How to Add and Configure Beaver Builder Animated Heading Module?
Do you want to lighten up your content and website headings? Then, this guide is for you. Yes, our Beaver Builder Animated Heading Module with stunning animation effects will change your boring heading into an attractive one.
Adding animated headlines to your website can be a great way to make your content stand out and grab visitor attention. You can create eye-catchy headlines with a little bit of creativity with exceptional styling features of the Xpro animated heading module. The endless customization option lightens up your website headings and brings more engagement to your website.
In this guide, we will walk you through the steps to add stunning animated headings to your website.
So, Let’s get started!
Requirement
First, you need to install the Xpro addons for Beaver builder-lite version. After this, install and activate the Pro version of Xpro Beaver Builder Addons. If you already have the plugin installed, make sure the animated heading Module is ‘Enabled’, so you can find it in the Beaver Builder page editor.
How to Enable Beaver Builder Animated Heading Module
To enable the module, follow the further steps:
Step 1
Once you activate, click on the Xpro addon on the left side of the wordpress dashboard and go to the module section.

Step 2
Scroll down the module section and enable (Toggle the button ON) the animated heading module.

Steps To Design and Configure Beaver Builder Animated Heading
An animated heading module by Xpro Addons for Beaver Builder helps to liven up your webpage, social media profile, newsletter, and many more. This module can save you tons of time brainstorming with generating designs.
Animated heading offers two purposes text animation and valuable information. It increases business visibility and gives ways to market your content. For instance, Google logo animation helps you to understand the animated heading worth.
Let’s see how we can create animated text in beaver builder.
Step 1: Drag and Drop the Animated Heading Module
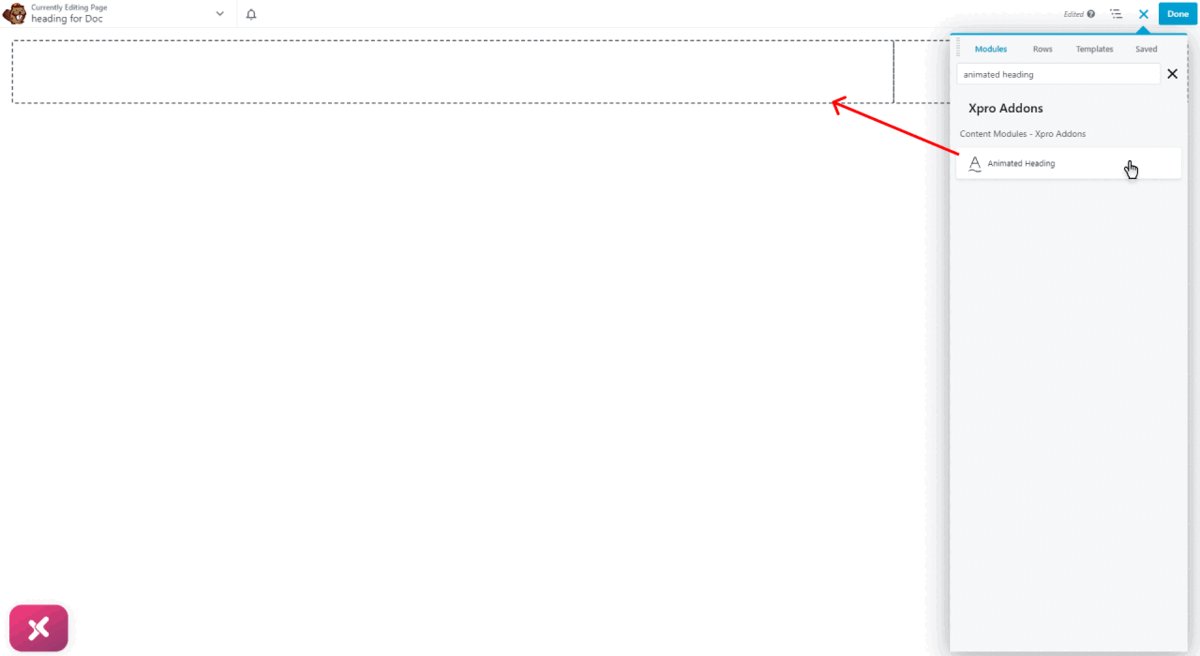
- Click on the Xpro Addons, available in the beaver builder editor.
- From the Xpro Addons, find out the animated heading and drag and drop this module on your desired page section.

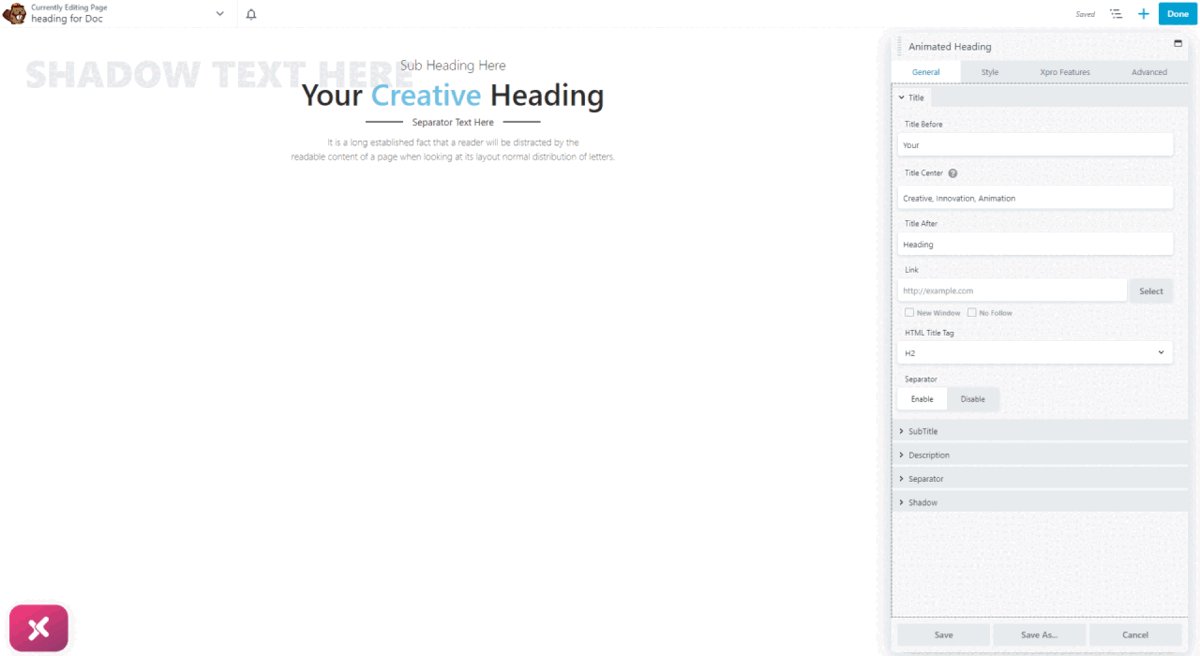
- This is the default view of our Xpro Beaver builder animated heading module.
Step 2: General setting
- Add Captivating Titles
Add a captivating title with 3 options title before, title center, and title after. Title before will be shown before the animated text and the title after will be shown after the animated text. An animation will apply only to the title center. You can change your text frequently by adding more words in the title center with a comma separator.
Further, you can add subheadings chosen from the 6 HTML tags options above the Title.
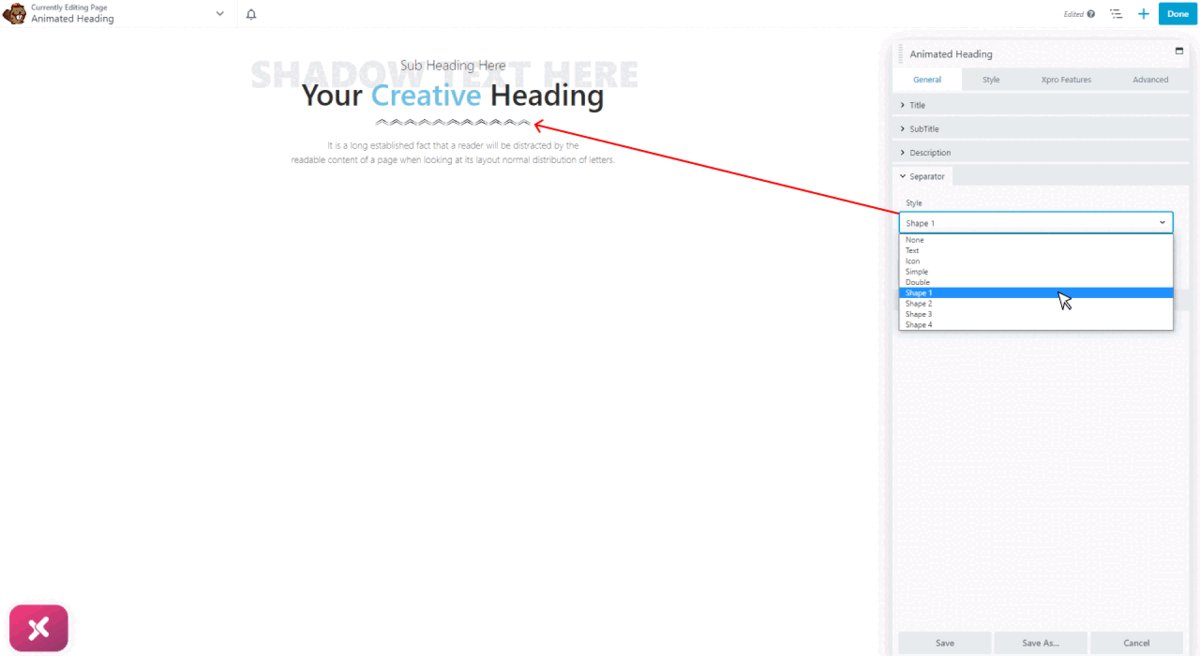
Add separators with 8 different style options under the Title.
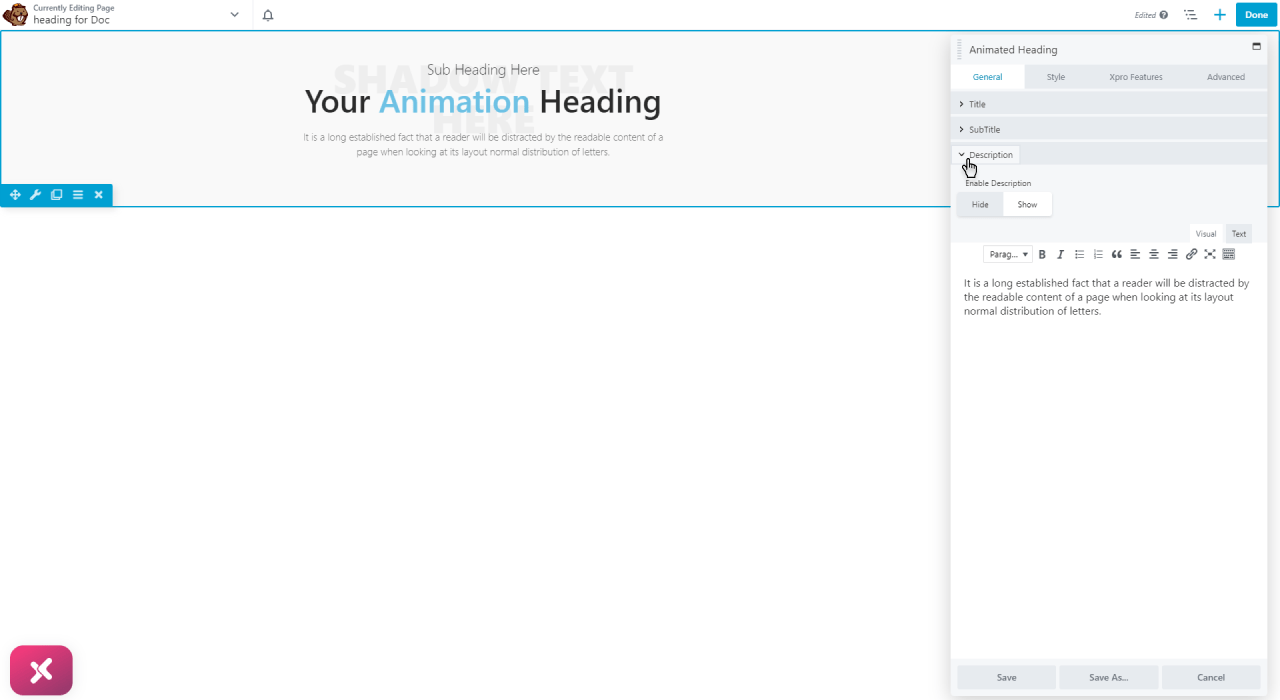
- Description
Engage your readers with the short title description. You can enable description with the hide or show option. Customize with multiple options to edit the description and give an idea about your product.

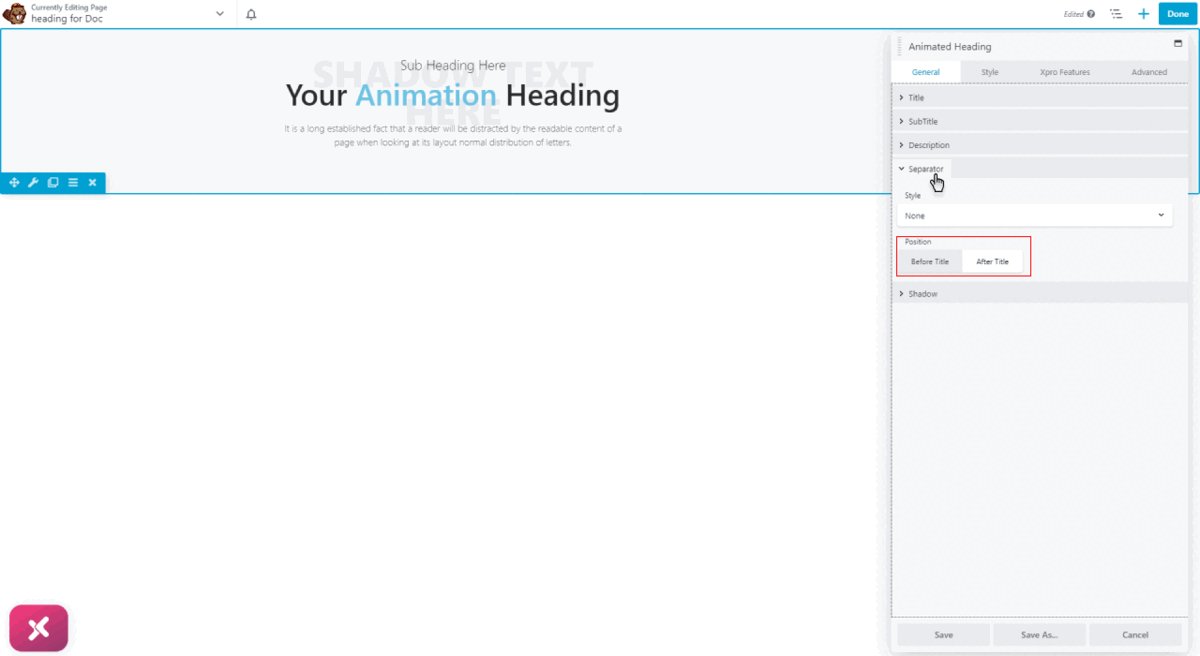
- Before & After Separator
A separator is used to shift the focus of the reader to impact the most. With our beaver builder animated heading, you can add a line separator with 8 different design options. You can add text or icons in the separator also.

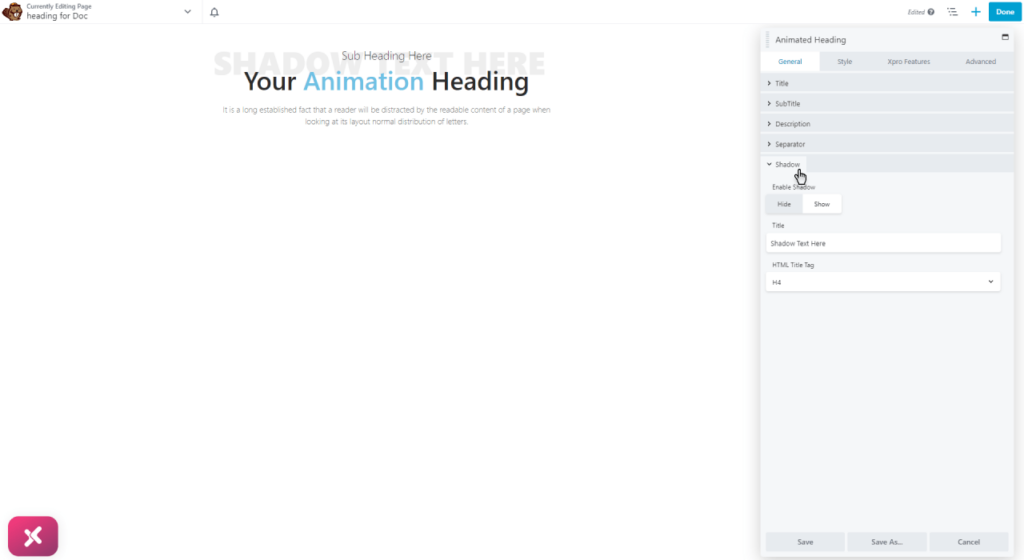
- Shadow Text
Highlight the visual look of the text by adding a shadow text to your heading. Choose from 6 options to set your shadow text. You can select an option from “Hide”, or “Show” to enable the shadow text.

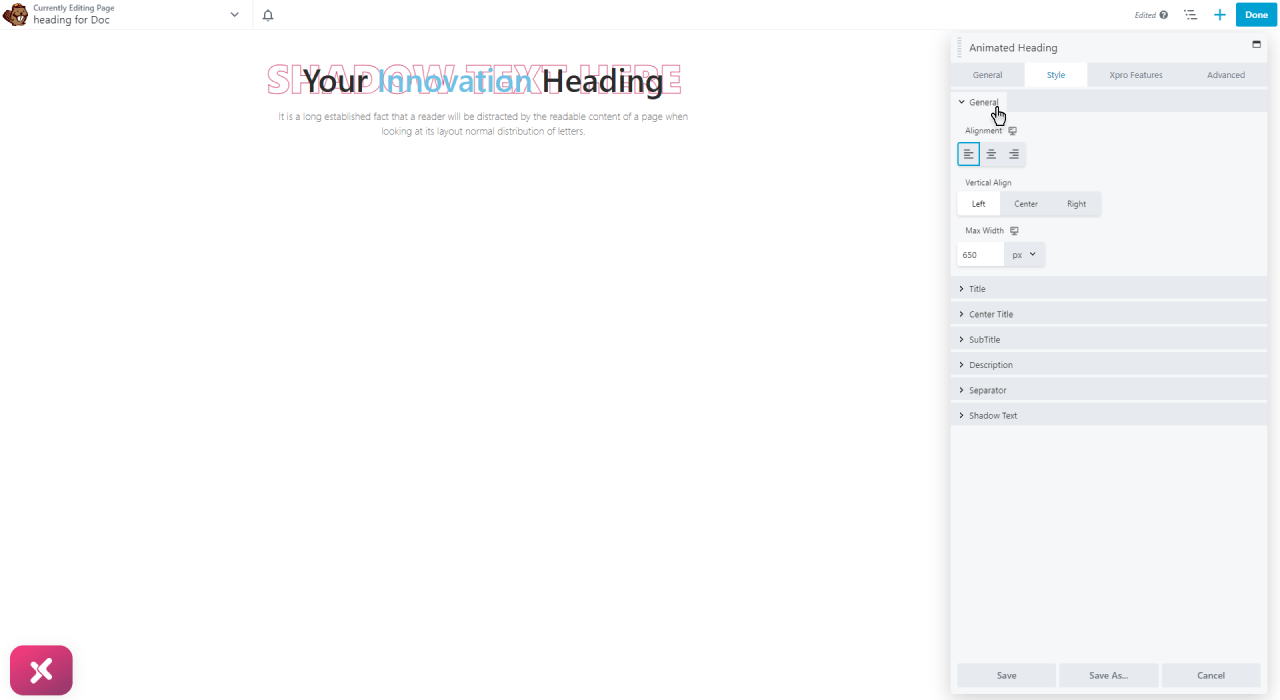
Step 3: Styling Beaver Builder Animated Heading
Once it’s done with the content setting, style your animated title section. Click on the style tab and you will see the different and exciting style options for each Title section.

Let’s see what you can do in each title section style.
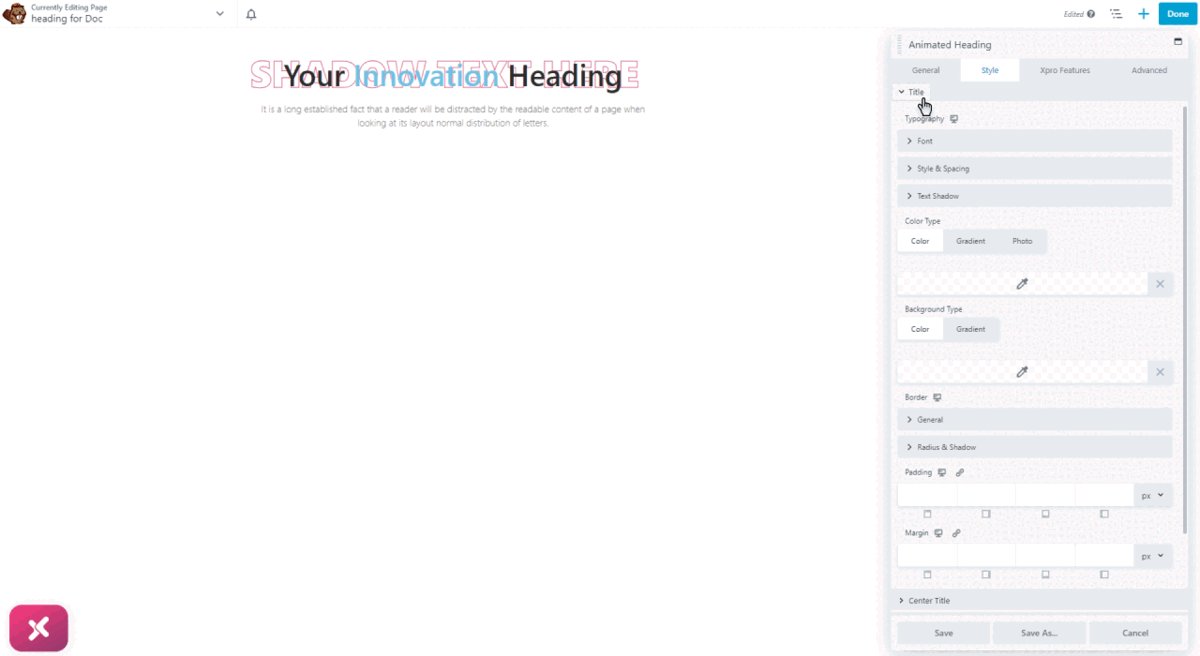
- Color & Typography
Create a distinct appearance of your information with unique text style and color. It can include font style, text appearance, and structure that aims to convey particular information. You can choose separately to change the typography or color for both the title and overall content design. For both cases, you can control appearances with color or gradient. In some cases, you can control appearance with image masking.
Set your typography in your animated heading for the title, center title, sub-title, description, and text used in separator or shadow.

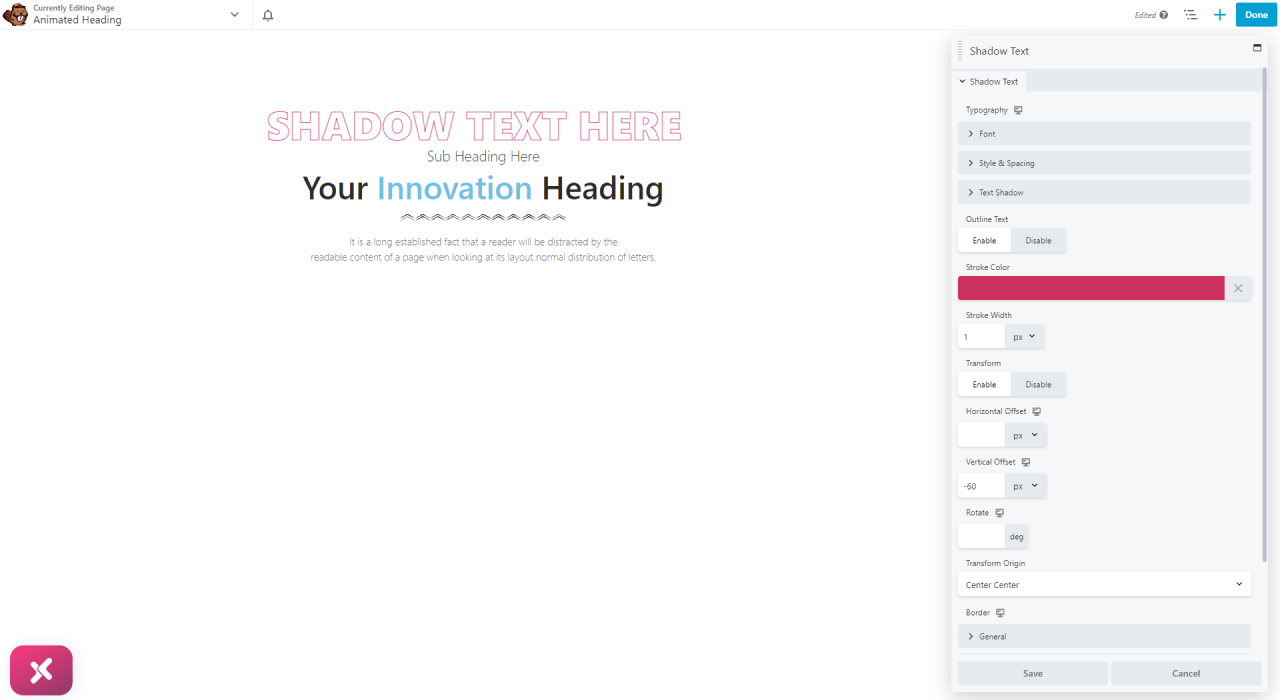
- Transform & Outline for Shadow Text
Xpro animated heading module gives the option to create a stunning heading with its wide range of styling options for its shadow text. You can style shadow text with:
- Personalize typography
- Customized outline (stroke color, stroke width)
- Solid or gradient colors
- Transform effects (9 different origin positions, offset points, and rotation degree)

- Style Separator
If you set a line separator to your animated heading. Our module comes with the amazing style option for separate also. There is no limit to applying your next-level imagination even to the small detail.
You can style it with:
- Typography customization.
- Solid or gradient color.
- Different margin.
- Colorful background option.
- Separator with icon.
- Separator line ( Dashed, dotted, solid, or doubled).
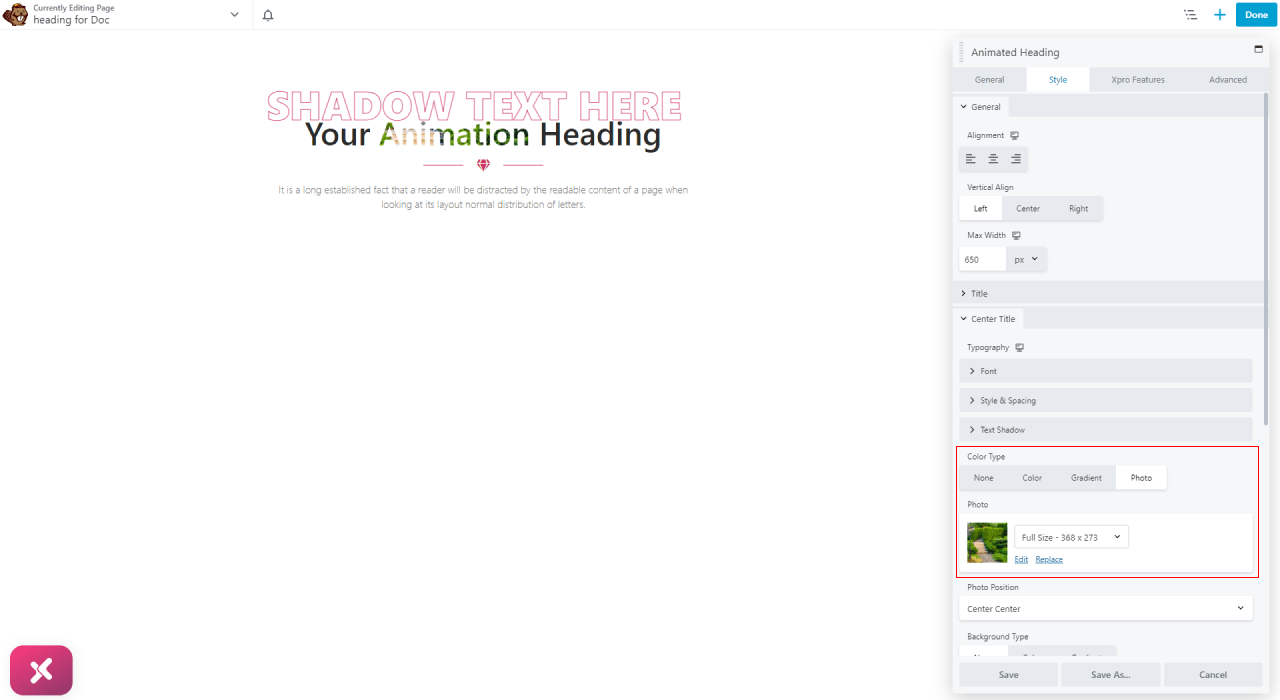
- Apply Image / GIF Masking
This coolest feature lets you add an interactive image or GIF to your heading. Follow the below steps and show your creativity:
- Go to the Style tab in the top navigation bar and then select the Center Title section.
- Upload your desired image and select classic as the background type. During this demonstration, I will add a photo to mask the image with 20+ animations.
- Use the media library to upload your photo to automatically mask the image on the text.

The final output will be an amazing heading like this:

Best Beaver Builder Animated Heading Module
Here you get all the information about this powerful and amazing animated heading module. We hope you understand the functionality of this powerful tool. Now, create your website more engaging and beautiful with this exciting heading module.
Further, you can check out our Advanced heading module for beaver builder. With the help of Xpro Addons animated heading, this is how you can make your visitors aware of important information about your company.
Getting stuck? Feel free to Contact Our Support for further assistance.
