How to Add & Configure Beaver Builder Logo Carousel Module?
Are you fed up with displaying your logos in the same way? Well, the Beaver Builder Logo Carousel Module is here to help you!
It lets you showcase UNLIMITED logos in one place. Helping you elevate your web design and making it more appealing for your audience.
Logo Carousel Module by Xpro Beaver Builder addons is a handy tool with an advanced feature that comes along with autoplay, loop, and other exciting options. It provides you with the ability to go beyond and to create a visually appealing logo carousel. With this, you can easily apply pre-defined 25+ entrance animations, drag-and-drop options, and set the position, size, width, alignment, border & more to give them a unique and customized logos.
Moreover, in this documentation, we’ll explain how to add and configure the Beaver Builder logo carousel module, and also explain how it can save your time and effort. So keep reading till the end.
Let’s start with how you can design and configure the Logo Carousel module.
Requirements:
First, you need to install and activate the Addons for Beaver Builder – Lite by Xpro. After that, get a premium version of Xpro Beaver Builder addons. if you have already a plugin installed, just make sure the “Logo Carousel Module” is enabled. This way, you can easily find it in the Beaver Builder page editor.
Here is how you can Enable the modules for Beaver Builder.
Steps to Use the Beaver Builder Logo Carousel Module
The Logo Carousel Module is the smartest way to enhance the overall design of your website. It helps to boost user engagement and the visual appeal of your website.
To fully utilize the Xpro Beaver Builder Logo Carousel, follow these simple steps.
Step 1: Drag and Drop the Logo Carousel Module.
The first and essential step is to simply drag and drop the Logo Carousel Module on the Beaver Builder site.
- Go to the Standard module settings and search for Logo Carousel Module in the selected area. It will be shown in the Beaver Builder editor.
- Click on the Xpro Addons, available on the Beaver Builder editor.
This is the default look for our Xpro Beaver Builder Logo Carousel Module.

Step 2: General Settings
The Beaver Builder Logo Carousel Module is incredibly user-friendly, making it easy for everyone, even without any coding and design skills, to create impressive logo carousels.
Its intuitive interface offers a variety of customization options so you can design the carousel to your liking.
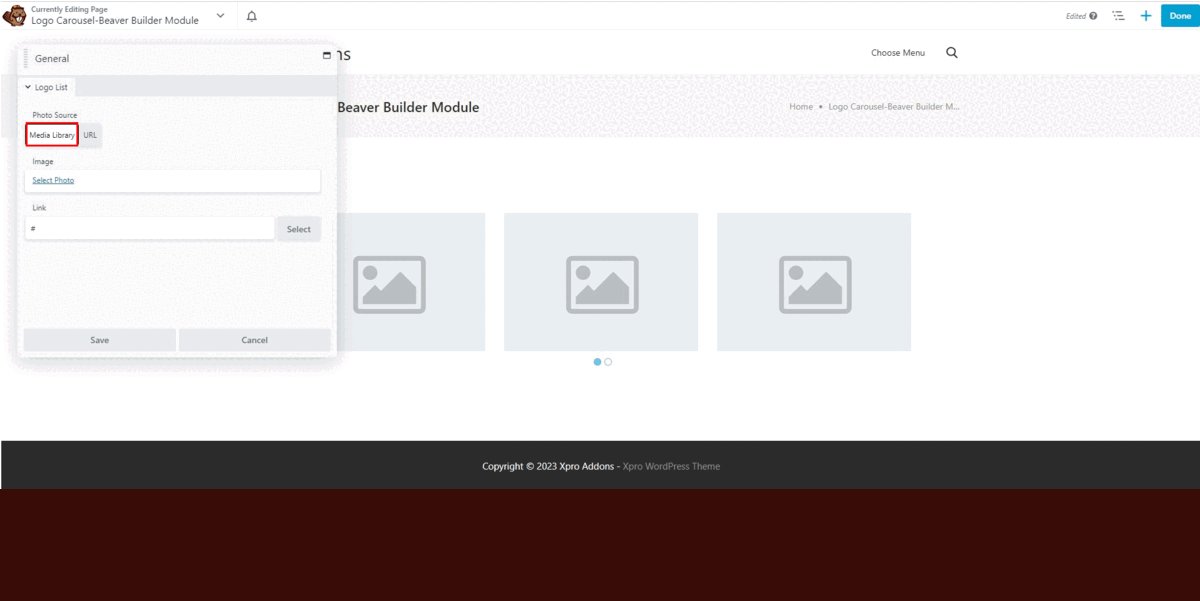
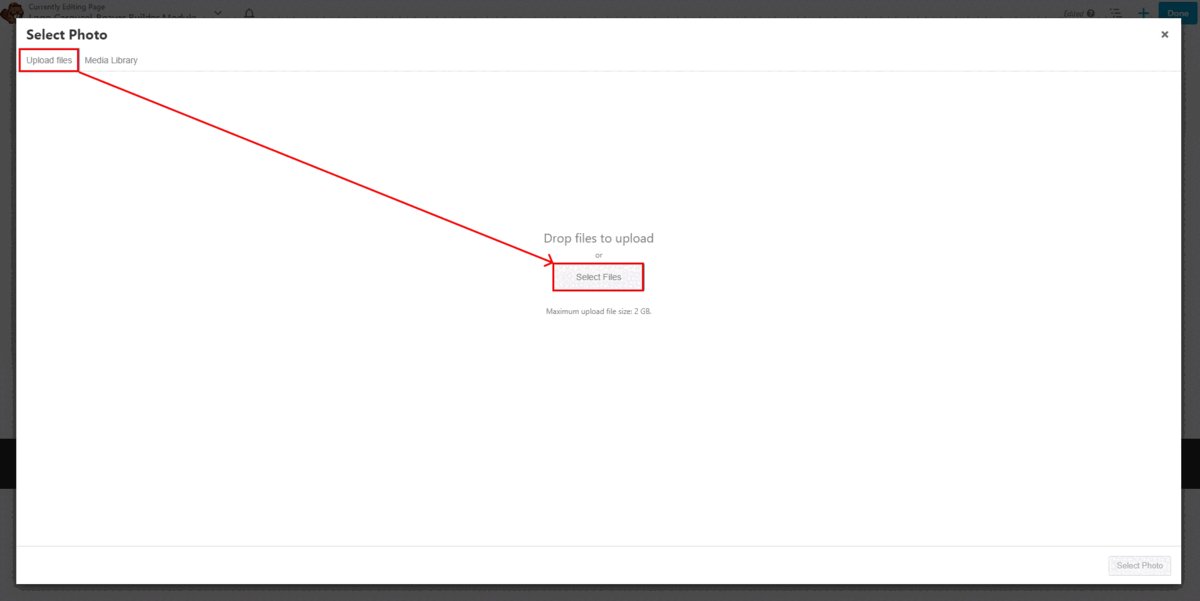
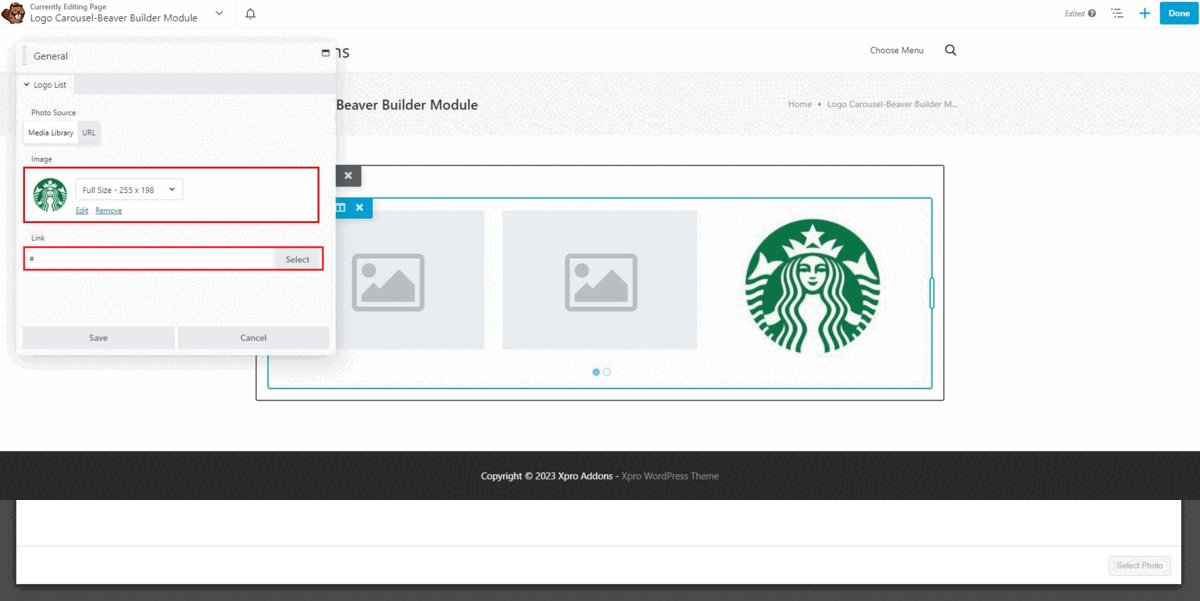
- Add Logo’s/Images: Beaver Builder addons offer multiple options to upload or select logos or images from the library or add the URL of your images to display in the carousel. Each logo may require a title or link.

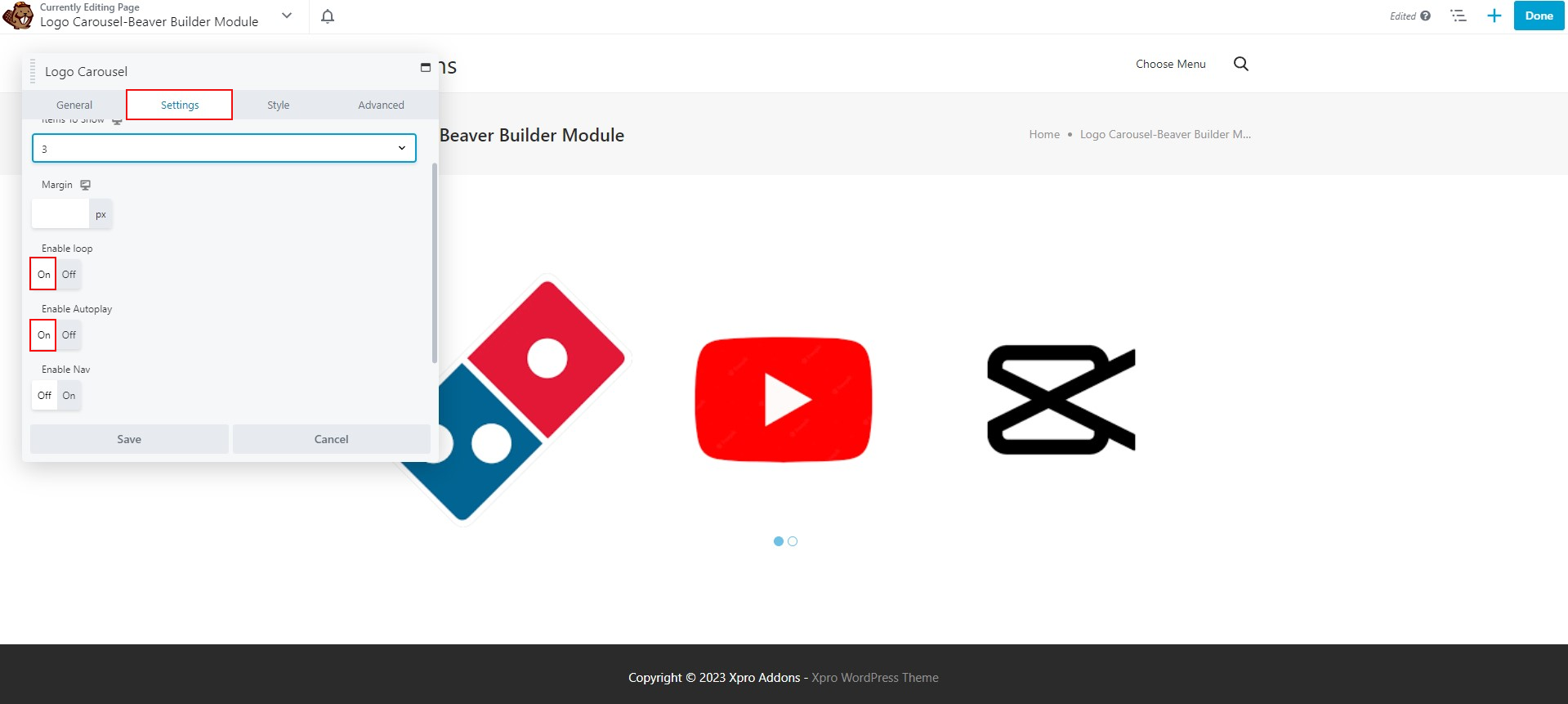
- Setting Options: Engage your viewers with the customization setting options. You can enable the setting options with a simple on/off. Common navigation options include:
- Auto-play: Decide whether the carousel should automatically advance through the logos.
- Loop: Choose whether the carousel should loop back to the beginning after reaching the last logo.

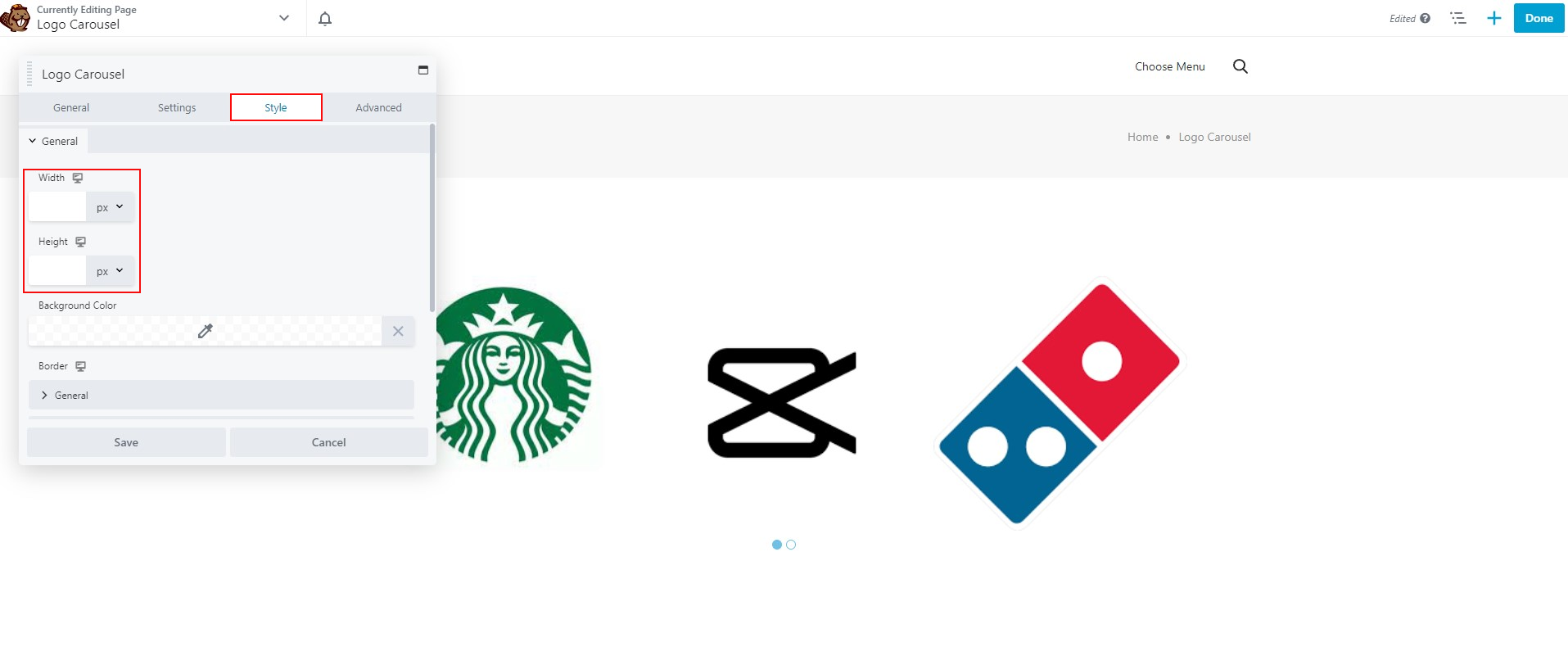
Step 3: Styling Beaver Builder Logo Carousel Module:
Once you are done with the General settings of your logo carousel module, go ahead with styling the module. Beaver Builder styling options offer custom changes in the width, height, and alignment of logos according to your hierarchy.
Apply custom colors and styles within the carousel and make them unique.
- Style Options
Customize how you want to display your logos on the website. Adjusting the logo’s spacing adjustments, width, height, background colors, border style, radius & shadow, So it can match your website and branding within the carousel.
It is essential to maintain a consistent and visually appealing layout of your logo carousel.
- Width and Height:
You can adjust the width and height of the logo carousel according to your desired preference.

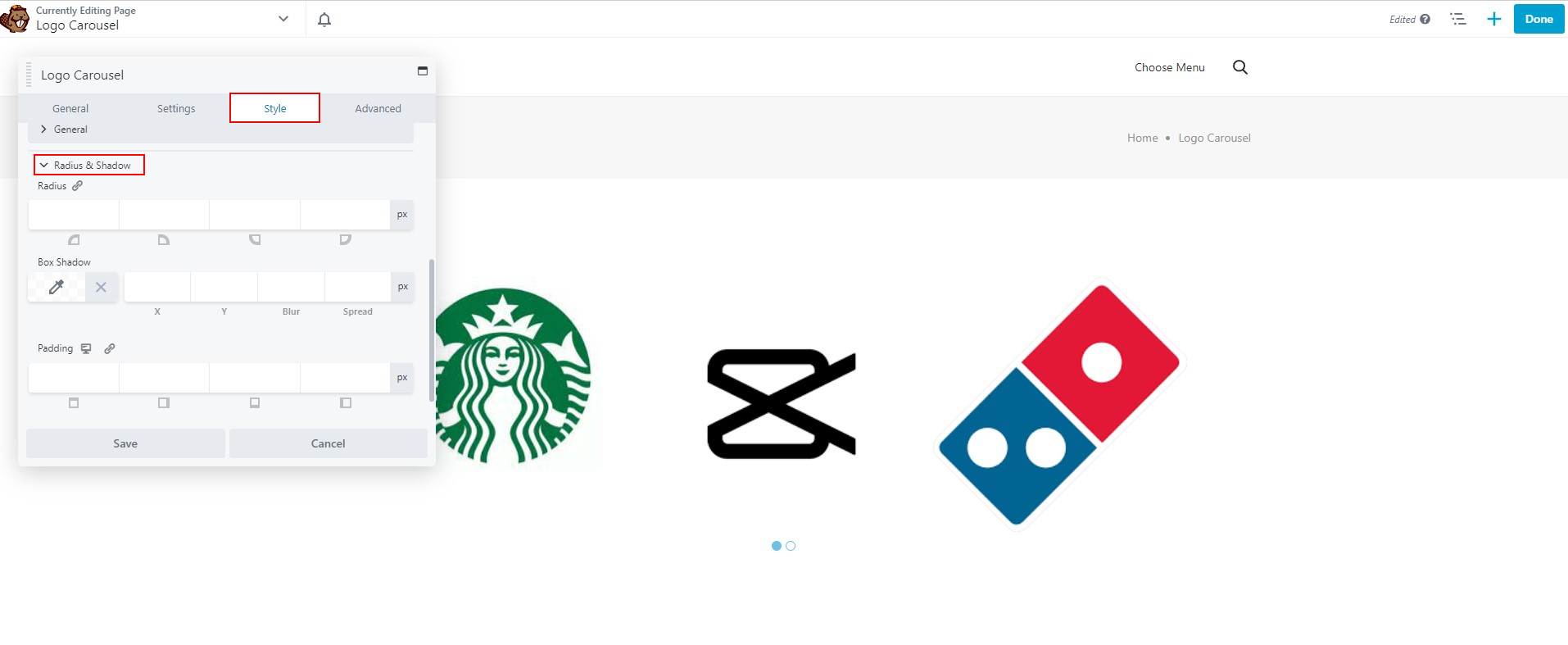
- Radius and Box shadow:
To make your Logo Carousel more attractive and engaging, adjust the radius and box shadow effect on the logos within the carousel.

- Dots:
You can customize the width, height, background color, and background type of dots according to your Logo Carousel design.

Best Beaver Builder Logo Carousel Module:
Now you know how to add this amazing Beaver Builder logo carousel module to your WordPress site. With this addon, you’ll be able to showcase logos in visually stunning layouts in no time.
We hope this article has helped you in learning the exact steps of configuring and adding this addon.
Still, having trouble? Leave us a comment below or drop a message. Our team would be delighted to help you!
Further, you can check out our Modal Popup,Image/Icon, Before/After module for Beaver Builder. This is how you can make your visitors aware of important information about your company.
