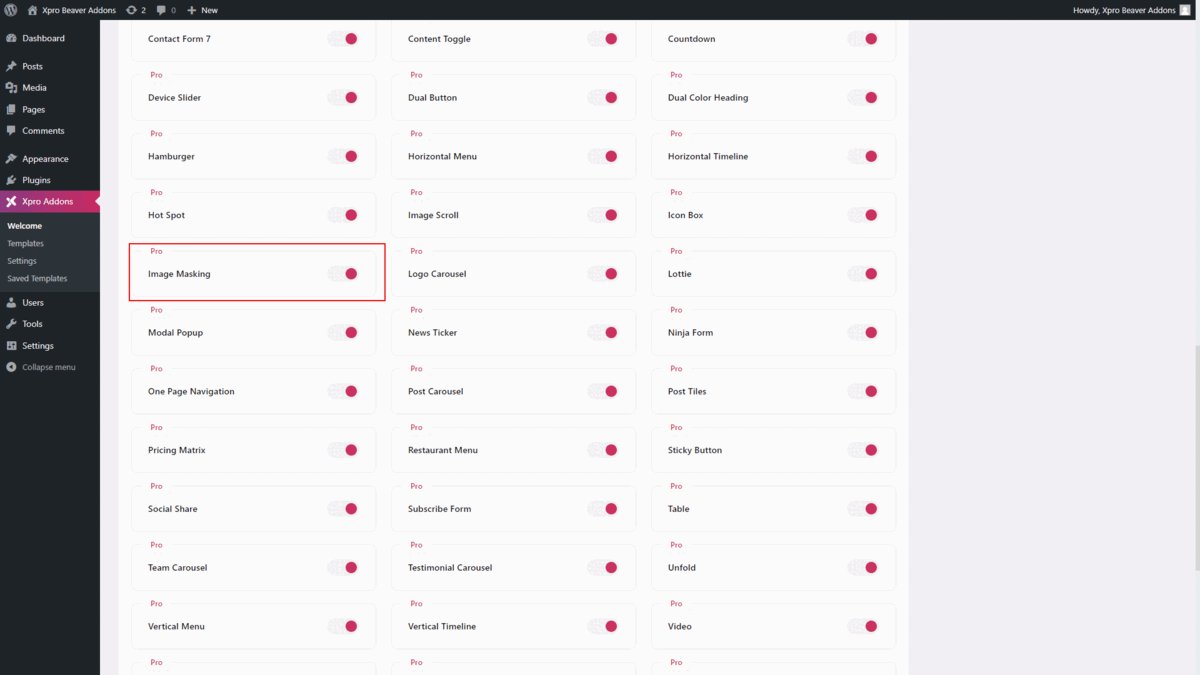
Step 2
From the Xpro Addons Dashboard, click on the Module tab and find the image masking module. Toggle the button “ON” to enable it.

Steps to Use the beaver builder Image masking module
The image masking module is a simple trick to enhance the overall design of your website. It helps in increasing the user engagement and visual appeal of your website.
Follow these simple steps to fully utilize the Xpro beaver builder Image masking module.
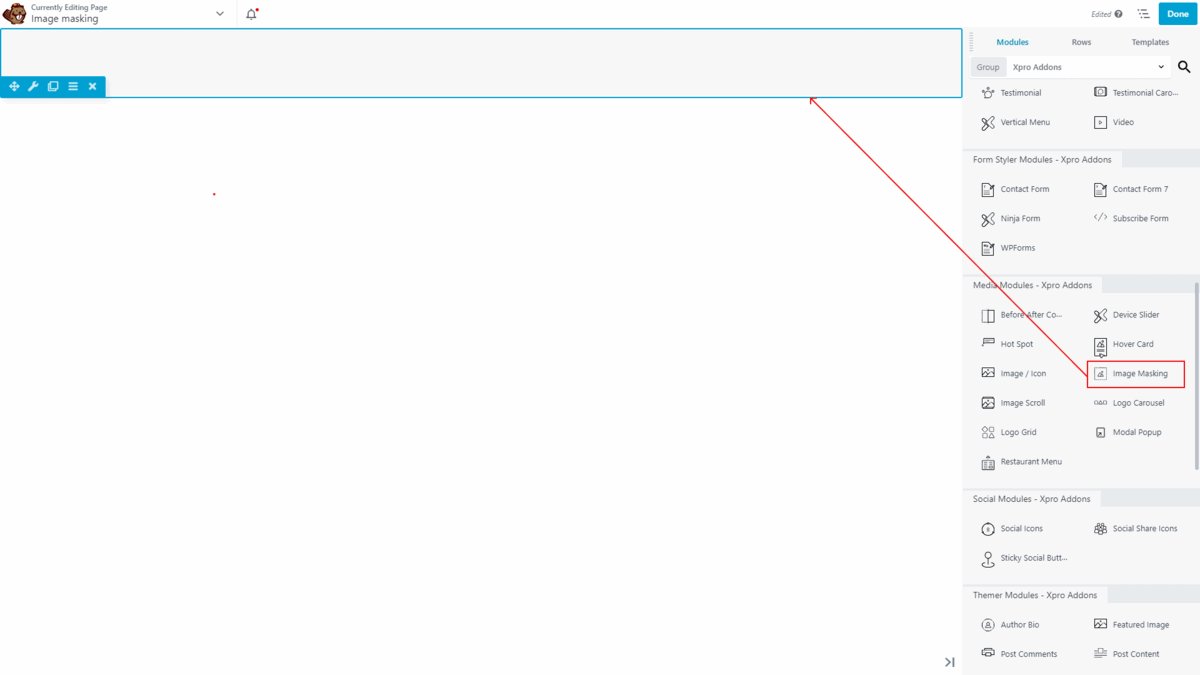
Step 1: Drag and Drop the Image Masking Module
The first step is to simply drag and drop the image masking module on the Beaver builder site.
- Edit the Beaver builder and select Xpro addons from the side menu.
- Drag and Drop the image masking module for beaver builder on your selected area. It will be shown in the beaver builder editor.
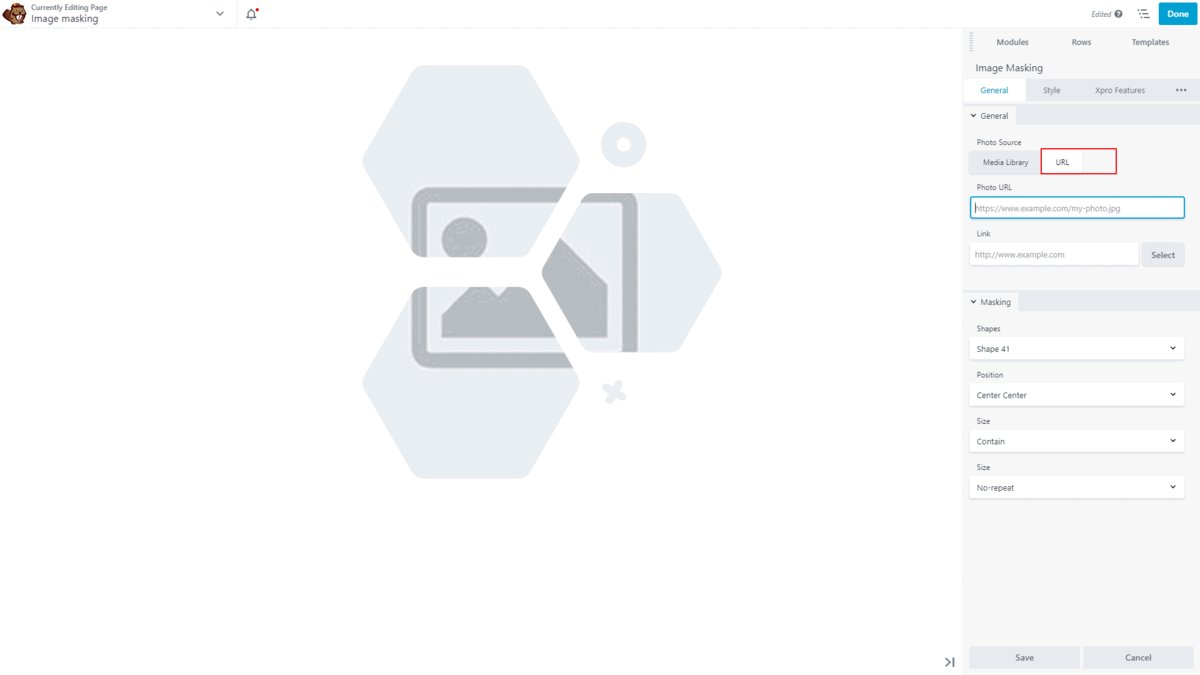
- This is the default look of our Xpro Beaver builder image masking module.

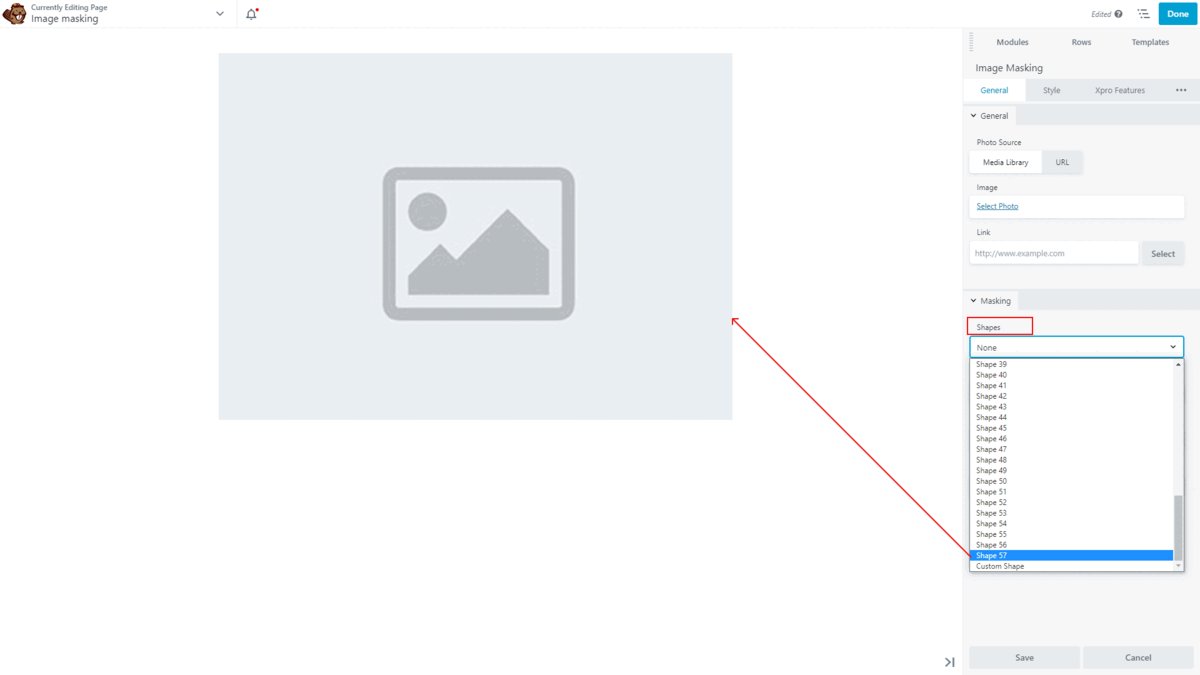
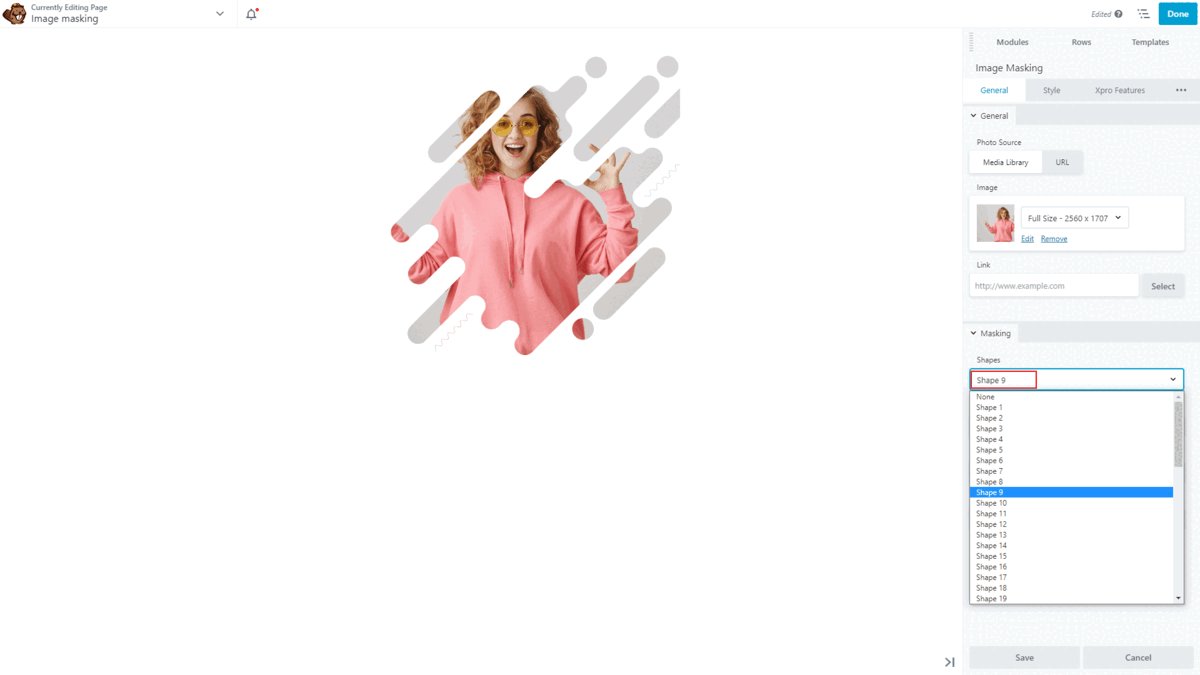
Step 2: Select the Image Masking Shapes
Once you have added this module to your selected area, the pop-up menu will automatically appear on the left side. You can choose the pre-built masking shapes or custom shapes. There are 55+ mask designs available for you, choose the one you like.

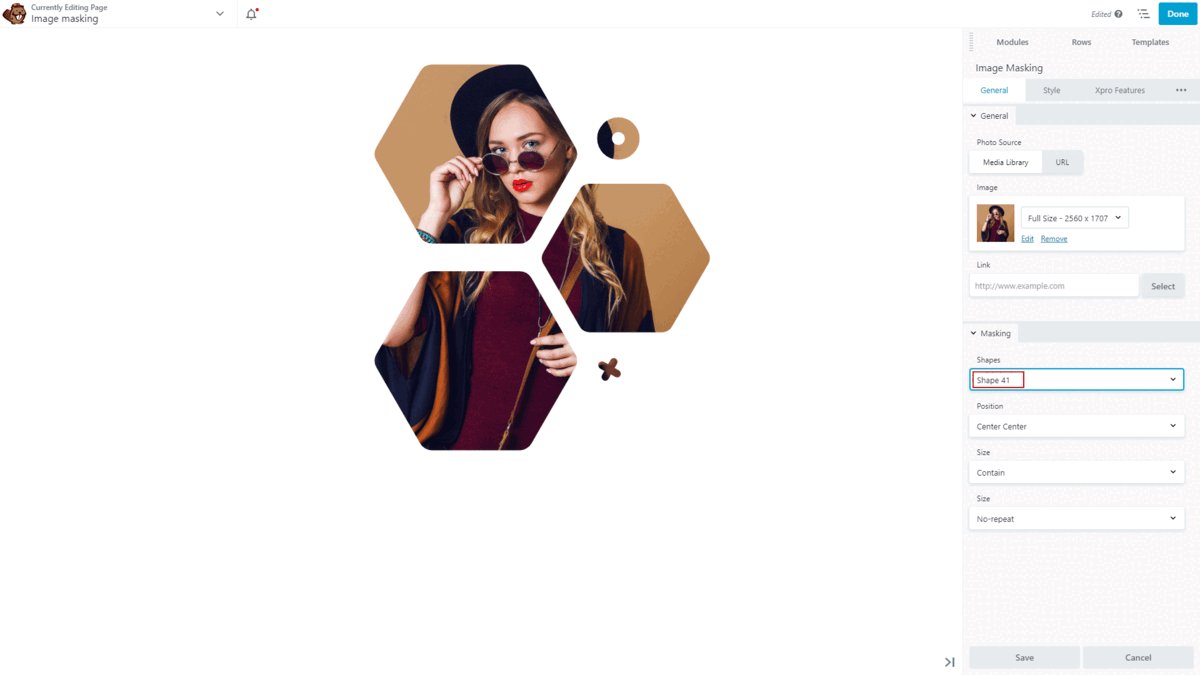
Step 3: General Image Settings
The beaver builder image masking module is designed to be user-friendly, allowing you to create stunning image masks without any coding or design skills. The interface provides a range of customization options to suit your preferences.
- Masking Image & Position
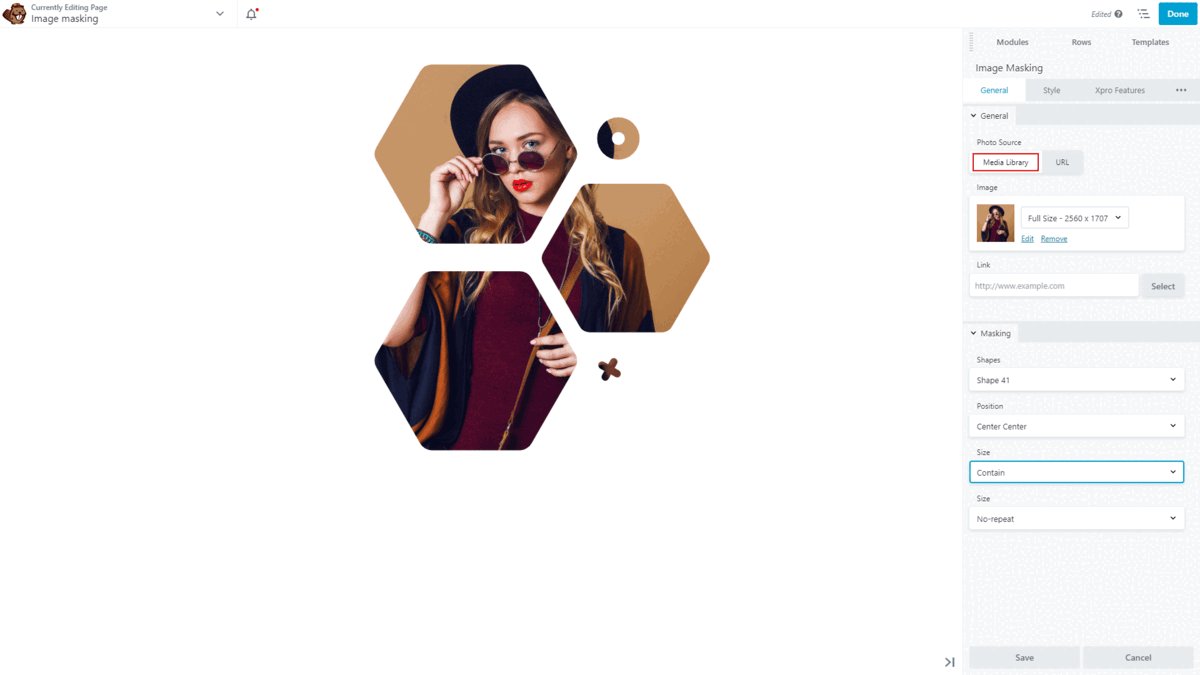
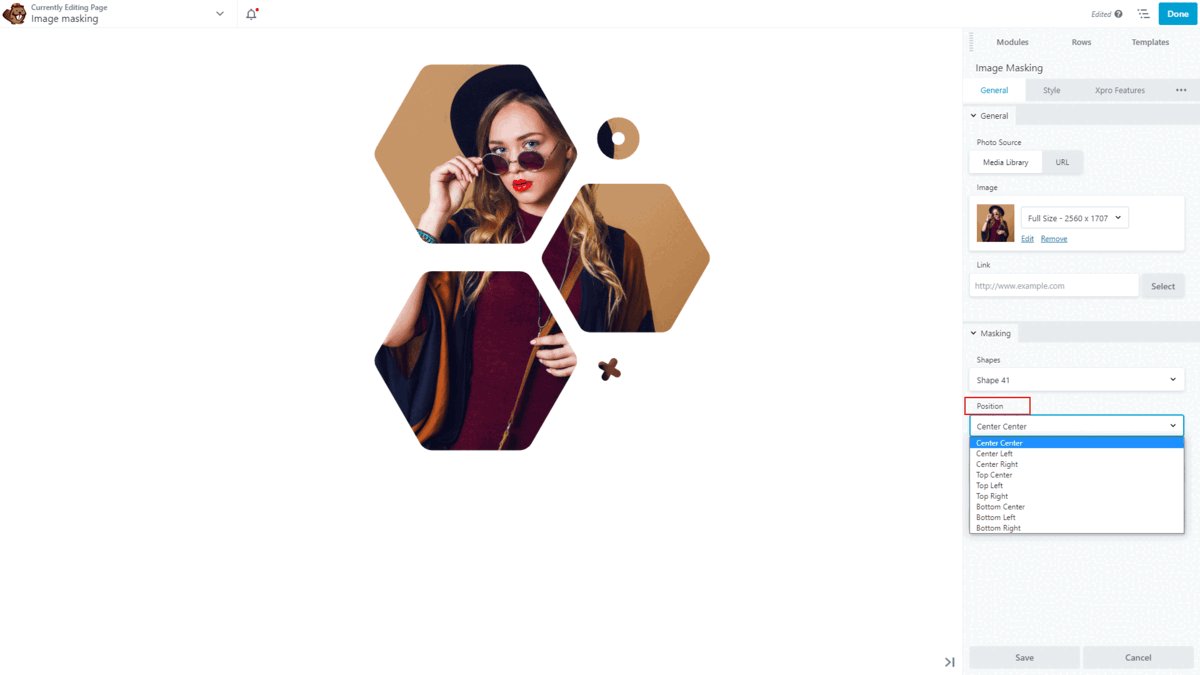
Beaver builder addons offer flexible customization options to upload images from the library or adding the URL of your images. Apply custom shapes or use pre-designed masks and then style them by adjusting the position.

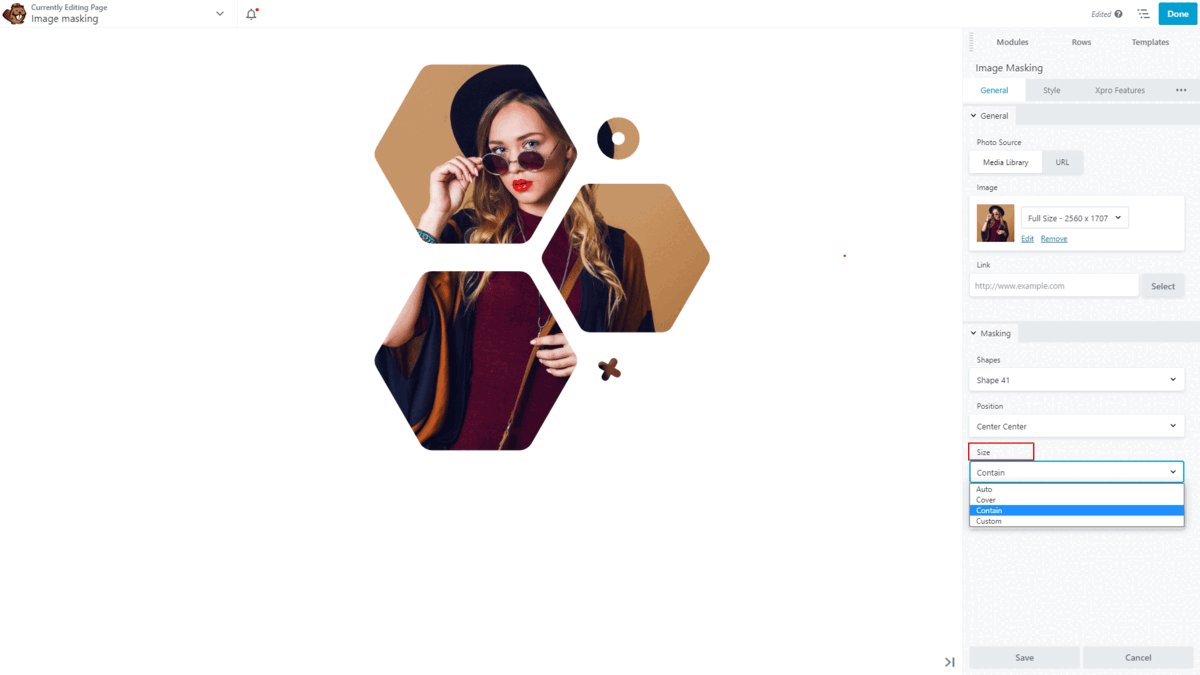
- Size Options
Select how you want to display your images on the website. The “cover” option helps you resize the image to cover the entire designated space. The “contain” option will scale your images up or down to fit within the particular dimensions. With the “custom” option, you will have the flexibility to define specific dimensions for the image.
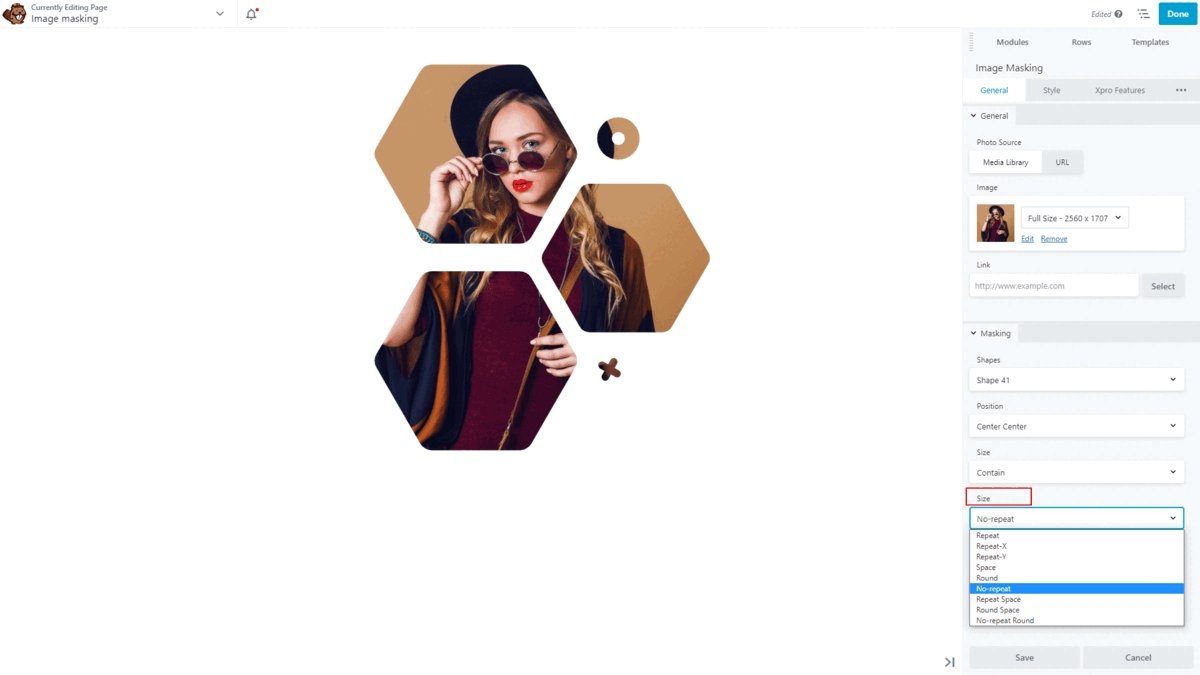
You can even repeat the dimension size settings for your other images as well.

Step 4: Styling beaver builder Image masking module
Once you are done with the general settings of your image masking module, go ahead with styling the module. Beaver Builder styling options offer custom changes in the width, height, and alignment of images according to your hierarchy. Apply custom colors and styles to your borders and make them unique with shadows and radius.

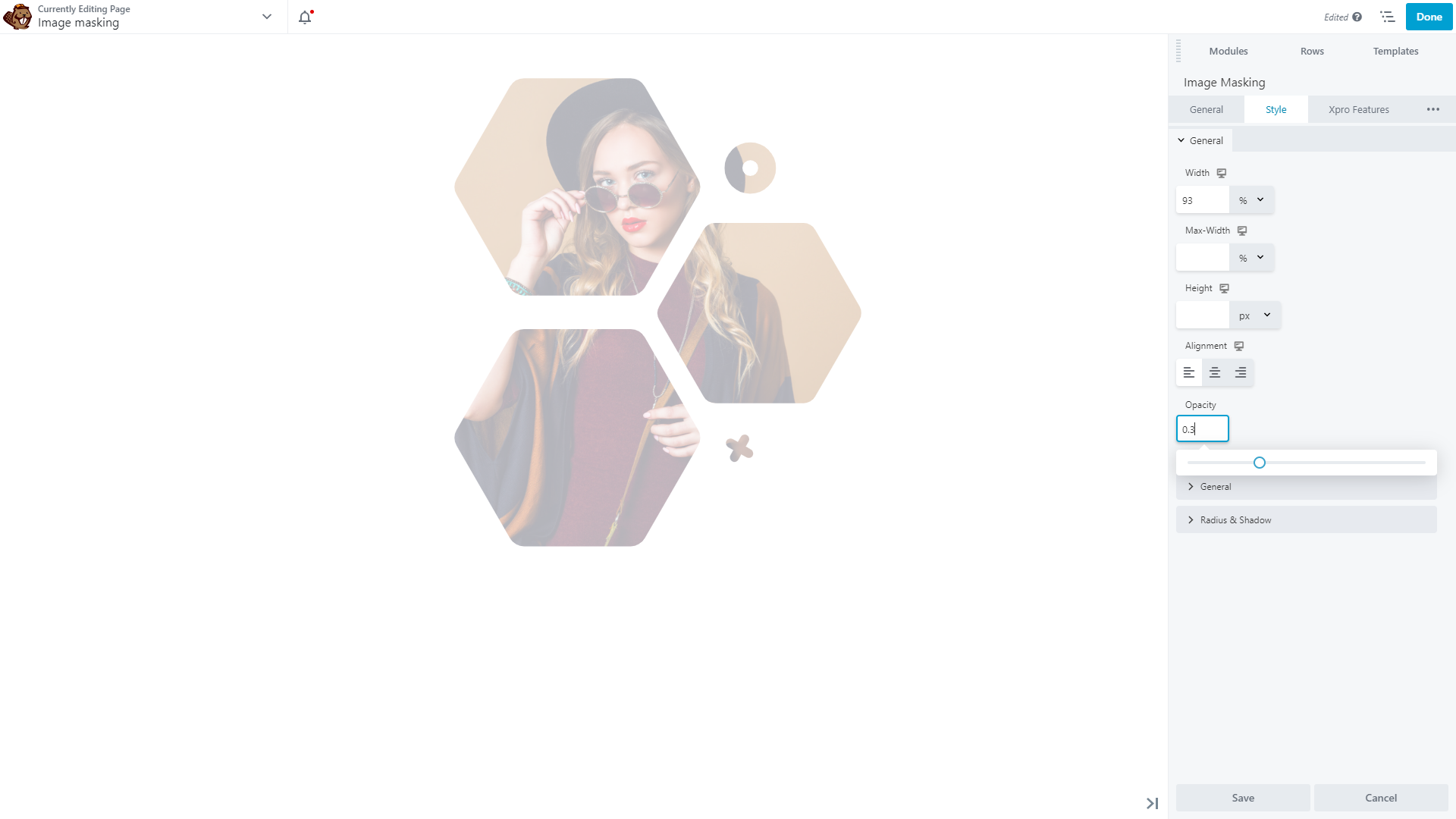
- Opacity
Make your images more visually appealing by changing their transparency. Xpro beaver builder addons have the option to change the opacity up and down. You can achieve specific visual effects like reducing the opacity of can create a faded or washed-out appearance. By using image opacity, you can add depth and subtle visual effects, making your website more visually engaging and dynamic.
Here is the default view of how you can apply opacity to your images to create a desired look.

Best beaver builder Image masking module
That’s all we have to say about our beaver builder Image masking module at the moment. Hopefully, you have a better understanding of how you can create visually appealing images for the website in WordPress by utilizing the Xpro image masking module. As a result of this module, you will be able to showcase your images in a stunning and eye-catching way. Break yourself free from the constraints of traditional and boring image displays and leave a lasting impression on your visitors.
Get yourself a premium bundle at the most flexible price and get ahold of pro modules, templates, and extensions. Try using our complete list of premium modules for Beaver Builder like a testimonial carousel, team carousel, Lottie, image scroll, and content toggle module.
