How to use the Dual Color Heading Module for Beaver Builder?
Want to learn how to use the dual color heading module for beaver builder in WordPress? If yes, then you are in a right place.
Dual color headings in your website can greatly enhance the visual appeal of your website and create a captivating user experience. You can instantly grab visitors’ attention and make a strong impression. Additionally, the use of dual color headings can aid in highlighting the important text in your heading. This can help in organizing and structuring content on your website, allowing users to quickly scan and navigate through the website with ease.
Xpro addons offer the best module to add a dual color heading. It is fully customizable and easy to use. With Xpro dual color heading module, you can extend the design of your headings in beaver builder by giving them different background colors, font styles, text colors, text shadows, and much more.
This guide will teach you how you can use the dual color heading module in your beaver builder website. Let’s get started!
Requirements
To use the dual color heading for beaver builder, you need to install and activate the Xpro addons for beaver builder- lite.
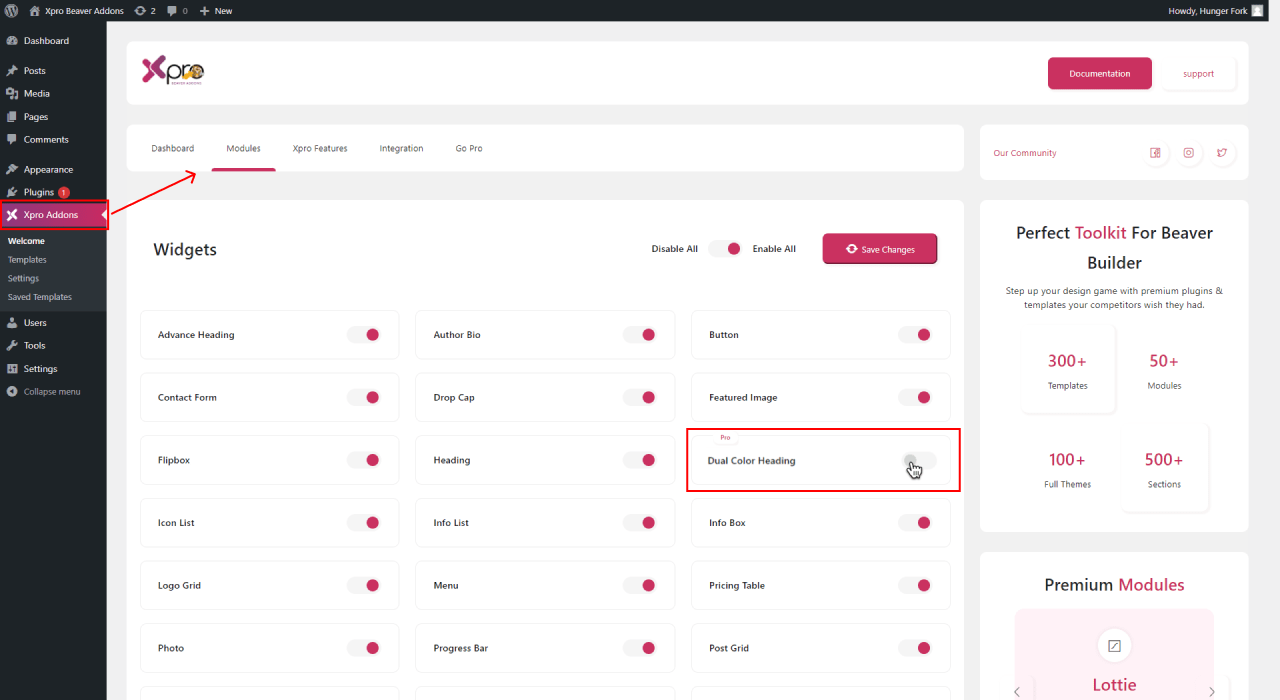
Before using the dual color heading module you should enable it from the Xpro module section.
(Xpro addons plugin-> modules-> dual color heading-> enable).

Steps to Configure the Heading module in WordPress for beaver builder
To configure the dual color heading module for beaver builder, follow the steps given below:
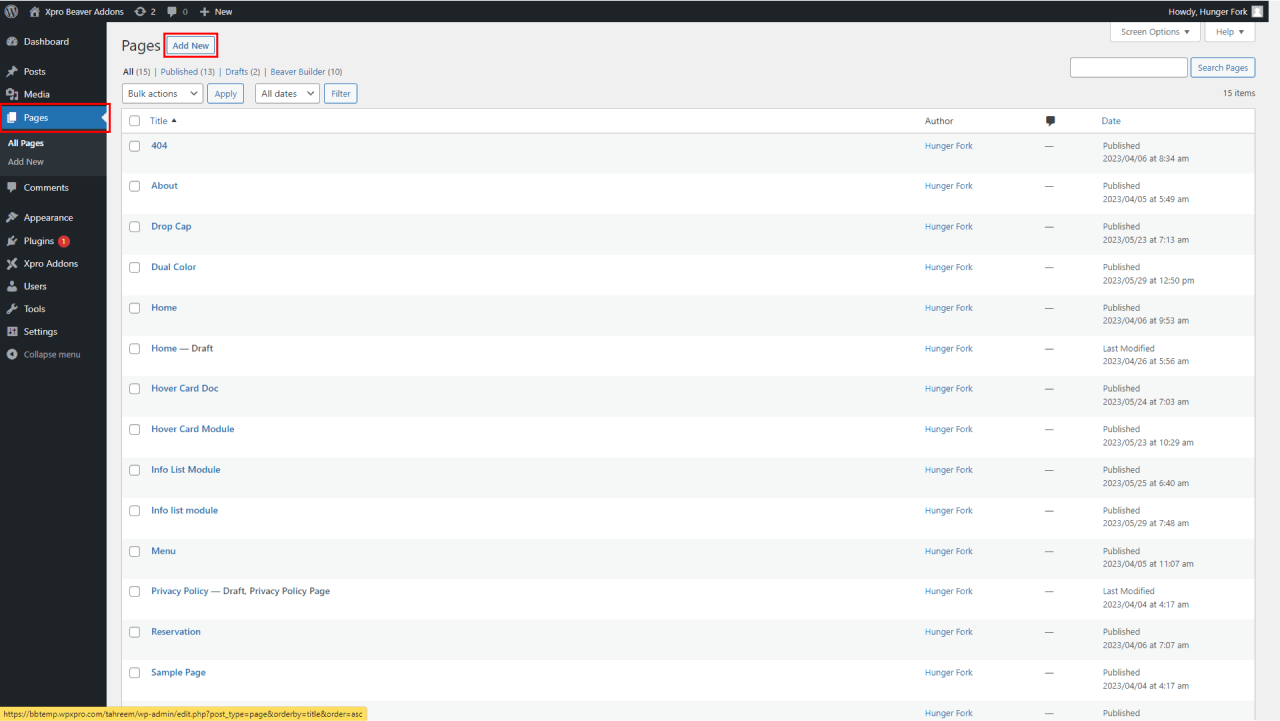
Step 1: Add new page
First you need to go to your WordPress dashboard to add dual color heading. Click on the “pages” from the menu on the left side. Now click to “Add new” at the top.

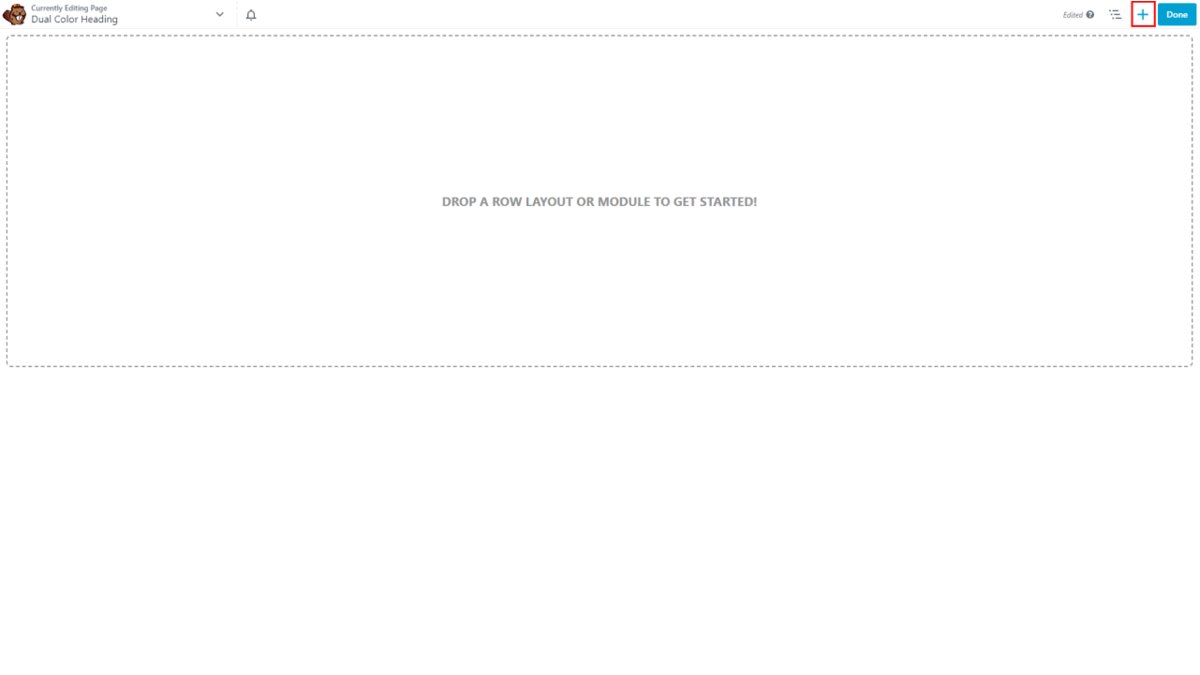
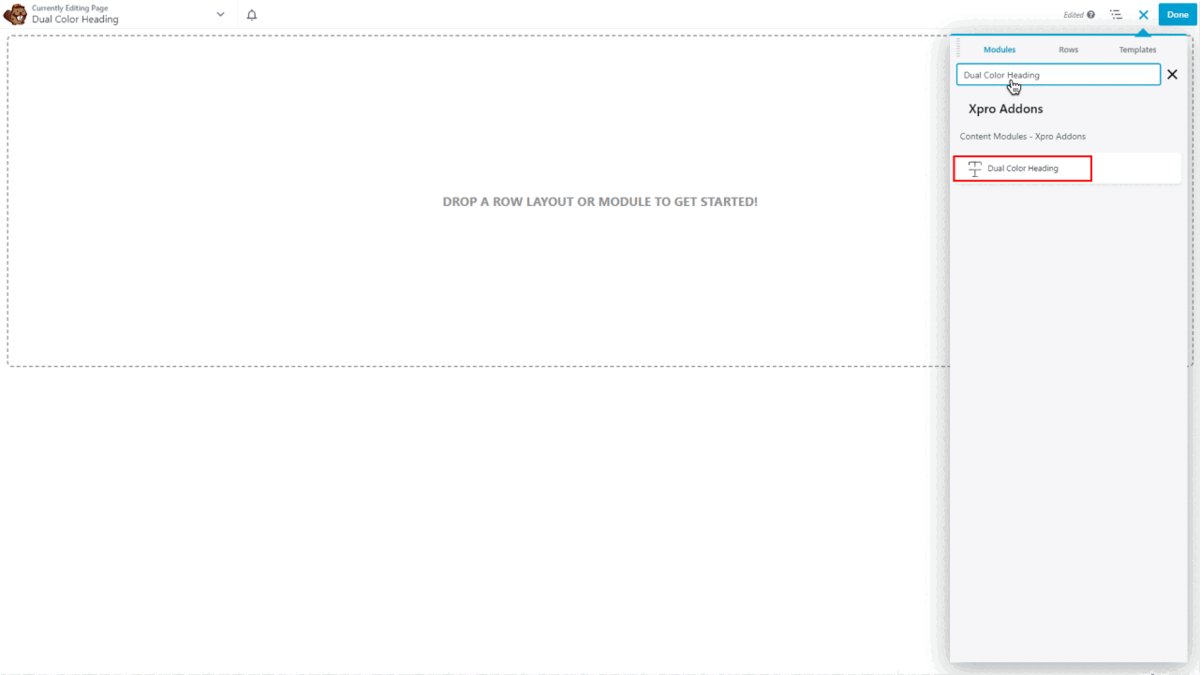
Step 2: Drag-n-drop the dual color heading module
Now go to the beaver builder editor page. Click on the “+” icon on the top right corner. This will open a side menu. Here you will search for the dual color heading module. Drag and drop the module on the editorial page.

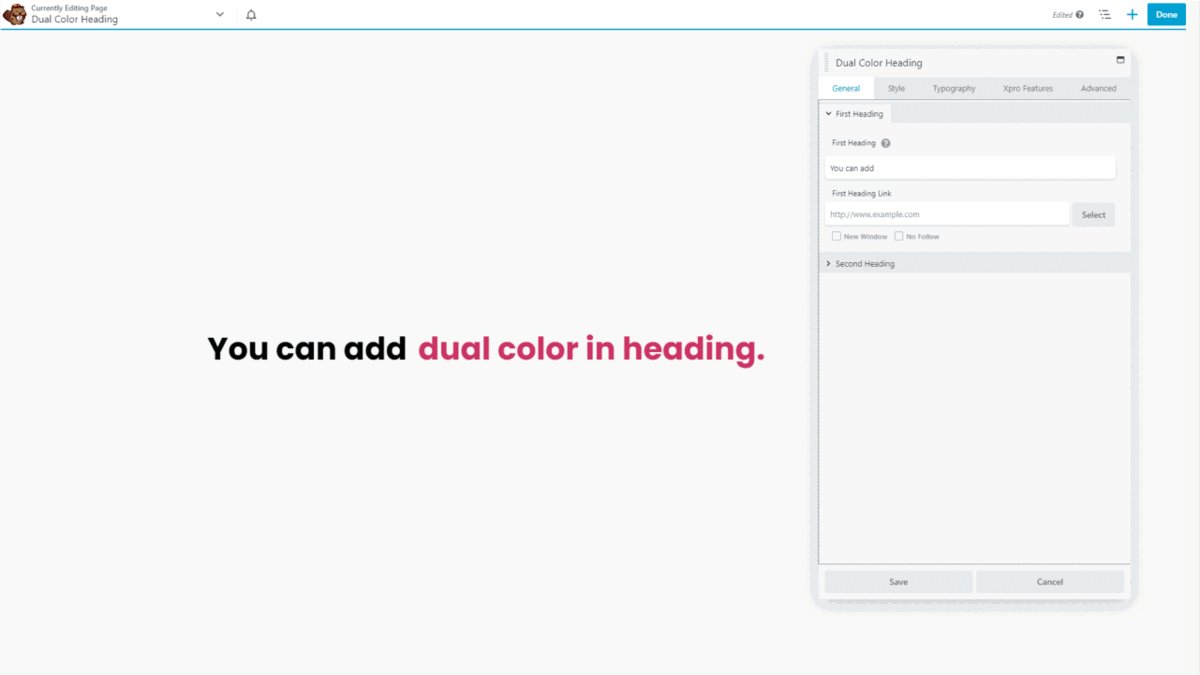
Step 3: General Settings
First, let’s explore the general section. There are two parts in this section:
- First heading
- Second heading

Both of the above sections contain two fields. In the first field, you will add the text. In this next part, you can add a custom link. In this way, you can add the text and related links separately in a same heading. You can then easily style the both part of your heading text separately.
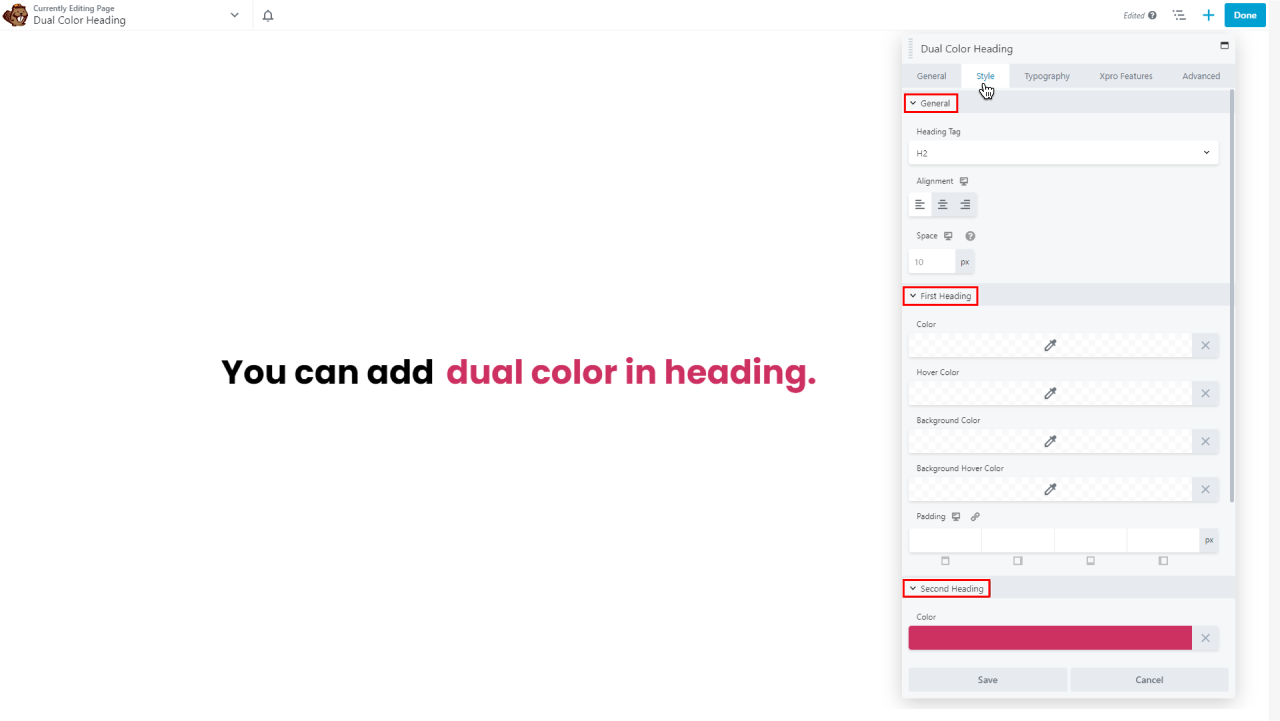
Step 4: Style Section
In the next section, you can style your two headings separately. There are three parts in this section:
General styling:
In this section, you can add a heading tag (H1, H2, etc.) to your heading. You can align and add spacing in your heading text as per your liking.
First heading:
In this section, you style your first part of the heading. You can add text color, hover color, background color, and background color.
Second heading:
You can style the second part in the same as you did above.

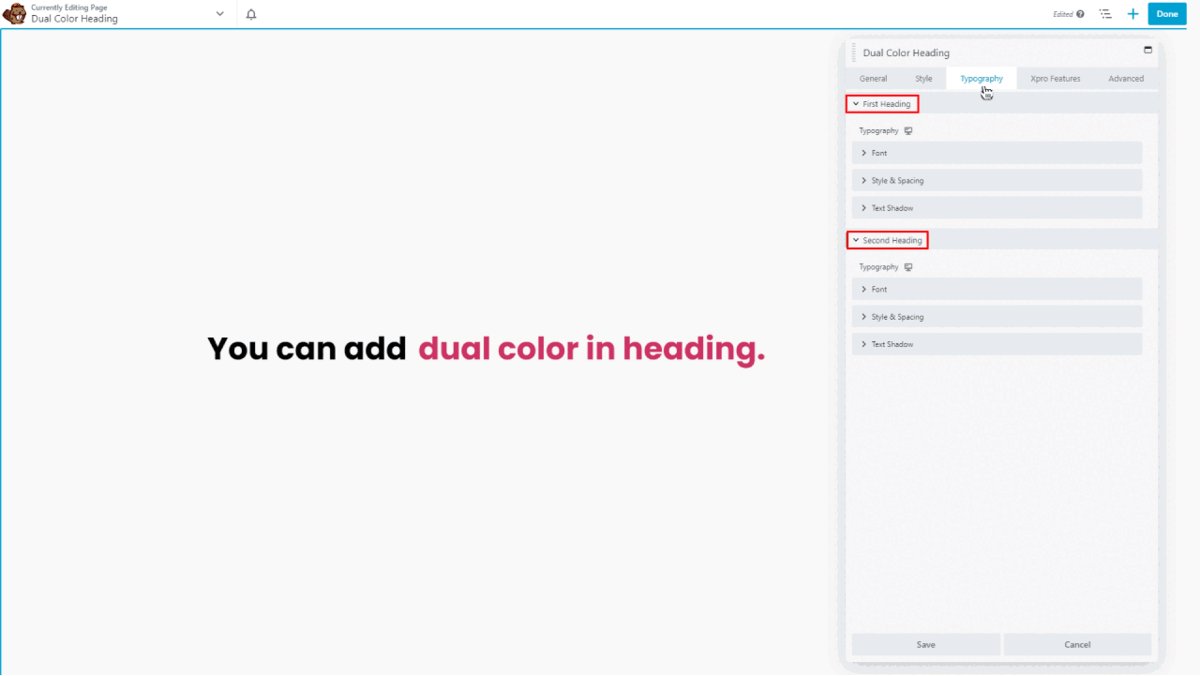
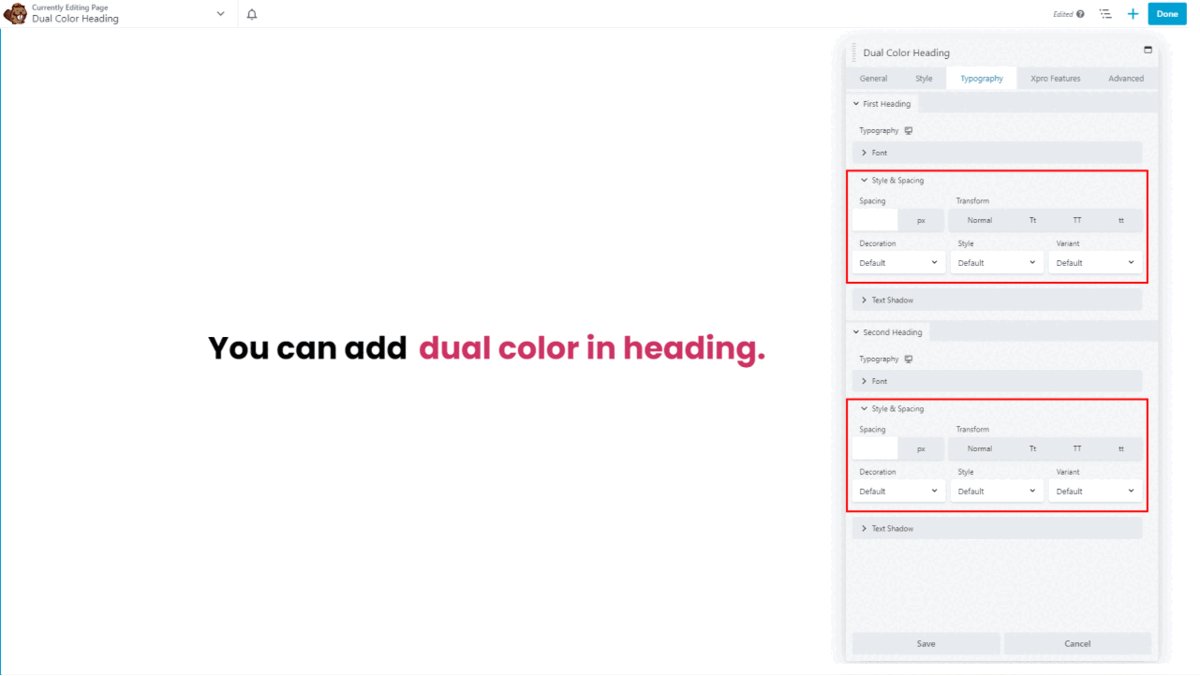
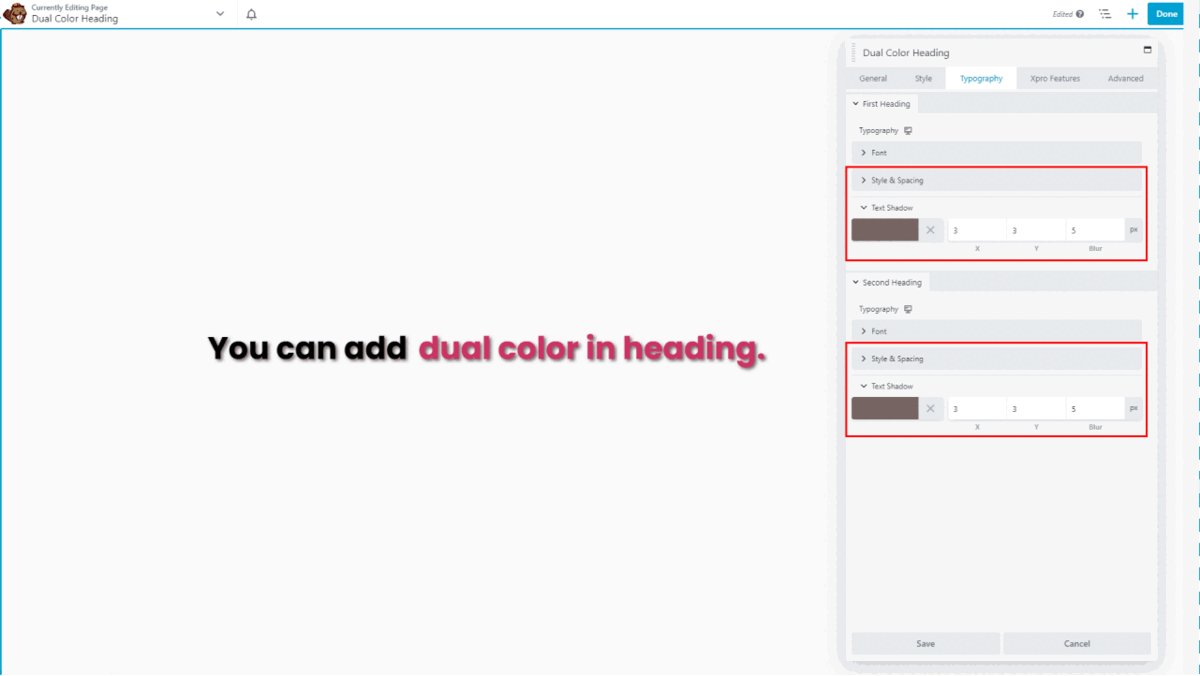
Step 5: Typography
Here set amazing typography for both first and second heading separately to give an aesthetic appeal.

Choose font style, font size, text alignment and much more
Add spacing and transform effects
Now add cool shadow effects, if you want
Conclusion:
You can easily take your website design to the next level by using the dual color heading module. It could make a lot of different in user engagement. You can easily follow the above guideline to use this module effectively. To learn more on dual color heading, you can also check our ultimate guide on dual color heading module for beaver builder. It is very easy to use. So try our dual color heading module now!
If you like to explore more features to customize your headings, you might check our drop cap, and accordion module for beaver builder.
Check our free modules for beaver builder to bring more creativity to your website. You can also explore our 50+ pro modules for beaver builder that will take your website to the next level.
Feel free to ask questions in the comment section below, if you have any other question related to dual color heading module for beaver builder.
