Enhancing user engagement is a difficult task as this requires the planning of an incredible design that entices users to stay. Fortunately, there is an effective way to improve your WordPress website engagement and improve your brand credibility, the Info Box.
The WordPress Beaver Builder Info Box Module allows you with the ability to convey your message effectively and enhance user engagement. This robust element has the unique ability to entice visitors by displaying significant brand characteristics in an appealing visual manner. This function allows you to easily highlight vital information and capture your audience’s attention, making it an essential tool for increasing the efficiency of your website.
Introduction to Info Box
If you are looking for a way to represent your brand or key information on your WordPress site in an engaging way, the Info Box widget is the perfect solution for you. The Beaver Builder module is specifically designed to highlight key details such as products, services, events, or any special event.
The Module is comprised of an image or icon, title, description, and button or CTA, all of which work together to create a cohesive and compelling presentation of your information. All the elements are structurally represented in a box with full customization. It is a lightweight widget that quickly loads and with a user-friendly application allowing the designers to incorporate their preferred designs easily.

Uses of the Info Box
The Info Box for Beaver Builder provides a comprehensive set of content elements that are used collectively for the purpose of clearly and effectively communicating a message. You can use this module to convey your ideas or information to your audience without overwhelming them with unnecessary information.
Many websites integrate this module to showcase different pieces, however, the end goal is common which is to emphasize significant features and effectively convey them to visitors. There are many ways this tool can be utilized. Some of the uses have been discussed below.
Create Banner
Elevate your website’s advertising game with the Info Box module from Beaver Builder – the ultimate all-in-one solution for crafting stunning banners. The widget consists of all essential tools – icon, image, text, and CTA – to help design an advertising section. Run a successful Google Ad campaign by designing an appealing banner that attracts your customers and accomplishes your business goals.
Show Products
Businesses use the information box widget to present what tangible objects they are offering to their customers. The Info Box Module can help you showcase your product’s image, title, and description with a link to a product detailed page.
Utilize this Xpro Module to aesthetically present your products and demonstrate its features and how it can assist customers in solving their problems.
Explain Your Services
Explain to your visitors what kind of services you provide to your customers. Utilize the Info Box to present your services in a visually appealing manner. Instead of writing boring text, take the help of icons or images for better visual communication.
Why Choose Us?
Convince the potential customers why you are the best company to help them with their needs. Showcase your expertise, achievements, and what your business is capable to do for its customers. Summarise and present your attributes in a beautifully designed structured info box.
Benefits of The Info Box
It is essential for websites to draw visitors’ attention to significant information to enhance engagement and conversion. Without a proper strategy, important details can be overlooked as visitors usually skip over lengthy content. This is where Info Box is useful.
Grab Visitors Attention
The Info Box module for Beaver Builder effectively highlights key features in an appealing and engaging way that grabs the attention of visitors for the message you want to convey. Many businesses recognize the importance of this module and include this on their website for effective communication.
Enhance Search Engine Optimization (SEO)
A well-crafted info box with a clear and concise message joined with CTA enhances interaction as well as reduces the bounce rate. The module nature of engaging allows visitors to engage with the content resulting in making them stay longer. Moreover, the info box is a lightweight widget that enhances the website’s performance with quick loading.
Improve Readability & User Experience
The structural layout of a module plays an important role in its readability. A well-designed layout enables the visitors to easily access and understand the contact which will have a significant impact on improving user engagement and experience.
How to Use Beaver Builder Info Box Module
The Info Box Module by Xpro Beaver Builder Addon is a completely Free tool. You need to install and activate Xpro Beaver Builder Addons in order to utilize this module on your website. It can be easily integrated into the Beaver Builder page builder just like with any other module, by simply drag and drop.
With any Xpro Module, you have complete control over every aspect of your design. Each element, such as images, content, and call-to-action buttons, can be easily added and transformed according to your exact requirements. You can also style all elements in order to obtain the required look and feel.
How to Design Your Info Box for Maximum Impact
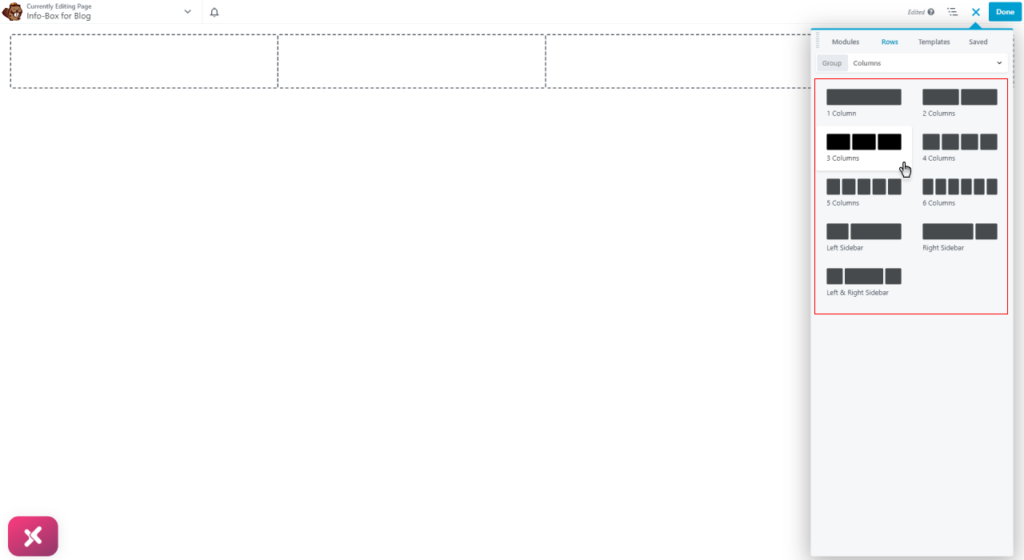
If you are using the Xpro Beaver Builder addon then enable the Info Box module from the Xpro Addon dashboard in WordPress. Before adding the module to your beaver page builder, add multiple columns to showcase much information. You can add up to 6 columns, however, we advise adding 3 or 4 columns for clear representation.

To add the Advance Info Box module to your page, simply locate it in the Xpro Addons group and drag and drop it into each column. Once added, you can customize the module to fit your specific needs, including changing the layout, adding images or icons, and styling the text.

Add Engaging Content to the Module
Simply input the required information in the general editing section and show the title, subtitle, and description in the box. You additionally have the option of placing subtitles before and after the title, giving you more flexibility in arranging the information box content.
In the marketing world, content is the key and make sure you plan it well. If your primary goal is to raise awareness of your business presence then your message must be attractive and clear. Make sure the content is informative and easy to read for the visitors.
Win the game of content by displaying your key features in an interactive banner, section, or CTA. Build a positive brand image and leave a lasting impression on your website visitors.

Utilize Image and Icon to Enhance your Info Box
Make your content more engaging and visually appealing by incorporating icons and images into your content. Visuals have more power as they have been proven to be more effective in grabbing users’ attention than simple text alone. Simply adding icons or pictures in your info box, will not just enhance the visual appeal but also convey your message.

Customize Each Element to Your Requirement
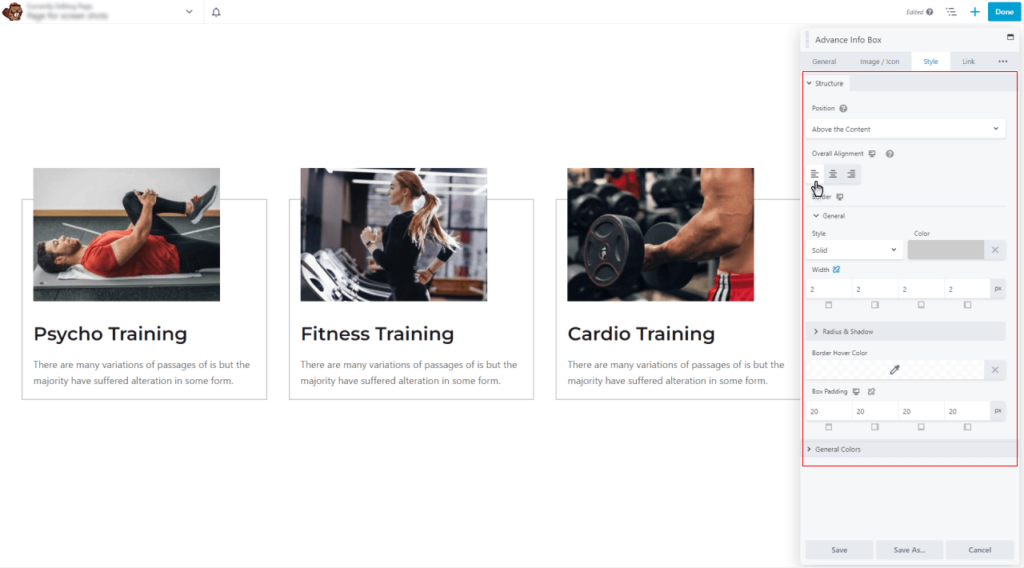
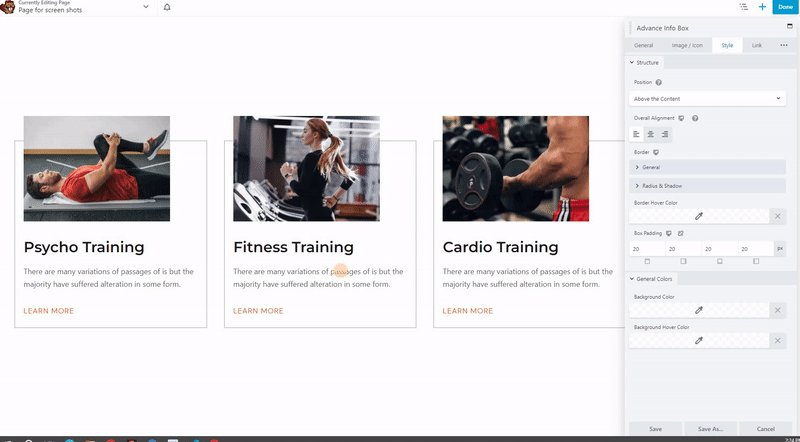
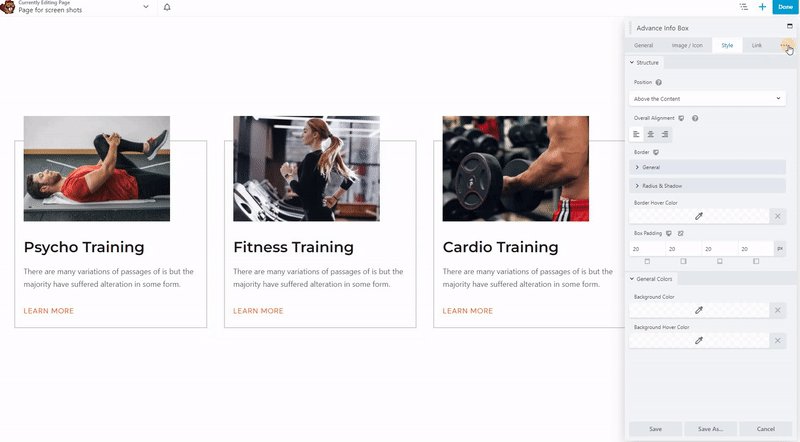
Provide your info box with a great look by personalizing the design that aligns with your requirement. The style tab provides you with the flexibility to perform multiple styling of the layout including adjusting the position of the icon or image with the content. You can create a border for each box with a customizable width, radius, and border.
Moreover, elevate your info box layout to the next level by adding unique background color for normal and hover states. Performing these styling with a plan not only improves the aesthetic of your content but also conveys your message in an effective way.
Maintain your brand identity by personalizing the module to suit your theme. The customization options are wide and can be utilized in any way possible allowing you to create a design of your choice.

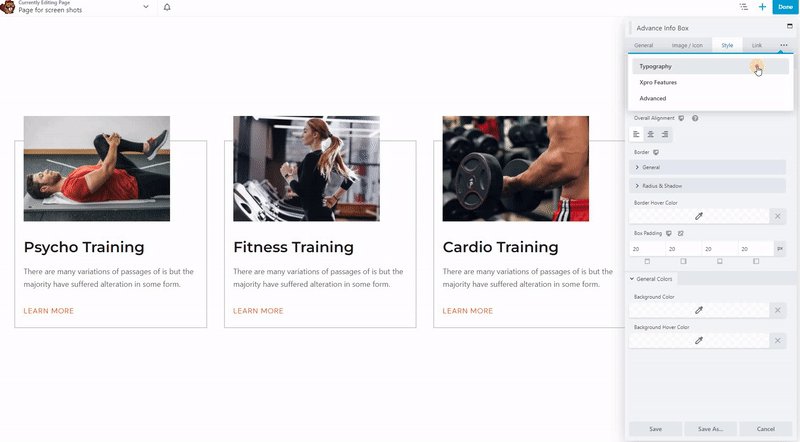
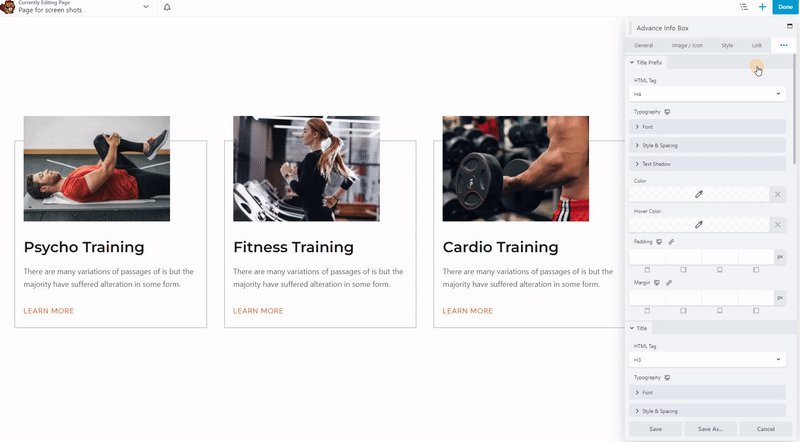
Do not just stop here, add a personal touch to your text by customizing the typography of each content component in the Info Box Beaver Builder module. To perform typography styling, simply click on the three dots located at the right corner of the editing section.

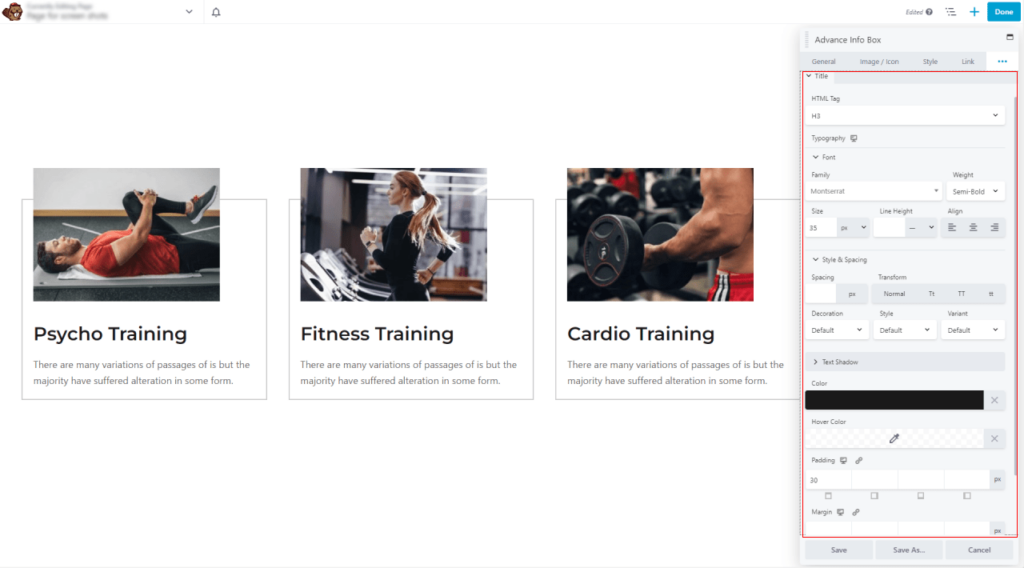
From the typography section, you will be able to personalize the appearance of your text exactly as per your requirements. For the title and subheadings, choose an appropriate heading tag and select from a wide range of font options while also adjusting size, weight, alignment, and more. Furthermore, you can perform adjustments to the text by managing the space between text, transforming it, adding a line, and more.
Additionally, you can add color to the text, not just the regular but also the hover effect so that text color changes when a user drags the mouse above the content. Performing this personalization can help you represent your brand in a better way and leave a lasting impression on visitors.

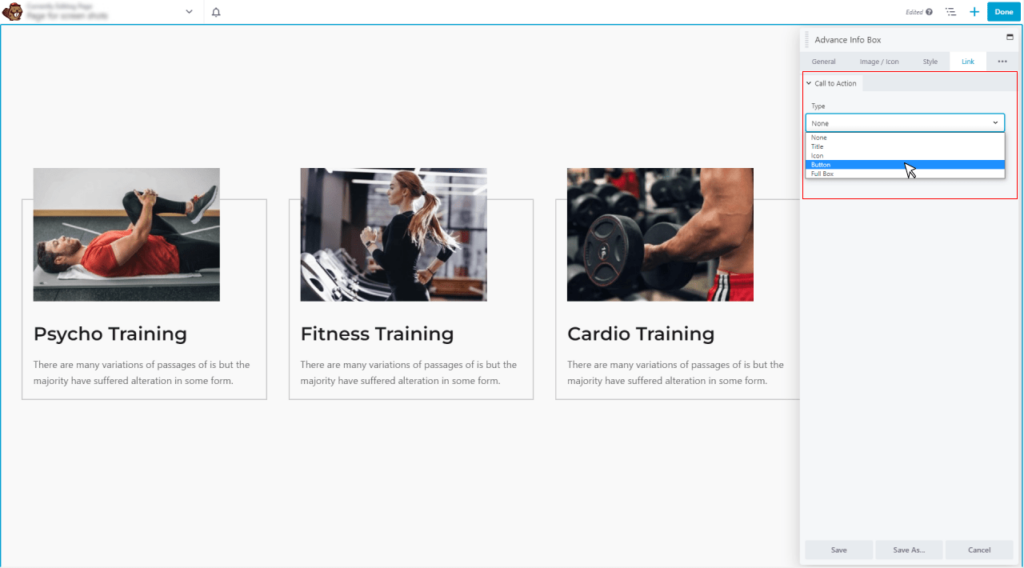
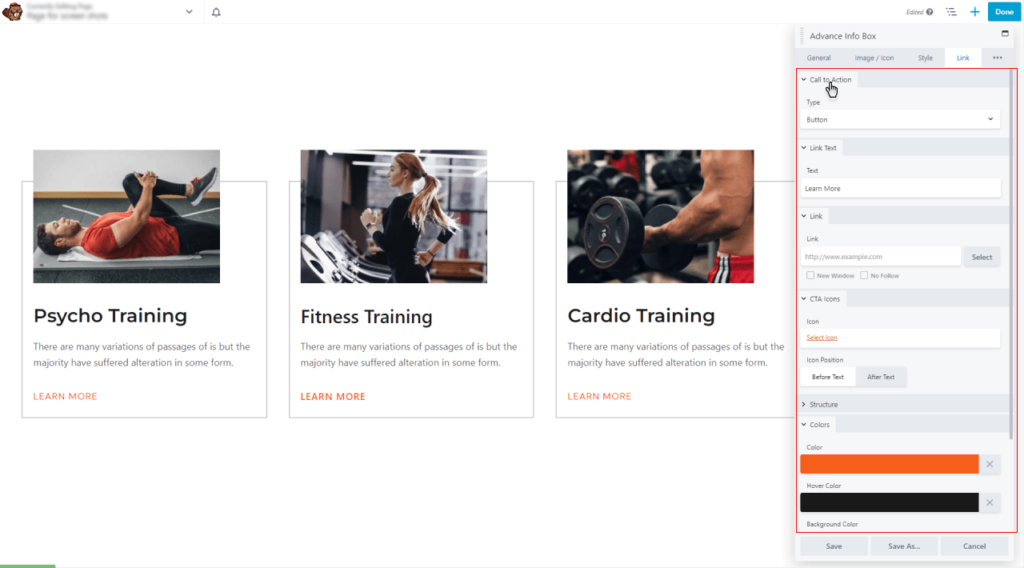
Add CTA or Button
Instead of leaving the Info Box just as a pretty picture, add Call to Action or Buttons. Attract visitors with amusing design and content, then redirect them to another link that demonstrates in length what you have to offer. Simply add a link to the element that draws the user’s interest and allows them to learn more about your product, service, or whatever you’re providing.

If you want to make the link more visible then a button is a good option. Simply add a button and call the users to click on it to view the details of the content in the box. Style every aspect of a button including color, typography, border, and more.

Wrapping it Up
The guide to the Beaver Builder Info Box Module is now completed. By now, you should have a solid understanding of the application and usage of this advanced tool. You must have now realized the benefits of this tool and how it can elevate your website and business to the next level.
The example we’ve shared in this blog is just one of the many ways you can use the Info Box Module. With customization possibilities, there are endless ways to design the layout of your website. Unleash your creativity and bring your imagination to life.
Are you ready to experiment with this feature? Download the Free Beaver Builder Addon today and display the information box on your website including other modules.
The Xpro Beaver Builder Addon includes multiple modules, features, and theme templates to allow users to create a professional website. It is a perfect and complete tool you need to design a visually appealing website.
FAQs
What does a Beaver Builder do?
Beaver Builder is one of the best WordPress page builders. Its easy drag-and-drop feature enables developers to effortlessly design a website without the need of writing a single code.
What is Beaver Builder Addon?
The Beaver Builder Addons are WordPress plugins designed to enhance the core functionality of the Beaver Builder page builder. There are many Addons available in the market that comes with different sets of modules, features, and theme templates. All these offerings allow users to create a website with ease.
What is a Beaver Builder Module?
Beaver Builder Modules are powerful widgets that provide content building blocks for easy webpage creation. There are multiple modules designed for specific purposes. Each module has a unique feature, providing you with versatile and dynamic elements that can enhance the style and functionality of your website.
You can select a module from the range of options that cater to your exact need. This enables you to design personalized webpages that are suitable to your business and audience without the need for significant coding or technical knowledge.
How do I add a Beaver Builder Module to Page Builder?
Click on the plus (+) sign to open the addon library. Search or locate the module and drag and drop it into the desired location on the page.