Introduction
In today’s overcrowded online world, making a lasting impression on the audience has become more important than ever before. The team module for Beaver Builder lets you display your highly-experienced workers in an engaging manner. Whether you’re running an e-commerce store, marketing agency, or startup, the team module will decorate your site with stunning visuals. Giving your website the professional edge it deserves!
Let’s dive deeper to learn more about the team module, and how you can easily add it with Beaver Builder to your WordPress website. In the end, we’ll also share enthralling and powerful “Meet the team” page examples featured on successful business websites to trigger your creativity.
But first, let’s quickly look at what a Beaver Builder is:
“Beaver Builder is one of the most versatile, inclusive, and fastest WordPress page builder plugins with around 1,000,000 active installations. It works in the front end of the WordPress site, offering you the exact page views that people see. Plus, its drag-and-drop designing system lets you add the team module without writing HTML codes or complicated shortcuts.”
What is the Team Module in Beaver Builder?
The Team Module in Beaver Builder is specifically designed to build a compelling, captivating, and professional “Meet the Team” page on the WordPress site. This easy-to-use module offers full design freedom and allows you to customize the team members’ page according to your company’s needs.
With the help of this module, you can show your employees’ professional biographies, such as their professional backgrounds, years of experience, and so on.
Why Add Beaver Builder Team Module to Your Website?
Once on the company’s website, 52% of the visitors want to see the company’s information, which might include their background, esteemed goal, and highly-skillful team members (source: Web Usability Report).
And, if they fail to find their desired information, they might bounce off the website. Which is probably what you wouldn’t want to happen. Hence, you must provide them with the information they’re looking for.
This was just one of the many reasons to have a team member section on your Beaver Builder WordPress page. A few more are listed below:
1. Flaunt Your Potential Employees In the Best Way Possible
Remember the old saying, “First impression is the last impression!” Well, this is so true in the marketing arena.
While designing sites, you must know what your audience is looking for on the website. According to Hubspot’s report, 31% of the visitors want to see the company’s About Us page immediately after surfing through their contact or home page. A cluttered team page or not having one at all can cost you a lot of potential customers. Especially when you know a huge amount of audience wants to have virtual glimpses of your team members.
The plus point of having a perfectly designed “Meet the Team” page is that it reinforces credibility. This is where the visitors get an idea of your company’s official status and who they would be working with. The Beaver Builder team module can help you win your visitors’ hearts!
2. Builds Human Connection with the Viewers
Using human images on your site helps you in being more realistic in order to connect with your audience. That being said, professional biographies of your employees can effectively humanize your brand and keep visitors engaged. As a result, providing you with more opportunities to showcase your brand story, and share your mission.
Great, isn’t it?
Much to your surprise, a study conducted by OneStop shows that 92% of consumers like brands with advertisements stating stories. This means they would probably buy from a website that tells an inspiring story via aesthetic and human images.
3. Staff Bios Speak Highly of Your Brand and Employees
With consumers forming brand perceptions in just 1-3 seconds, you can’t afford to mess out with your website’s design. You have to ensure that your design is appealing and has real human faces to show off.
Faces tend to create a human connection with the audience whilst adding amazing design elements to your website. In addition to this, Beaver Builder Team Members’ Module lets you display your employees’ experience, skills, and expertise as evidence of your brand’s credibility. Designing a powerful “Meet the Team” page is an amazing way to convince your audience that your company is definitely a perfect solution.
4. Enhances Customer Relationships and Helps in Converting Leads
Letting the team profiles shine on your website works wonders when it comes to gaining your potential leads’ trust. When the audience is allowed to know you personally, they feel more confident in making the purchase.
Moreover, the best team module for Beaver Builder can also contribute to making your brand more memorable. The simple robotic logo usually slips out of the audience’s mind as compared to the unique employee faces. But, if you provide detailed information along with their image, the visitors might link with your experts’ past experience or educational background. Ultimately, allowing them to remember your brand for a longer period.
To put it simply, team modules, when designed perfectly, bestow your company with a unique identity that will for sure elevate your brand!
Now you know why adding a team module on your site is worth it, let’s see how to add one on the WordPress page.
4 Simple Steps to Creating a Powerful Team Page with Beaver Builder Module
In order to get started you need to have a WordPress account. You can either sign up manually or create an account directly with your Gmail credentials. Whatever suits you the best! Next, install the free Beaver Builder addons from Xpro.
“Why choose the Xpro Beaver Builder addons? It’s the ultimate web-designing solution that includes a diverse range of modules and is super-easy to use. Along with its free team module, you can enjoy numerous other add-ons too. It even gives you full control over the customizing features to design the pages according to your exact requirements. What’s more? Xpro offers amazingly fast and live dashboards to help you minimize your web-development efforts, and in turn, save a lot of time!”
All set? Now you are ready to walk through the next steps given below:
Step 1: Get Xpro Beaver Builder Addon
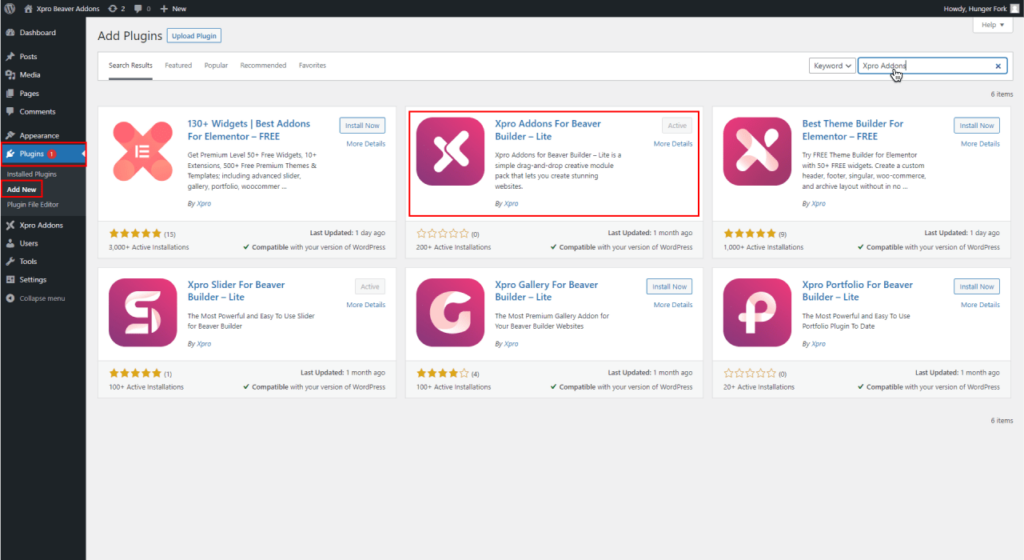
First, log into your WordPress account and add the Beaver Builder addon. Click on the “plugins” on the side menu and select “Add new.” Once done, type “Xpro Addon” in the search bar located in the top-left corner. After this, you’ll be displayed with multiple search results, as shown in the image below:

Locate “Xpro Addons for Beaver Builder- Lite” and click on “Install.”
Step 2: Drag and Drop the Team Module
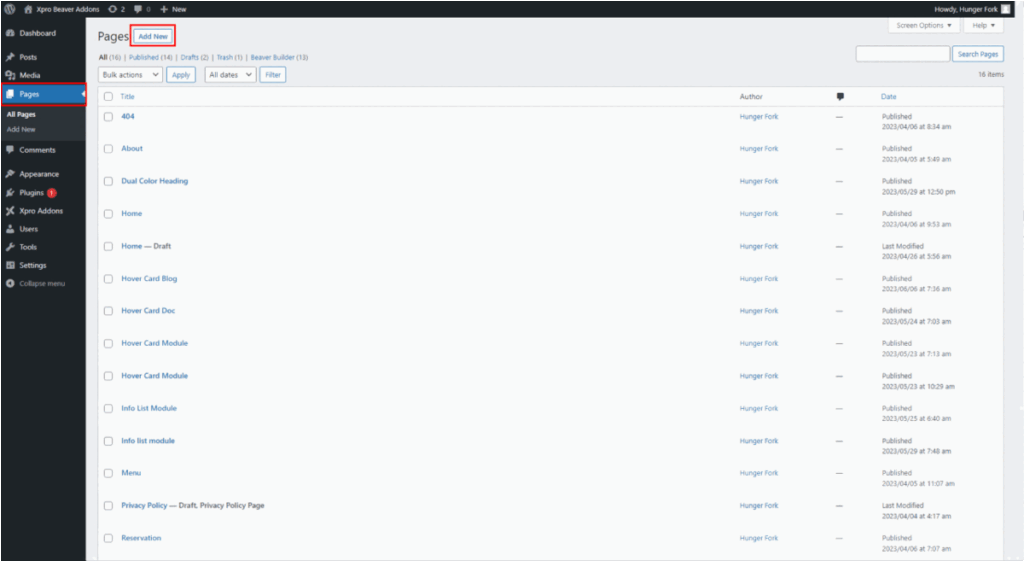
Click on “pages” select the desired page where you would want to add the beaver builder team module, and then launch Beaver Builder.
For this blog, I’ll be creating a new page to better help you understand the steps to add the team module from scratch. After creating a new page by selecting Page>Add new page from the side menu.
Now, click on the drop-down arrow and change the group from “Standard Modules” to “Xpro Addon”.
Done? Locate the “Xpro Team” module.
And, simply drag and drop it on the page. This is what your screen would like:

The Beaver Builder Team Module has been added! Now, it’s time to customize!
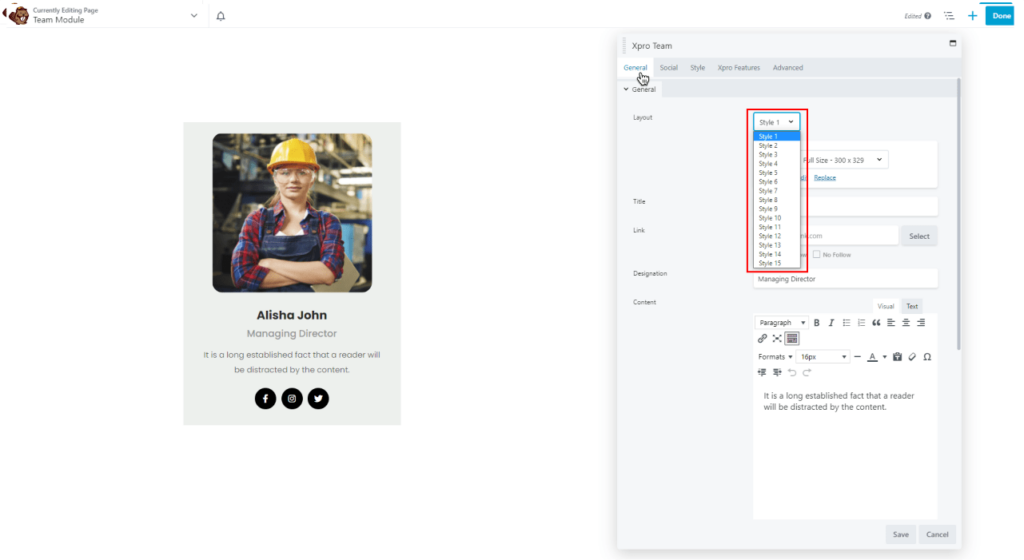
Step 3: Add and Customize Team Members’ Info
The small drop-down menu that you can see in the above image has a number of design features. With this, you can customize your team module, including its size, etc.
On selecting the “General” button, the website designer will be able to insert the image of a team member, his/her designation, the employee’s description, and even a link to any page. Bonus point? This section offers more than 14+ styles!

Step 4: Stylize the Social Icons, and Member Image
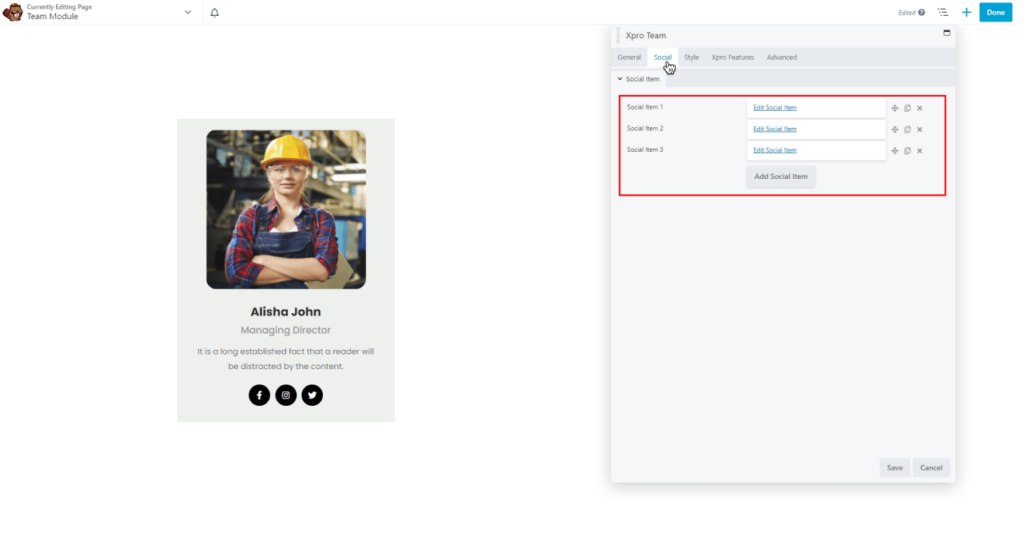
Along with all this, you can also insert links to the team member’s Instagram, Facebook, LinkedIn, or other social accounts. The icons can be customized according to your interests. For this purpose, click on the “social” icon from the drop-down menu:

To insert the link, simply click on “Edit Social Item.”
Click on the “×” icon to remove any social item or select the “Add Social Item” to insert more social links. If you’re willing to adjust the width, height, or margins of the image, click on “style” and continue.

That’s all!
Pro-Tip: Get the Xpro Beaver Builder premium pack and unlock amazing animation effects. Animate your images, and content to take your page’s design to the next level! Xpro offers the latest formatting and stylization options i.e., animations, floating effects for Beaver Builder, and more.
4 Awesome Team Block Examples For Your Inspiration!
Frankly speaking, knowing the steps to add a team module isn’t enough in order to stand out in the crowd. With loads of competitors displaying their expertise on their team pages, it’s important to think out of the box and come up with remarkable ideas.
A few of the Team Page Examples are listed below.
Cislen Renovation
Cislen Renovation’s team section nails it with its perfectly aligned portraits. The hover effect when generated by placing a cursor on the profile image also works incredibly amazing. Best part? Users can tweak the section as per their unique needs and add as many employees as they want!

Multiple-Screen Previews

Car Wash
The circular images are the heart of this “Meet the Team” page. Notice how elegantly Car Wash presents its employees with perfect alignments and exact sizes. Even, the designations are also roughly of the same length. This clever idea brings personality to the page and as a result, humanizes the brand while maintaining the visual appeal.

Multiple-Screen Previews

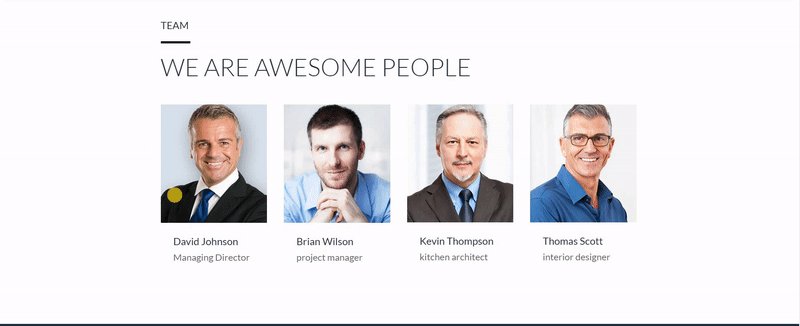
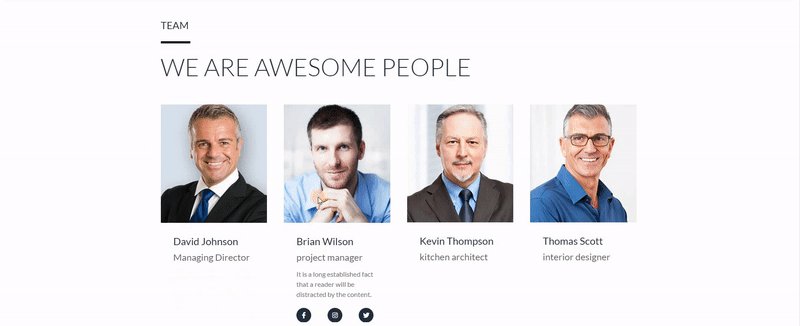
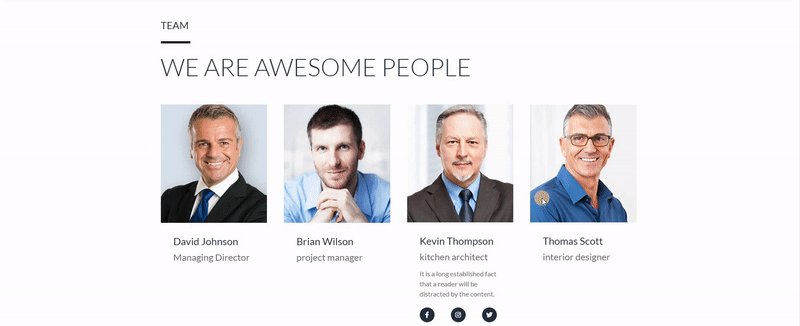
Kitchen Solution
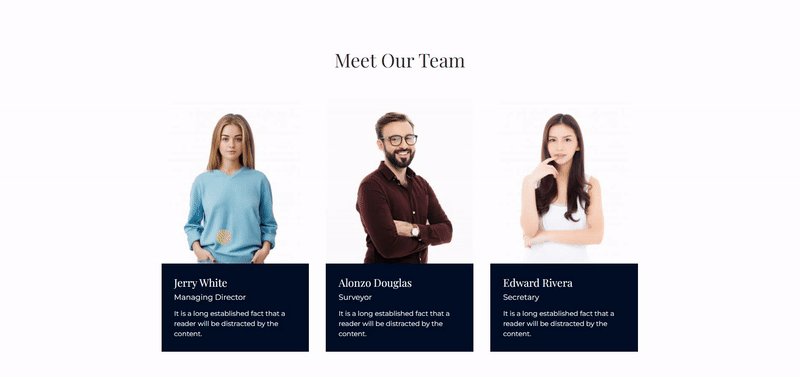
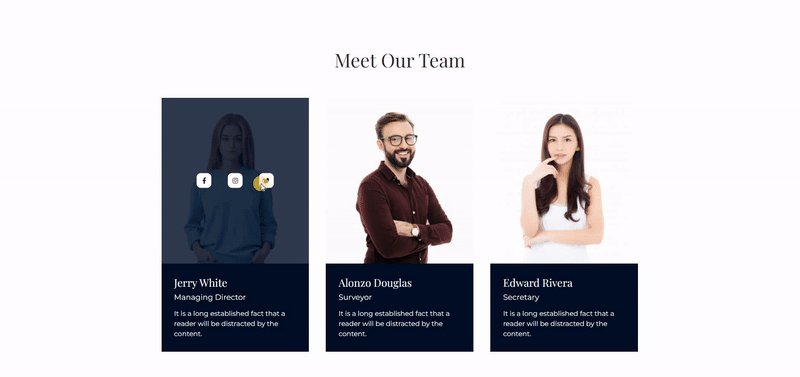
What’s interesting about this team page is its simplicity. The elegant design offers a modern feel. Placing the cursor on the members further unlocks the hidden description including their bio and social profiles. Kitchen Solution doesn’t overdo the design. Instead, provides the key information in a clean and impressive style.

Multiple-Screen Previews

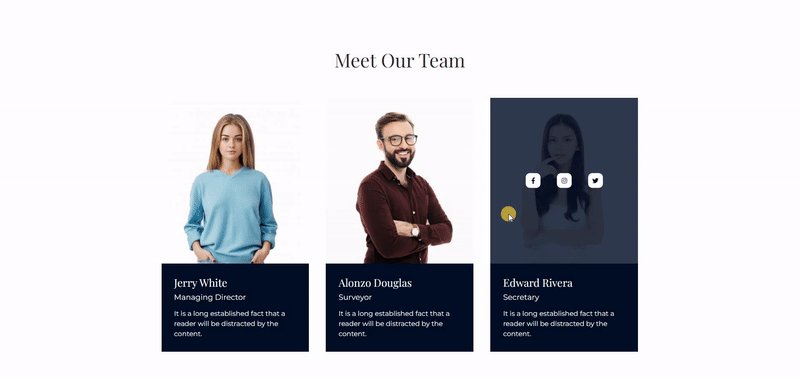
Restaurant Picante
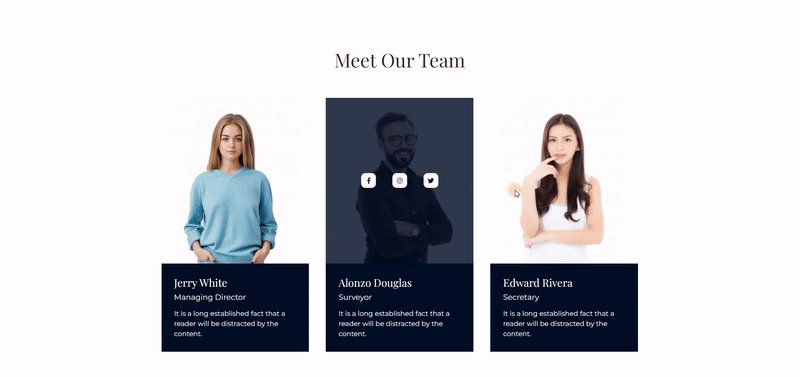
Restaurant Picante takes a minimalist design approach to its team section. When you hover over a member’s image, his/her social profiles pop up with style. The motion effect provides an extra visual appeal to the audience.

Multiple-Screen Previews

The above-listed examples can help you come up with unique ideas to design a stunning team page. Decide whether you want to use the original employee images or vectors. Would you want to fix the employee descriptions below the images or just let them rest behind? What team module style is going to perfectly befit your website’s theme? We’d suggest you make a list of the answers to these questions along with the other important requirements to start off like a pro!
“Check out “Top Free WordPress Themes For Beaver Builder” to further elevate the overall design and theme of your website”.
Wrapping Up!
Even if you’re a newbie.
Or even if you’re a Beaver Builder pro looking forward to adding a team module without writing the overwhelming codes, this guide is all you need!
Simply, set up your WordPress account and then install Xpro Beaver Builder Addons to get started. You can bookmark this blog and access it in no time when working. Make sure that, you’ve already gathered the necessary employee information, and profile images before starting off.
“For further details, you might check our latest guide on “How to Add Beaver Builder Team Module with Xpro”. Learn how to use each and every feature to style the image, background, description, and social icons.”
If you need assistance or want to share your opinions with us, leave us a comment below. We’d greatly appreciate that!
FAQs
How to adjust the transition on the Beaver Builder Team module?
By installing the best Addons for Beaver Builder – Lite from Xpro on WordPress, you can easily set transitions of any length for your team module. Check out our documented guide on “How to Add Beaver Builder team module?” to learn the exact steps of adjusting the transition.
Can I add social media handle links to the Beaver Builder team module along with the main profile link?
Yes! With Beaver Builder team module, you can add social media profiles for your team members as well as the main profile link.
Is Xpro Beaver Builder Team Module free?
Yes, Beaver Builder team module is free. You can get it by installing Xpro Beaver Builder addons free pack. You can also buy the Beaver Builder addons premium pack to unlock advanced heading animation and more such features.
From where can I get the Beaver Builder pre-built templates for team module?
You can get amazingly designed Beaver Builder pre-built templates for team modules from Xpro Beaver Builder Addons.