Introduction
Are you still displaying static images on your website to showcase your product features? Don’t worry. The image hotspot plugin for Beaver Builder allows you to transform images into interactive ones by adding multiple hotspot icons to a single image.
Additionally, you can add an image icon to the hotspot which is an advanced feature of this plugin. You can also add location pinpoints in an eye-catching way.
Furthermore, the Xpro image hotspot module for Beaver Builder highlights product details such as its specialty, price, etc. There is no need for any coding skills. Just drag and drop the hotspot plugin on the page and customize it with various options.
In this blog post, we’ll explore the reasons to use the hotspot plugin for Beaver Builder. We’ll also explore the use cases of this amazing plugin.
So, let’s get started without wasting time.
What is the Hotspot Plugin for Beaver Builder?
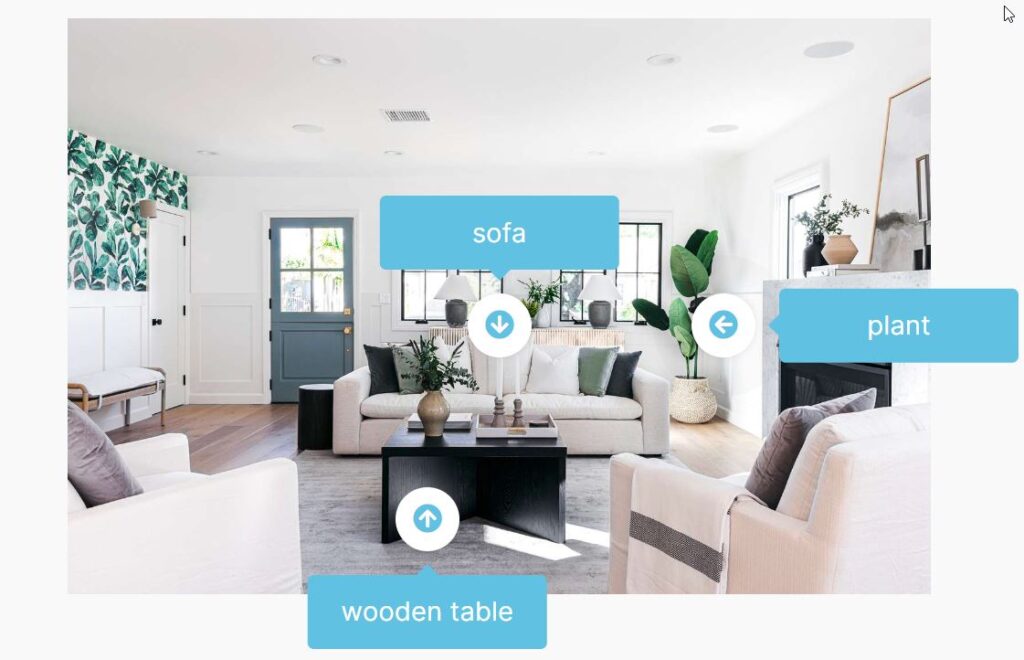
The Beaver Builder hotspot plugin offers you amazing features to showcase your product details in an engaging way. You can add multiple hotspots to an image and showcase information about your product.
Just simply drag and drop the hotspot module, add an image, and then apply hotspot icons to your product image where you want to add details.
Using the Xpro image hotspot module, you can change the spot icon, add an image on the hotspot, and add tooltip content to highlight your product-specific features. You can fully customize this module according to your requirements. This module not only engages your visitors on your website but also enhances their experience.

Key Features:
Here are some key features of the Xpro hotspot module for Beaver Builder that differentiate it from other hotspot plugins.
- Multiple hotspot lists
- Add images
- Trigger types (click, hover)
- Add media to hotspot
- Customize icon/image
- Placement of hotspots
- Add tooltip text
- Typography
- 100% responsiveness
- Easy to use
Reasons to Use The Image Hotspot Plugin For Beaver Builder
If you are running your own business online, you are looking for an innovative plugin that can make your product visuals stunning. It is now possible with an image hotspot plugin for Beaver Builder that offers multiple customization options.
Now let’s discuss the reasons why should you use the Xpro hotspot module beaver builder.
Enhance Product Marketing:
Do you want to stand out from your business competitors? Then customer engagement is extremely important. Boring images will not support your website at all.
Try using the hotspot WordPress plugin to highlight the specialty of your brand and get assistance in gaining website traffic.
What if a picture tells you the whole story on its own?
Off course, you will not only pay attention to it but also make a quick decision. You can promote your product in many ways but to make it more appealing you have to work like a pro. With the image hotspot plugin, you can easily market your brand without coding skills or a designer.
There is no need to tell long stories just add several hotspots to an image and showcase the features of that product.
Let’s say you want to buy a bike, you will love to know about its top features, price, and available color range. If you find all this in the same image, it will make your purchasing decision stronger and also save you time.

Add Infographics:
Your website looks dynamic when you add infographics. At first glance, we pay attention to those images that provide the main information about the product.
We use the hotspot plugin for Beaver Builder to highlight informative material such as price, historical data of a brand, purpose of use, etc.
For example, if you are presenting an abstract art website, you can elaborate on all masterpieces by adding the thoughts behind that art, their prices, and their specificity. By adding this type of graphic, you can match the desires of customers, as there are many art lovers in this world.
Boost User Connection:
Repeating the same thing gets boring. Everyone wants something new. Brands need fresh ideas to stand out. What worked a few months ago might not be enough today. Keeping your users engaged is key to staying ahead.
When people find your website interesting, they stick around, share your content, and make purchases. This helps your business grow quickly.
The WordPress hotspot plugin for Beaver Builder can help. It boosts user connection by making your images interactive. With hotspots, visitors can click or hover to get more information, making their experience more engaging and fun.
This plugin is perfect for showing off your product features in a clear and interesting way. It keeps your customers interested and encourages them to explore more.
So, if you want to enhance user connection and make your website more engaging, try the WordPress hotspot plugin for Beaver Builder.
Real-time Use Cases Of Image Hotspot Plugin For Beaver Builder:
Right now, you have a clear picture of the Beaver Builder hotspot plugin in WordPress and know how to give dull pictures a lively touch. Here we will discuss some real-time cases that will describe how you can get advantages from using this plugin.
1. Showcase Product Features:
Thinking about starting a business? You have an idea and want to show it on your website. To stand out, your idea needs to be different. Static images are old news now.
Want to make your website more exciting? Check out the Xpro hotspot module for Beaver Builder. It turns your images into interactive experiences. Just click or hover over a hotspot icon, and a tooltip shows up with more info.
The best part? It’s super easy to use. No coding skills are required. You don’t have to write long descriptions either. Just add hotspots to your images and let them do the talking.
For example, if you own a medicated shoe store and want to show off the features of your shoes. These distinct features include the softness of their upper padded area, cushioning heels, wide-toe box, etc. This module is the best option to highlight each detail and grab your customers’ attention right away.
So, why wait? Get the image hotspot plugin for Beaver Builder and highlight what your product can do!

2. Highlight Location Pinpoints:
If you want your visitors to become your customers, then you should use all your ideas to make them stay on your website. An easy way to make them engaged is to show them what your website does. A picture with details on it saves time in making a decision.
For example, you are a tour planner and have an online page. You have added a photo and given location details on it. It will increase visitors’ involvement. The Beaver Builder hotspot plugin provides you with the opportunity to add location pinpoints to an image. You can customize icons, and font styles, and add different colors.
Not only this, you can make a historical place tour by adding visuals and highlighting the specialty of that place. A common example is the Seven Wonders, Show them in a single image and add history in the tooltip text. So, the visitor can take a tour and learn about the past in a few minutes.

Wrapping Up:
That’s all about the Hotspot module for Beaver Builder. We have given you all possible details about customizing images, reasons for using them, and real-time use cases. Without the addition of image content, you can show the specificity of your brand and get users’ interest.
Try using the free version of Xpro beaver builder addons for WordPress. The addons include 50+ free beaver builder modules, Beaver Builder themes, and 100+ free templates for beaver builder.
Also, try the cost-effective Xpro Beaver Addons Premium version, which provides more exciting features than our competitors. Use 100+ pro versions of Beaver Builder Addons also.
Thanks for spending your precious time reading this blog post. Share your thoughts in the comments below, and we will be happy to answer.
FAQs:
How to install WordPress Image Hotspot Plugin for Beaver Builder?
Follow these steps to install the WordPressPress image hotspot plugin for Beaver Builder:
- Download the Xpro beaver builder addons free version
- Buy and activate Xpro beaver builder addons pro version
- Make sure the Xpro Beaver Builder hotspot plugin is ‘Enabled’.
- Add a new page or edit an existing page
- Drag and drop the image hotspot plugin
- Customize the hotspots according to your desire
What is the best Hotspot Beaver Builder plugin?
The Xpro Beaver Builder is the best hotspot module that offers you advanced customization options. You can add an icon or image to a hotspot, two types of triggers (click and hover), and you can also add text to your image. It makes your dull images more attractive so that they can grab the attention of users.
What are the features of an image hotspot?
This plugin offers you customization options including, adding tooltip text, color, and font choices, and you can add pop-up windows to specific parts of an image. It innovatively highlights product information.
Is the Image Hotspot plugin for Beaver Builder fully responsive?
Yes, the Beaver Builder image hotspot is fully responsive to all types of screens and can also resize images and videos.
What are some popular image hotspot plugins for WordPress?
There are several image hotspot plugins for Beaver Builder, but the following are the best:
- Xpro hotspot module for Beaver Builder
- Powerpack beaver builder addons
- Ultimate Addons
- Common ninja
Although these hotspot plugins are at the top of the list, but the Xpro hotspot plugin for Beaver Builder allows you the best customization and styling options. The benefit of using is that it is more affordable than others.